Border in CSS
The border feature in CSS allows to define the style, width and color for the border of an element.
Style of border in CSS
The border-style specifies the border type to display. Usable values include:
- dotter - dotted line
- dashed - dashed line
- solid - straight lines
- double - double line
- groove
- ridge
- inset
- outset
- none - no borders
- hidden - hidden border
The border-property can have from 1 to 4 values (top, bottom, left, right)

The image shows the above contour types
Note: None of the following CSS border properties will work if you haven't selected the border-style for it.
Width of the border
border-width properties define the width of 4 contours, which can be equal to units such as print, px, pt, cm, em . or by using 1 of 3 predefined values of thin (thin), medium ( medium) and thick (thick).
The border-width can have from 1 to 4 values above, below, left, and right.

The border-width feature defines the width of the border
Contour colors in CSS
The border-color is used to select colors for 4 borders. Colors in CSS can be selected by:
- name: Specific name like 'red' .
- Hex: HEX value like # ff0000 .
- RGB: RGB values like rgb (255, 0, 0) .
- transparent: Transparent
The border-color has from 1 to 4 values (top, bottom, left, right) if not set, it takes the element's color.

Select the color for the border of the element
Border for each edge in CSS
In the examples above you can see that you can select multiple border styles for each edge, in CSS, there are also properties defined for each edge of the border (top, bottom, left, right).
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
The above code will produce the same result like this.
p {
border-style: dotted solid;
}
The reason is because of how the values work in border-style. properties border-style.
If the border-style has 4 values:
- border-style: dotted solid double dashed;
- upper border - dotted line
- right border - straight line
- lower border - double line
- left border - broken line
If the border-style has 3 values:
- border-style: dotted solid double;
- upper border - dotted line
- left and right borders - straight lines
- lower border - double line
If the border-style has two values:
- border-style: dotted solid;
- upper and lower border - dotted line
- left and right borders - straight lines
If the border-style has a value:
- border-style: dotted;
- All edges are dotted lines
Selecting different border styles for the border-style property as shown in the above example can be applied to border-width and border-color.
Border - shortened feature
As you can see in the examples above, there are many features for contour. To simplify the code, all can be included in a single property. The border feature is a shortened feature for the following properties:
- border-width
- border-style (required)
- border-color
p {
border: 5px solid red;
}
It is also possible to define contour properties only for a single border edge as in the examples of the left border, the following lower border.
p {
border-left: 6px solid red;
background-color: lightgrey;
}
p {
border-bottom: 6px solid red;
background-color: lightgrey;
}
Rounded edge
The border-radius used to add a rounded border to an element.
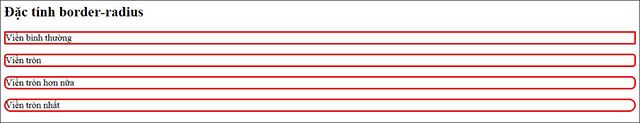
Border-radius feature
Normal border
Round border
More round edges
The most rounded edges

The image shows the circular levels of the border edge
Note: border-radius not supported in IE8 and earlier versions.
Last lesson: Background in CSS
The following article: Margins in CSS
 Margin - The margin in CSS
Margin - The margin in CSS Padding in CSS
Padding in CSS Height and width in CSS
Height and width in CSS Box Model (Box Model) in CSS
Box Model (Box Model) in CSS Outline in CSS
Outline in CSS Text - Text in CSS
Text - Text in CSS