15 useful tips for using Chrome DevTools that you should know
- How to prevent RAM for Google Chrome with The Great Suspender
- Instructions for installing Google Chrome on Ubuntu operating system
- Reset Chrome browser to the default setting on Windows 10
Google Chrome is the most popular web browser commonly used by developers. With a 6-week release cycle and an extensive set of development features that make the browser a must-have tool. These include many outstanding support features such as direct editing of CSS (live-editing CSS), use of consoles and debugger. Today, TipsMake.com will introduce you 15 tips to use Chrome DevTools useful and effective to help improve the workflow better .
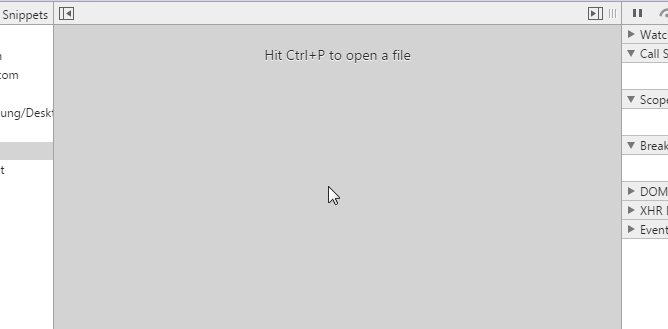
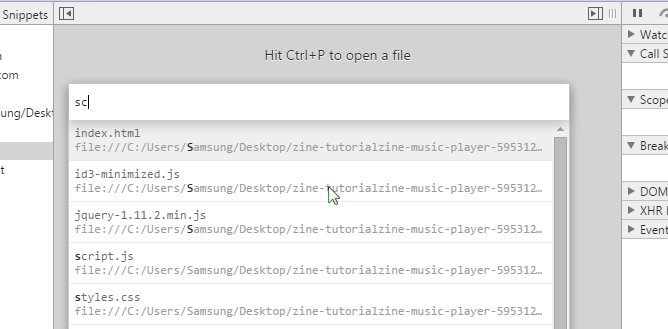
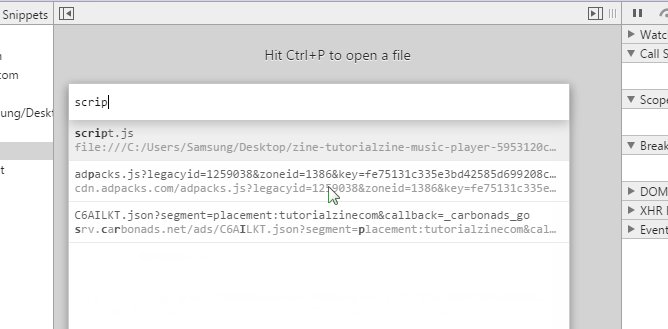
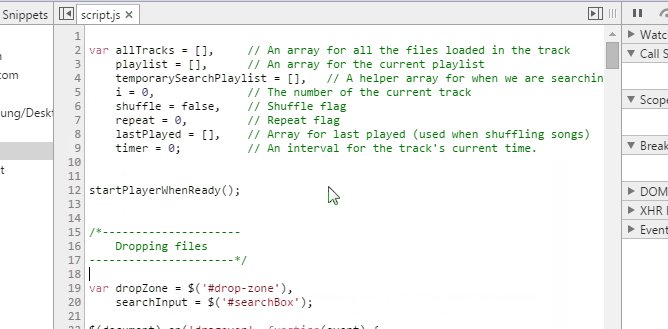
1. Quickly convert files
If you use Sublime Text, you're probably too familiar with the 'Go to anything' coating. The good news for you is that Chrome DevTools also has this feature. You just need to press Ctrl + P (or Cmd + P with Mac) to quickly search and open any file in your project.

2. Search in source code
What if you want to search in source code? To search for a specific string in all the files loaded on the page, press Ctrl + Shift + F (or Cmd + Opt + F). This search method also supports both on Regular expression.

3. Scroll to the command line
After opening a file in the Sources tab, DevTools allows you to easily move to any command line by pressing Ctrl + G (or Cmd + L) and typing the number of the line you want to go to.

