How to create a custom map in Google Sheets
When dealing with numbers and digits, charts are the best way to visualize data. But what about coordinates and location? Contrary to popular belief, data visualization in Google Sheets is more than just graphs and charts. You can visualize data with custom maps in Google Sheets.
Maps are not as flexible as charts, so you can't use them to represent everything. However, maps are extremely handy in certain situations, like showing a customer's location, tracking revenue or planning a journey.
Google Sheets doesn't have this feature built-in, but you can install it as an add-on. Here's how to install and use this add-on to create maps in Google Sheets.
How to create a map in Google Sheets
Although Google Sheets and Google Maps are both developed by Google, they cannot directly work together. Fortunately, the Google Sheets add-on can connect them and let you use Google Maps in a unique and useful way.
To create a map in Google Sheets, you need to install the Mapping Sheets add-on. Once you have Mapping Sheets, you can create a spreadsheet with the right data, and then build and view custom maps.
1. Install the Mapping Sheets add-on
Mapping Sheets is a free add-on that allows you to create custom maps from Google Sheets data. This add-on takes data in a spreadsheet, and then builds a custom map with markers at a specific location. You can install Mapping Sheets from Google Sheets.

- Open a new or existing spreadsheet in Google Sheets.
- Go to the Extension menu and select Add-ons .
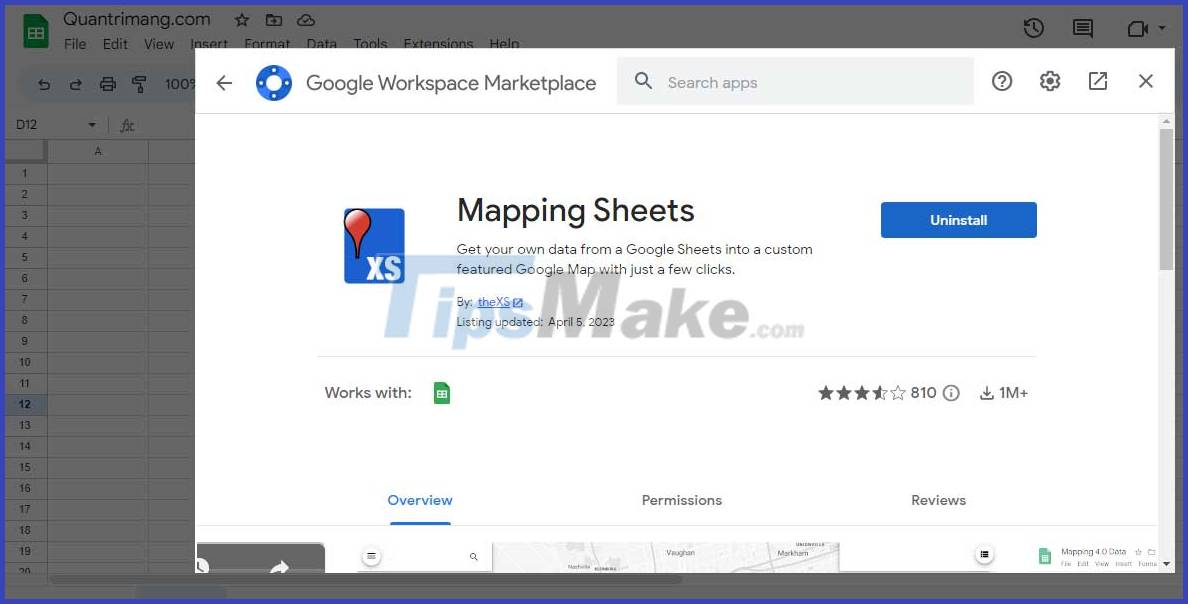
- Click Get add-ons . This action opens the Google Workplace Marketplace .
- In the marketplace, find Mapping Sheets and click on it.
- Click Install , and then grant the necessary permissions.
You should now see an item named Mapping Sheets in the Extensions menu.
