Work with the library item in Adobe Dreamweaver CS6
The Library is a Dreamweaver file that specifically contains a collection of your own content or copies of the content you can place on your website. The content in a library is called library item. Items that you can store in the library include images, tables, audio and files created with Adobe Flash. You can automatically update all pages using the library item whenever you edit that item.
For example, suppose you are building a large website for a company that wants a slogan to appear on every page. You can create a library item containing that slogan and use that library item on every page. If the slogan changes, you can change the library item and automatically update every page that uses it.
Adobe Dreamweaver stores the library items in the Library folder at the local root directory for each page. Each page has its own library.
You can create a library item from any element in the body of the document, including text, tables, forms, Java applications, plug-ins, ActiveX elements, navigation bars and images. .
For linked items like images, the library only stores one reference to that item. The original file must remain in the specified location for the library item to work correctly.
However, it is still useful to store an image in a library item. For example, you can store the complete img tag in a library item, which will allow you to easily change the image's alt text or even its src attribute, across the entire site. (However, do not use this technique to change the width and height attributes of the image, unless you also use the image editor to change the actual size of the image).
Note:
If the library item contains links, the links may not work in the new site. In addition, the image in a library item cannot be copied to the new site.
When you use a library item, Dreamweaver will insert a link to it, instead of the item itself, in the web page. That is, Dreamweaver inserts a copy of the HTML source code for the item into the document and adds an HTML comment containing a reference to the original, external item. This is an external reference that allows automatic updates to take place.

When you create a library item that includes an element with Dreamweaver behavior associated with it, Dreamweaver will copy that element and its event handler (the attribute that determines which event triggers the action. , such as onClick, onLoad or onMouseOver, and what action is called when the event occurs) go to the library item file. Dreamweaver does not copy the JavaScript functions linked to the library item. Instead, when you insert library items into a document, Dreamweaver will automatically insert the appropriate JavaScript functions into the first part of the document (if they are not already there).
Note:
If you write JavaScript code (that is, if you create it without using Dreamweaver behavior), you can make it become part of a library item, if you use Call JavaScript action to execute code. If you do not use Dreamweaver behavior to execute code, the code will not be retained as part of the library item.
There are special requirements to modify the behavior of items in the library. Items in the library cannot contain style sheets, because the code for those elements is part of the header.
Work with the library item in Adobe Dreamweaver CS6
- Create a library item of choice
- Create an empty library item
- Insert a library item into the document
- Edit the library item and update the document
- Edit the library item
- Update the document to use the current version of all library items
- Update the entire website or all documents using a specific library item.
- Rename the library item
- Delete the item library from a library
- Recreate a missing or deleted library item
- Customize highlight of library items
- Change the highlight color of the library items
- Display or hide highlights in the Document window
- Edit the properties of a library item
- Make the library item editable in the document
- Edit an behavior in the library item
Create a library item of choice
- In the Document window , select a part of the document to save as a library item.
- Select Tools> Library> Add Object to Library .
- Enter the name for the new item library, then press Enter (Windows) or Return (Mac).
Dreamweaver saves each library item as a separate file (with the .lbi file extension) in the Library folder of the local root directory for the site.
Create an empty library item
- Make sure nothing is selected in the Document window. If an element is selected, it will be placed in the new item library.
- In the Assets control panel , select the Library category .
- Click the New Library Item button at the bottom of the control panel.
- After selecting the item, enter a name for it, then press Enter (Windows) or Return (Mac).
Insert a library item into the document
When you add a library item to a page, the actual content is inserted into the document along with a reference to the library item.
- Enter the place you want to insert the library item into the Document window .
- In the Assets control panel , select the Library category .
- Do one of the following:
- Drag a library item from the Assets panel into the Document window .
Note:
To insert content for an item in the library without including a reference to the item in the document, press Control (Windows) or Option (Mac), and drag an item out of the Assets control panel . If you insert an item in this way, you can edit the item in the document, but the document will not be updated when you update the page using the library item.
- Select a library item and click Insert.
Edit the library item and update the document
When you edit a library item, you can update all documents using that item. If you choose not to update, the documents are still linked to the library item and you can update them later.
You can rename items to disconnect them from a document or template, delete items from the site's library and recreate a missing library item.
Edit the library item
- In the Assets control panel , select the Library category .
- Select a library item.
- Click the Edit button or double-click the item library. Dreamweaver opens a new window, similar to the Document window, to edit the library item. The gray background indicates that you are editing the library item instead of the document.
- Make edits and then save your changes.
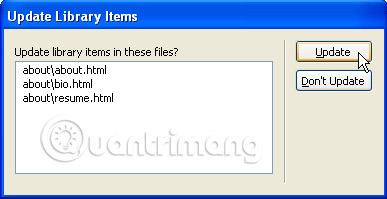
- Specify whether to update the document on the local website using library item. Select Update to update immediately. If you choose Don't Update, the document will not be updated until you select Tools> Library> Current Update Page or Update Pages .