Or alternatively, you can press Ctrl + O (Cmd + O) instead of searching for a file, then enter ':' the line number needed.
4. Select the elements in the console

DevTools console supports several functions and variables to quickly select DOM elements:
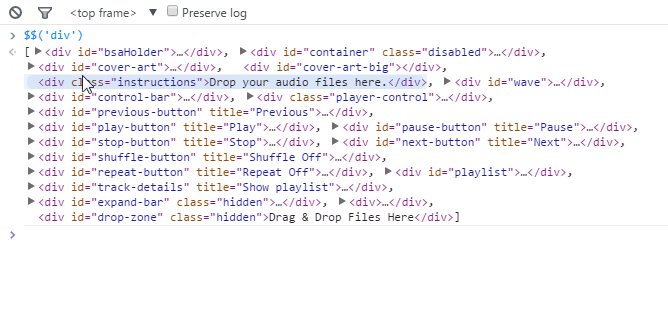
- $ () - short for document.querySelector () . Returns the first element that matches the CSS selector in parentheses (Example: If you type $ ('div'), the first element element of the page will be returned).
- $$ () - short for document.querySelectorAll () . Returns a sequence of elements that match the CSS selector in brackets.
- $ 0 - $ 4 - When typing $ 0 will display the latest DOM element selected in the element control panel. $ 1 - $ 4 will display the DOM element Monday through Thursday.
5. Use a variety of carets & selections
This is another similar Sublime Text feature. While editing files, you can set up various carets by holding down the Ctrl key (Cmd with Mac) and clicking anywhere you want. Therefore, allow you to write code at multiple lines at the same time.

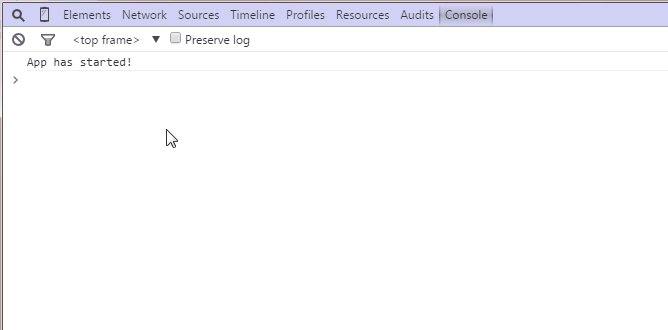
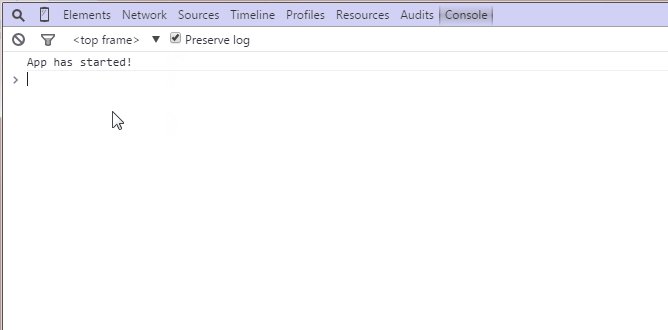
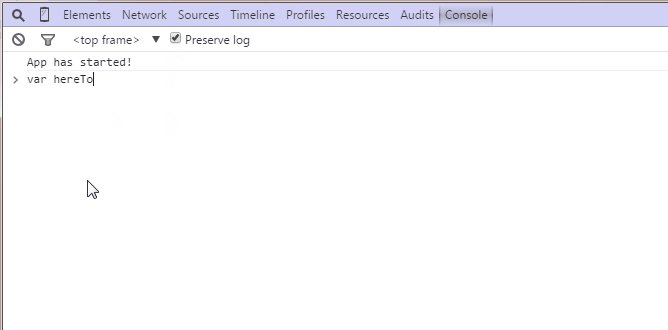
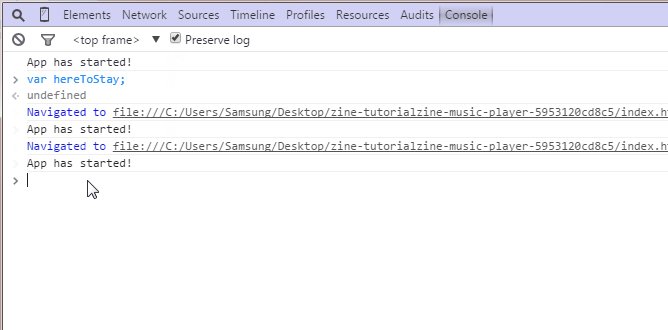
6. Preserve Log
By checking the ☑Preserve Log option in the Console Tab, you can keep logs in DevTools Console instead of deleting them each time you load the page. This feature is quite handy when you want to check for bugs (bugs) that appear right before the page has loaded.