2. Create a spreadsheet
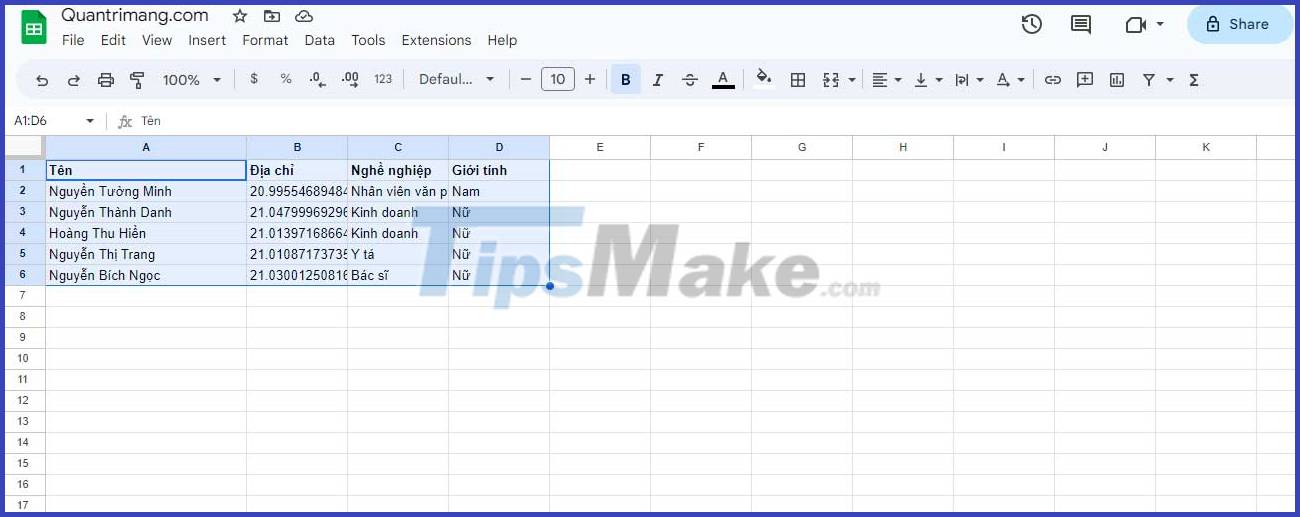
Now it's time to create a spreadsheet with the data you want to map. Your spreadsheet can have as many columns and rows as you want. However, Mapping Sheets needs at least 3 columns of data to work correctly, including names, addresses or coordinates, and categories.

Take the spreadsheet above as an example. This spreadsheet is a list of study participants, along with their residency coordinates, occupation, and gender. Since the main focus in this study was occupation, columns A through C contain the information needed to create the map.
You can add more columns to show additional information for each marker on the map. Just remember to include the necessary information.
3. Map Customization
While the default setting of Mapping Sheets works well in most cases, you can still customize the map to better suit your needs and add some styles. Here's how you can tweak the map:
- Go to the Extensions tab in Google Sheets.
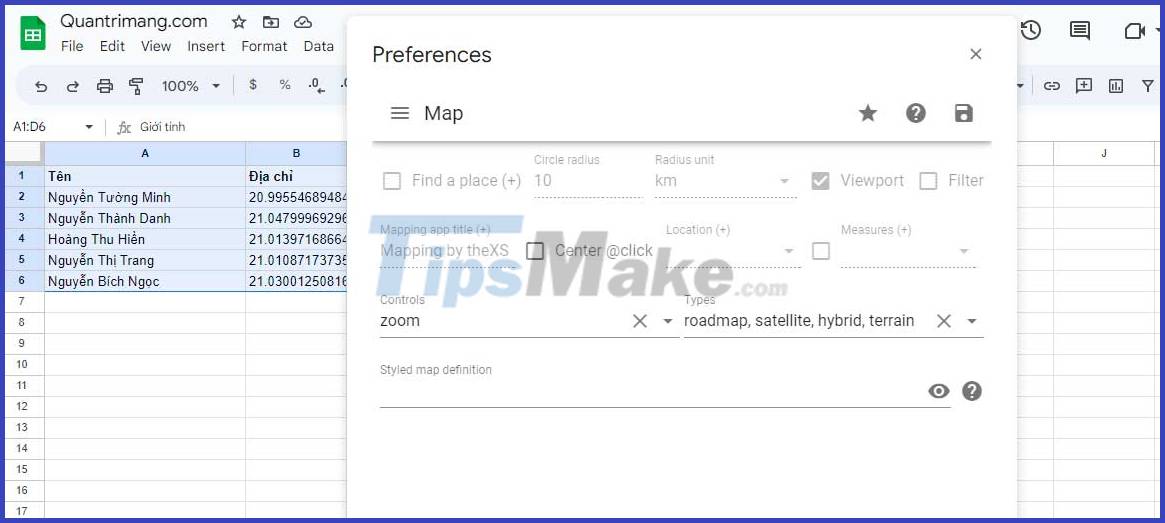
- Go to Mapping Sheets, then select Preferences .
Mapping Sheets has an array of configurations that you can adjust. Two of the tabs worth trying are Map and Icons. Here you can change the markers and elements on the map.