Update the document to use the current version of all library items
Select Tools> Library> Update Current Page .
Update the entire website or all documents using a specific library item.
1. Select Tools> Library> Update Pages .
2. In the Look In menu, specify the content to update:
- To update all pages in the selected site, to use the current version of all library items, select Entire Site, then select the site name from the adjacent menu.
- To update all pages in the page currently using library item, select Files That Use , then select the library item name from the adjacent menu.
3. Ensure that the Library Items are selected in the Update option .
Note:
To update templates at once, select Template.
4. Click Start.
Dreamweaver updates files as indicated. If you have selected the Show Log option , Dreamweaver will create a report indicating whether the file has been successfully updated, along with other information.
Rename the library item
- In the Assets control panel , select the Library category .
- Select the library item, pause, then click again. (Do not double click because double clicking will open the item for editing).
- Enter a new name.
- Click elsewhere or press Enter (Windows) or Return (Mac).
- Specify whether to update the item using the item by selecting Update or Don't Update.
Delete the item library from a library
When you delete a library item, Dreamweaver will delete it from the library but not change the content of any document that uses that item.
- In the Assets control panel , select the Library category .
- Select library item.
- Click the Delete button or press the Delete key , then confirm that you want to delete the item.
Note:
If you delete the library item, you cannot use the Undo button to retrieve that item. However, you can recreate it.
Recreate a missing or deleted library item
- Select an instance of using the item in the document.
- Click the Recreate button in the Property (Window > Properties).
Customize highlight of library items
You can customize the highlight colors of the library items and display or hide these highlights by setting Highlighting preferences.
Change the highlight color of the library items
- Select Edit> Preferences (Windows) or Dreamweaver> Preferences (Mac).
- Select the Highlighting category from the list on the left of the Preferences dialog box .
- Click the Library Items color box , then select the highlight color with the color picker (or enter the hexadecimal color value in the text box).
- Select Show to display highlight colors in the Document window .
- Click OK.
Display or hide highlights in the Document window
To display the highlight, select View> Design View Options> Visual Aids> Invisible Elements . To hide the highlight, uncheck Invisible Elements.
Edit the properties of a library item
You can use Property and open a library item to edit, split a selected library item from its source file or overwrite an item with the currently selected library item.
- Select a library item in the document.
- Select one of these options in the Property (Window > Properties):
- Src: Displays the file name and location of the source file for library item. You cannot edit this information.
- Open: Open the source file of the library to edit. This is equivalent to selecting the item in the Assets panel and clicking the Edit button .
- Detach From Original: Terminate the link between the selected library item and its source file. You can edit this separated item in the document but it is no longer a library item and is not updated when you change the original item.
- Recreate: Override the original item library with the current selection. Use this option to recreate items in the library, if the original library item is missing or accidentally deleted.
Make the library item editable in the document
If you have added the library item to your document and you want to edit the specific item for that page, you must disconnect the link between the item in the document and the library. Once you have made a specific case in the document editable, it will not be updated when the library item changes.
- Select a library item in the current document.
- Click Detach From Original in the Property (Window> Properties) .
Edit an behavior in the library item
To edit the behavior in a library item, you must first insert the item into the document, then make the item editable in that document. After making the changes, you can re-create the library item, replace the item in the library with the edited item from your document.
- Open a document containing the library item. Notice the name of the library item, as well as its exact tags. You will need this information later.
- Select library item, then click Detach From Original in the Property (Window > Properties).
- Select the element with behavior associated with it.
- In the Behaviors control panel (Window> Behaviors) , double-click the action you want to change.
- In the dialog box that appears, make your changes, then click OK.
- In the Assets control panel , select the Library category .
- Write down the exact and capitalized name of the original item library. Select it, then click the Delete button .
- In the Document window , select all elements that make up the library item. Be careful to choose exactly the same elements as in the original item library.
- In the Assets panel , click the New Library Item button , then place a new item with the same name as the item you deleted (same capitalization).
- To update the New Library Item in other site documents, select Tools> Library> Update Pages .
- In the Look In menu , select Files That Use.
- In the adjacent menu, select the name of the library item you just created.
- In the Update option , make sure that the Library Items are selected, then click Start.
- When the update is complete, click Close.
Hope you are succesful.
See more:
- Install and use extensions for Adobe Dreamweaver CS6
- How to add a Wordpress website to Adobe Dreamweaver CS6
- Design website with Adobe Dreamweaver CS5 software
 Make a greeting card for Vietnamese women on October 20 online
Make a greeting card for Vietnamese women on October 20 online How to use Captura to take photos, record, film screen of Windows 10
How to use Captura to take photos, record, film screen of Windows 10 How to change the Windows 10 Game DVR recording time
How to change the Windows 10 Game DVR recording time Screen capture tools for GIF screens for Windows 10
Screen capture tools for GIF screens for Windows 10 Make fire letters, fire letters on the website
Make fire letters, fire letters on the website Instructions for filming the screen with CyberLink Youcam
Instructions for filming the screen with CyberLink Youcam