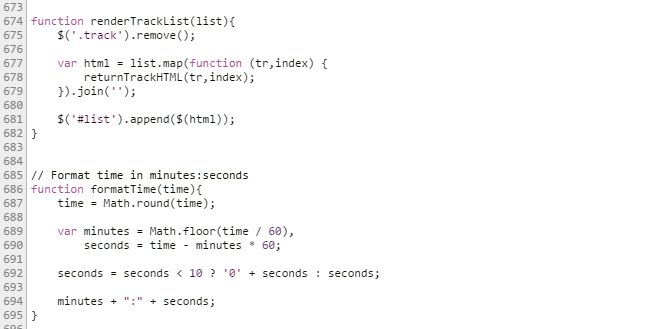
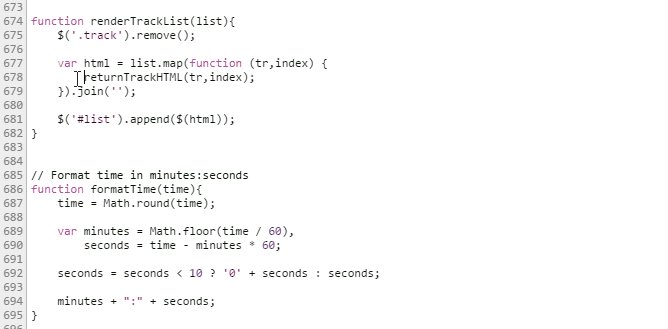
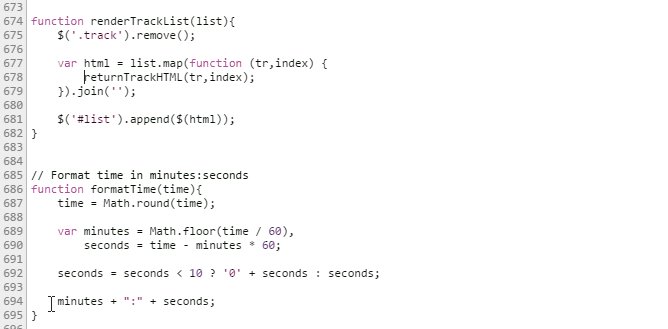
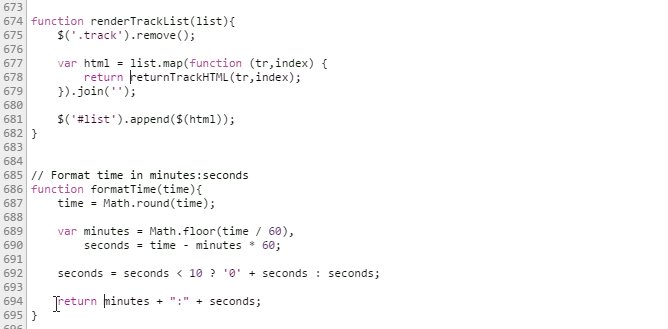
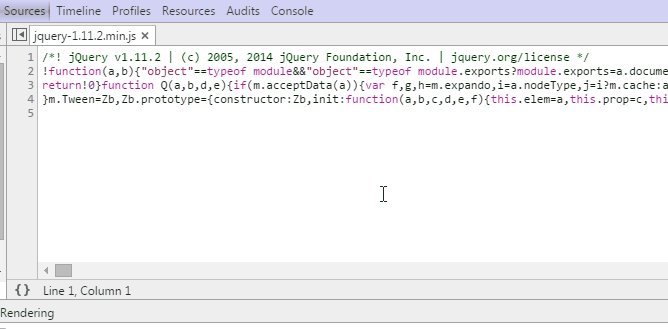
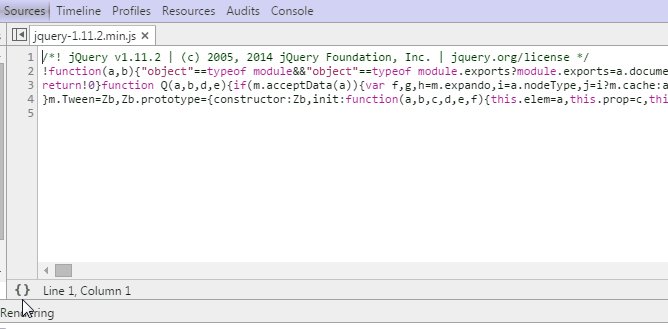
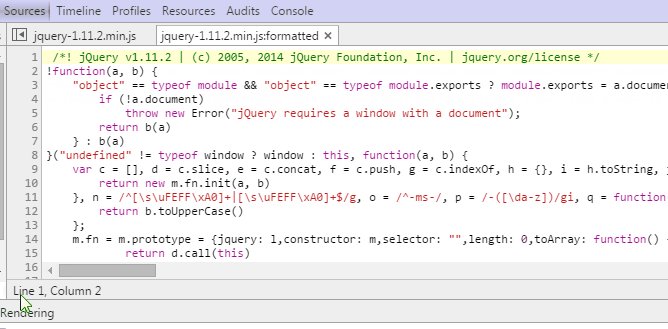
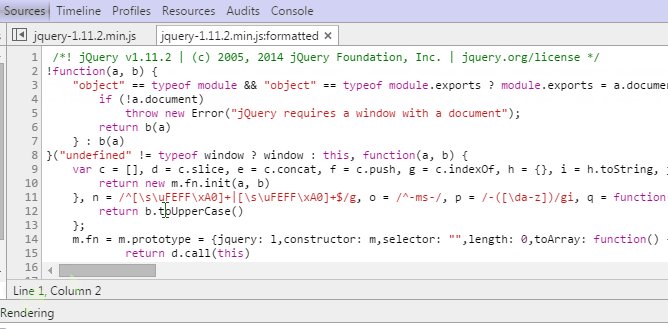
7. Pretty Print {}
Chrome's Developer Tools provides a built-in 'beauty' tool that helps you format shortened code snippets into easy-to-understand code. To do this, click the {} symbol in the lower left corner of the open file in the Sources tab.