You can also highlight the map by adding a style in the Map tab. This is one of the best features of Mapping Sheets because you can make the look of the map look really unique.
You have many extensions and websites to make Google Maps extremely useful. Take for example SnazzyMaps. Here you can browse different map styles and copy the desired code. For example, the code below will colorize the custom map and remove the labels:
[ { "featureType": "all", "elementType": "all", "stylers": [ { "saturation": "32" }, { "lightness": "-3" }, { "visibility": "on" }, { "weight": "1.18" } ] }, { "featureType": "administrative", "elementType": "labels", "stylers": [ { "visibility": "off" } ] }, { "featureType": "landscape", "elementType": "labels", "stylers": [ { "visibility": "off" } ] }, { "featureType": "landscape.man_made", "elementType": "all", "stylers": [ { "saturation": "-70" }, { "lightness": "14" } ] }, { "featureType": "poi", "elementType": "labels", "stylers": [ { "visibility": "off" } ] }, { "featureType": "road", "elementType": "labels", "stylers": [ { "visibility": "off" } ] }, { "featureType": "transit", "elementType": "labels", "stylers": [ { "visibility": "off" } ] }, { "featureType": "water", "elementType": "all", "stylers": [ { "saturation": "100" }, { "lightness": "-14" } ] }, { "featureType": "water", "elementType": "labels", "stylers": [ { "visibility": "off" }, { "lightness": "12" } ] } ]Make sure to add styled to the Types map . Remove all other styles if you want custom styles to be the only way to display the map.
4. Build and view maps
Once the spreadsheet and configuration are ready, you can build the map using Mapping Sheets.
- Go to the Extensions menu .
- Click Mapping Sheets .
- Select Start Mapping .

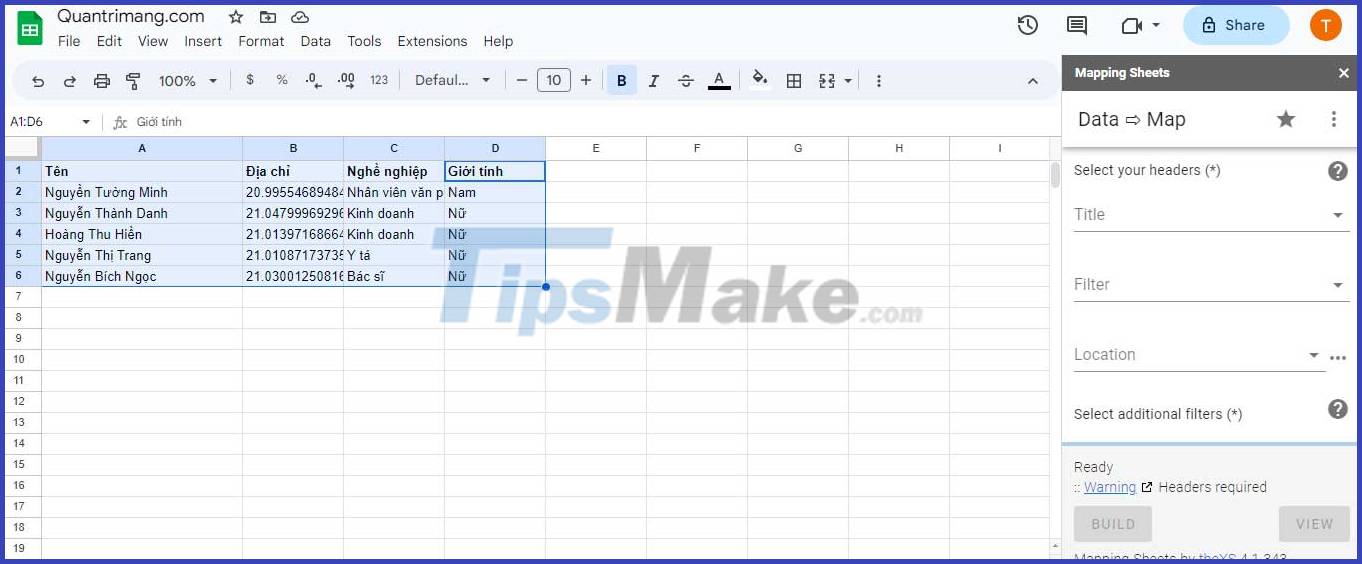
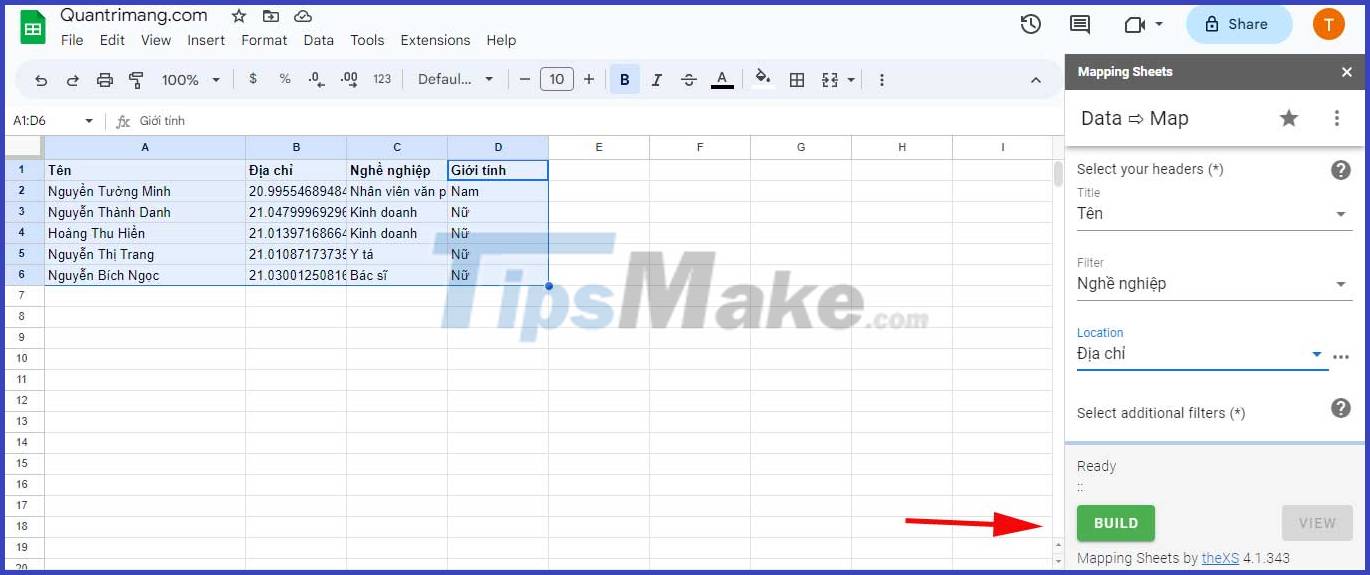
The above action will open the Mapping Sheets on the right. Here you need to choose the right title for the map.
- Under Title , select the column containing the location label. The example here is Name.
- Under Filter , select the column containing the basic information. Example: Occupation.
- In Location , the column column contains coordinates. Example: Address.
- Click Build .

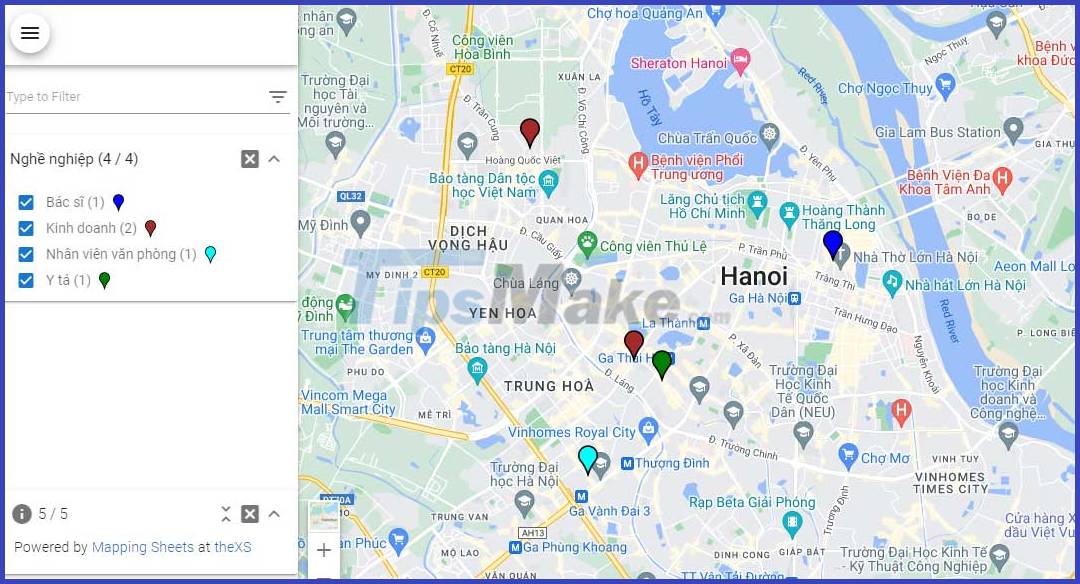
Mapping Sheets will process the data and create maps. This can take a few minutes, depending on data size and internet connection speed. You will receive a Map OK message when the process is complete. Now click View to see the map.

