How to Build a Calculator with HTML
Understand your code

Learn the function of each html. The code you use to create your computer is made up of many pieces of syntax. They combine to create many different elements of the document. Click here to learn how to get started with this process, or read on to learn what each line of text does in the code you'll be using.
html : This part of the syntax tells the rest of the document what language is used. In programming there are many languages used and let the rest of the document know that it is written in - that's it - html!
head : Tells the document that the content below is data about the data, also known as "metadata". The command is often used to specify stylistic elements of the document, such as titles, headings, etc. It can be thought of as an umbrella that covers the rest of the code.
title : This is where you will name your document. This attribute determines the title of the document when opened in an html browser.
body bgcolor= "#" : This attribute specifies the color of the background and body of the code. The number in quotation marks, after the # sign, corresponds to a certain color in the html
text= "" : The word enclosed in quotation marks determines the color of the text in the document.
form name="" : This attribute specifies the form name. Thanks to it, Javascript will determine what form is being referred to and apply the structure built from that form. For example, here, we use the Calculator form and it will create a separate structure for the document.
input type="" : This is where the action takes place. The "input type" attribute tells the document what input type the values in the rest of the brackets are. It can be text, passwords, buttons (for computers), etc
value="" : This directive tells the document what is contained in the input type specified above. For computers, it will be numbers (1-9) and math operations (+,-,*,/,=).
onClick="" : This syntax describes an event – telling the document something happens when someone presses a button. With computers, we want each button pressed to be displayed. For example, with button "6", we will put document.calculator.ans.value+='6' between quotes.
br : this tag helps you break lines in the document. Any content that comes after it will appear on the line below the content that comes before it.
/form, /body, and /html : these commands tell the document that at this point, the corresponding commands initiated earlier will end.
Basic HTML computer programming

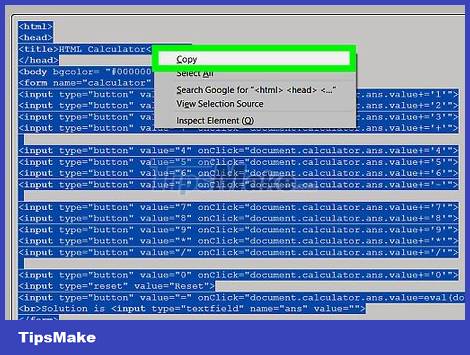
Copy the following code. Select the text in the box below by holding down and dragging the mouse from the upper left corner of the box to the lower right corner. All text will turn blue. Press "Command+C" on Mac or "Ctrl+C" on PC to copy the code to the clipboard.
HTML Calculatortitle> head>
Solution is form> body> html>
Create your calculator

Open a text editor program on your computer. There are many options for you, but for convenience and quality, TextEdit and Notepad are two applications to use.
On Mac, click the magnifying glass in the upper right corner of the screen to open Spotlight. In Spotlight, type TextEdit and click on the program: it should be highlighted in blue.
On PC, open the Start menu in the lower left corner of the screen. Type Notepad in the search bar and click on the Notepad app that appears in the results bar located on the right side.

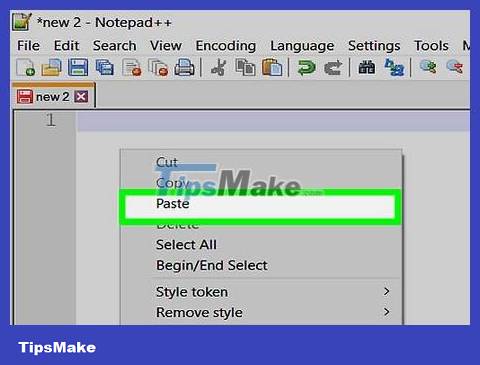
Paste the HTML code that creates the calculator into the document.
On Mac, click in the body of the document and press "Command+V" . Next, you need to click "Format" at the top of the screen and "Make Plain Text" after pasting.
On PC, click the document body and press "Ctrl+V".

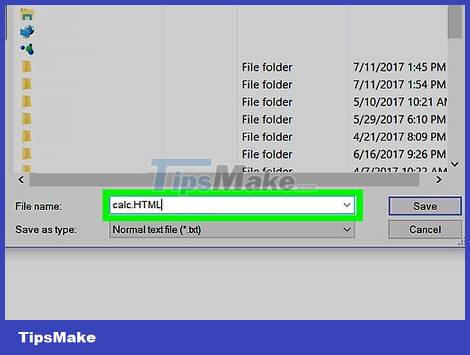
Save the file. Click the "File" button in the upper left corner of the window and on the drop-down menu, press "Save As." - on PC, or "Save." - on Mac

Add an HTML extension to the file name. In the "Save As." menu, type the file name with the ".html" extension, then press "Save". For example, to call the file First Computer, you would save it as "MayTinhDauTien.html"
Use your computer

Find the file you just created. Enter the file name into Spotlight or the Start menu search bar as described in the previous step. You do not need to enter "html".

Click to open the file. The default browser will open your computer in a new web page.

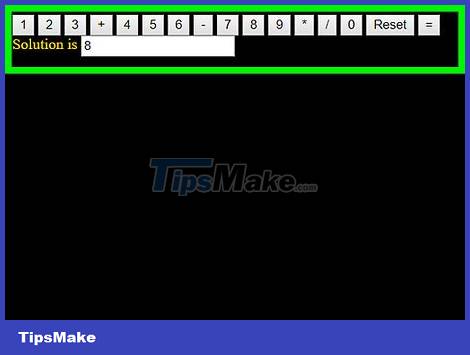
Click the buttons on the computer to use. The calculation results will appear in the results bar.
 How to Crop Pages in a PDF Document
How to Crop Pages in a PDF Document How to Update Outlook on PC or Mac
How to Update Outlook on PC or Mac How to Update Adobe Flash Player
How to Update Adobe Flash Player How to Install and Uninstall RPM
How to Install and Uninstall RPM How to Install VirtualBox
How to Install VirtualBox How to Install Roblox
How to Install Roblox