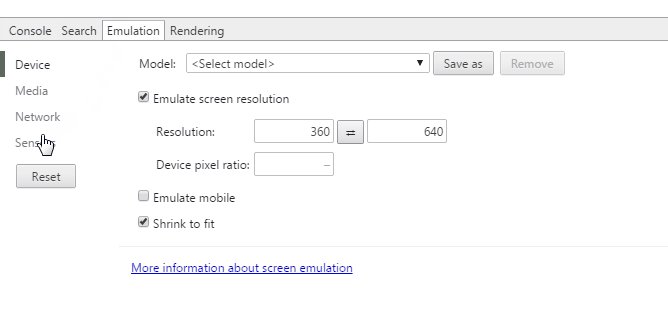
8. Device mode
DevTools provides mobile-friendly programming pages. The video from Google below will introduce you to some key features of Device mode such as screen adjustment, touch touch simulation and malfunctioning network connection status.
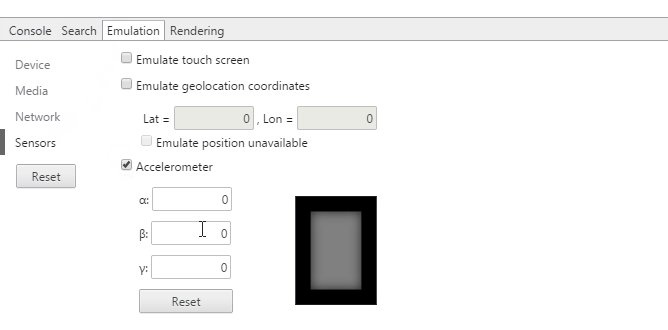
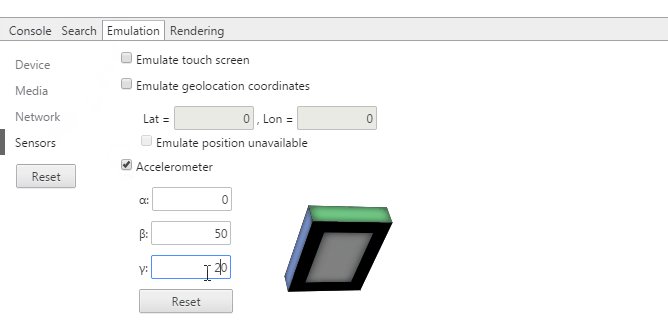
9. Sensor simulator
Another interesting feature of Device Mode allows the choice of simulating sensor of mobile devices such as touch screen sensors or accelerometers (accelerometer). You can even simulate your geographical position. To do this, select the Emulation -> Sensors tab under the Elements tab.