You can now explore the map and interact with it. Zoom in and out, pan around, click on any bookmark to add more information, and use filters to narrow down the results.
5. Map sharing
Map data and configurations are saved in the JSON file associated with the account. To share a map with others, you need to share the link to the map and the JSON file via Google. Mapping Sheets has made the process simple by providing everything you need.
1. In Mapping Sheets , click the 3 vertical dots in the top right corner.
2. Select Share my map .

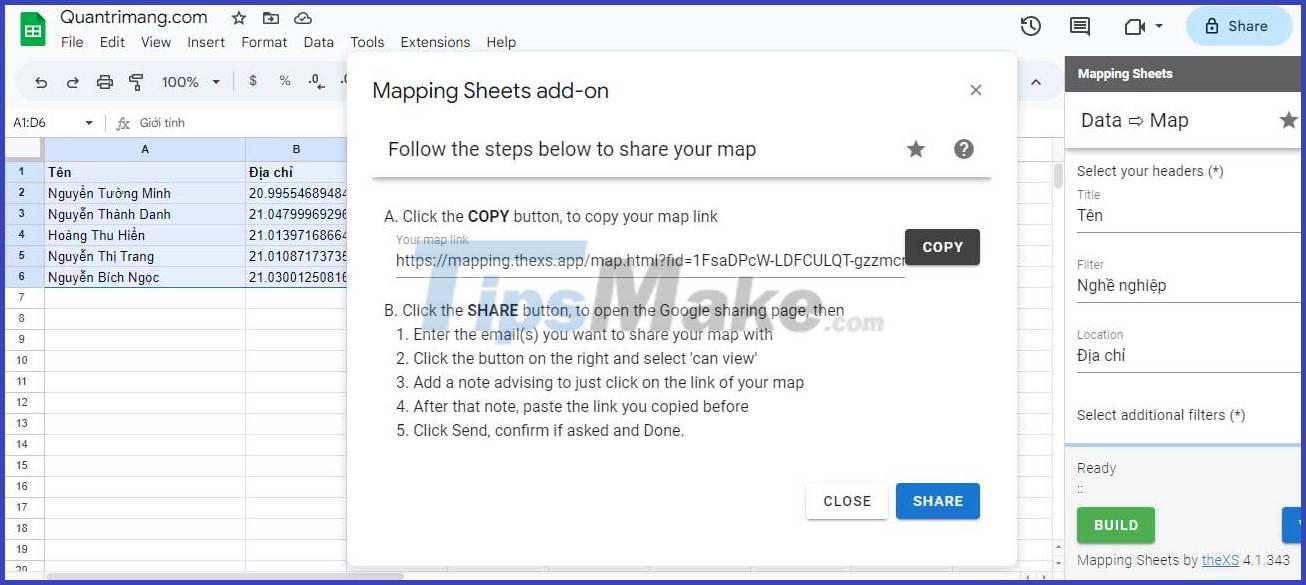
3. Copy the link to the map.
4. Click the Share button . This action will lead you to Google Drive .
5. In Google Drive , enter the email address of the person you want to share the map with.
6. Paste the map link in the Message text box . Add a note that viewers only need to click on the link.
7. Click Send .
The person you grant permission can now view the custom map by visiting the map link.
Above is how to create a custom map on Google Sheets with the Mapping Sheets add-on . You can use it to create many other maps for personal or professional use without having to code or resort to complicated tools. Hope the article is useful to you.
You should read it
- Tricks using Google Sheets should not be ignored
- How to use and customize themes in Google Sheets
- How to align spreadsheets before printing on Google Sheets
- How to create a phone number can be called on Google Sheets
- 6 useful functions in Google Sheets you may not know yet
- How to set up the right to edit spreadsheets on Google Sheets
 How to create a mirror image on both sides in Word
How to create a mirror image on both sides in Word Instructions for creating Gradient effects in Word
Instructions for creating Gradient effects in Word Microsoft SharePoint Server 2013 officially ends support, users note
Microsoft SharePoint Server 2013 officially ends support, users note Tips to fix Microsoft PowerPoint not opening videos
Tips to fix Microsoft PowerPoint not opening videos How to convert Google Slides to PowerPoint
How to convert Google Slides to PowerPoint How to import and edit PDF files in Canva
How to import and edit PDF files in Canva