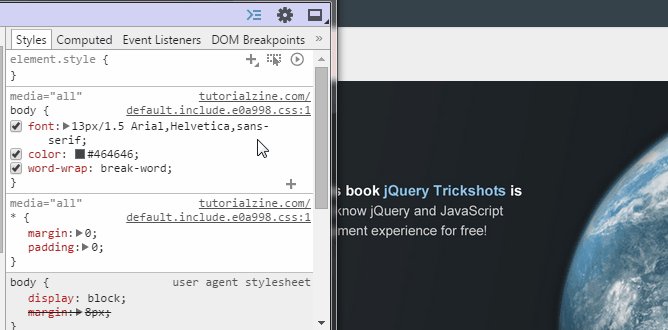
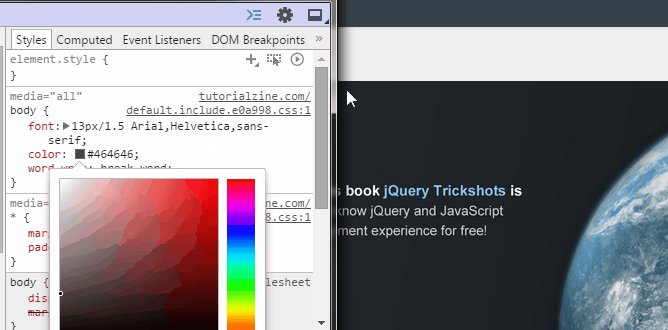
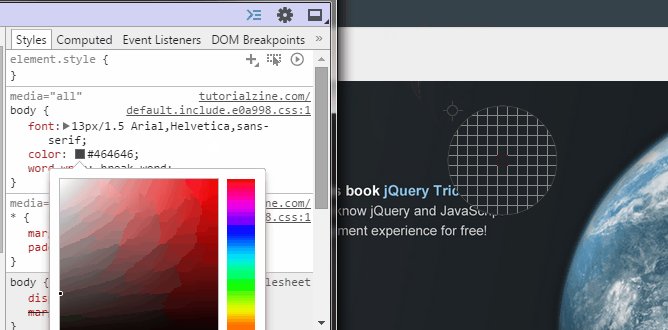
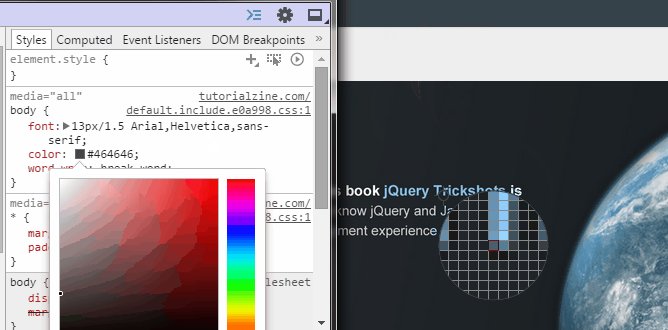
10. Color Picker
When selecting the color in the Style editor, you can click on the color preview and the color picker will appear. While the color picker is running, if you drag the mouse over the page, your mouse pointer will become a magnifying glass to help select the correct color for each pixel.

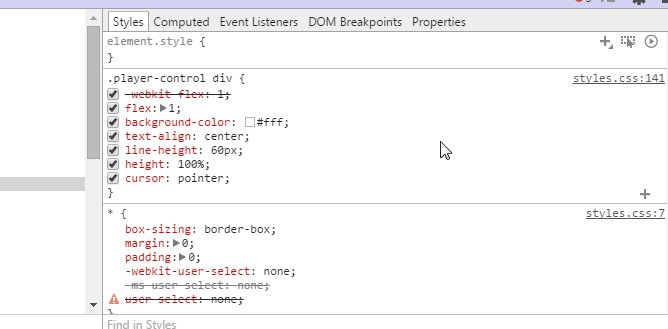
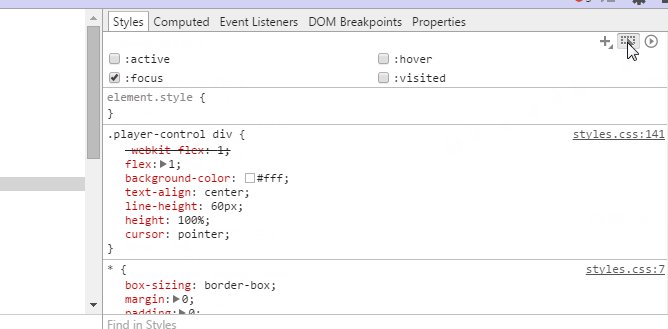
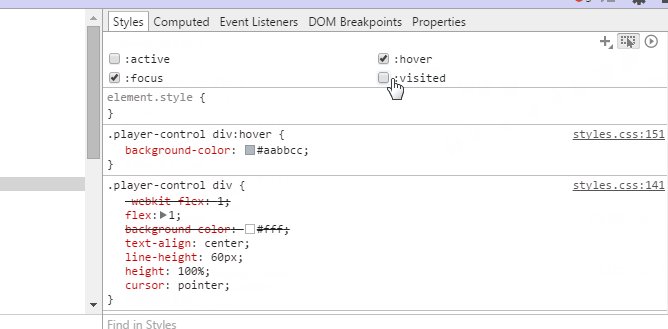
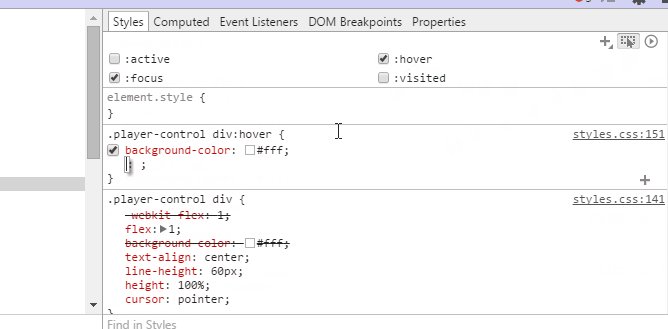
11. Force element state
DevTools provides a feature that simulates CSS states like :hover and :focus on elements, making it easy to style these elements. It is available from the CSS editor.

12. Visualize the shadow DOM
Textboxes, buttons or input in addition to basic elements are often hidden. However, you can access Settings -> General and select Show user agent shadow DOM for them to display specifically. You can even create your own styles for these textboxes, buttons or input to easily customize them as you like.

13. Select the next occurrence
If you select any root word, then hold Ctrl + D (Cmd + D) while editing the files in the Sources Tab, then the next occurrence of the words (like the original word) remains. will be selected, helping you edit all at once.

14. Change the color format
Hold down the Shift key and click on the color display box to change the format between rgba, hsl and hexadecimal format tables.

15. Edit files locally thanks to Workspaces
Workspaces is a useful feature of Chrome DevTools, making this tool a real IDE (Integrated Development Environment). Workspaces connects files in the Resources tab with files in the local project, so you can edit and save directly without copying / pasting (copying / pasting) your changes into text editors (edit text editing) outside.
To configure Workspaces, go to the Sources tab and right-click anywhere on the left panel and select Add Folder To Worskpace (Add a folder to Workspace), or just drag and drop the entire project folder into Developer Tools (Developer tools). Now the sub folders and all the files of the selected folder are ready to edit regardless of which page you are on. You can even link files in your folder to page files for easier editing and storage.
Refer to some more articles:
- Instructions on how to export saved passwords on Chrome browser into 1 file
- 8 websites that help programmers practice coding skills
- 26 useful websites should track if you are a web developer
Having fun!
You should read it
- Tips to help use Chrome on Android effectively may not know you
- 11 tips for learning Python for 'newbie'
- Chrome users must know these tricks
- Top 20 free programming learning websites need to bookmark immediately!
- Set of multiple choice questions about programming with P12
- Beginners of computer programming need to focus on what?
 Top 10 books that improve thinking ability for programmers
Top 10 books that improve thinking ability for programmers 9 things Java programmers should know in 2018 if they want a successful career
9 things Java programmers should know in 2018 if they want a successful career How to become a good software developer?
How to become a good software developer? How to create a database in MySQL
How to create a database in MySQL Write and run Java code on the computer for the first time
Write and run Java code on the computer for the first time 75 great user interface design ideas you need to know - Part 2
75 great user interface design ideas you need to know - Part 2