HTML form
Element
Element determine user input data collection form.
.
các phần tử của form
.
The form in HTML contains form elements - the element types that take input data such as filling in text fields, checkboxes, buttons, submit buttons .
Element
This is the most important element of the form, can be displayed in many ways, depending on the type of attribute. Here are some examples.
- type = 'text'> Define a text entry line
- type = 'radio'> Define a round button to select one of the answers
- type = 'submit'> Button definition to submit / submit forms
Input data is text
Define a text entry line:
Tên:
Họ:

Enter the input data in writing
Note: The form itself does not appear and the field's default width is 20 characters.
Round button to select input data
type = 'radio'> defines a round button for users to select one of the answers.
Nam
Nữ
Khác

Round button to select 1 of the available answers
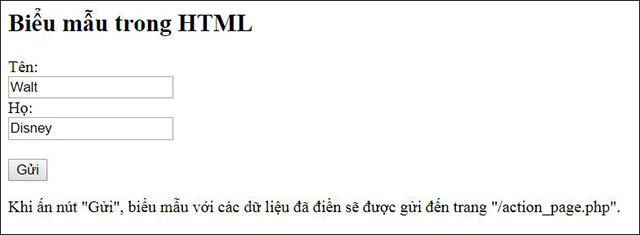
Submit form / submit form
type = 'submit'> button definition to submit / submit the form to the form-handler, usually the home page that has the script to handle the input data. Form-handler is specified in the action attribute of the form.
Tên:
Họ:

Images displayed on the browser
Action attribute
The action attribute defines what happens when the form is submitted. Normally, data will be sent to the website on the server when the user clicks on the submit button. In the above example, the data is sent to the '/action_page.php' page . The page containing the server's script will process the data sent.
If the action attribute is omitted, the form will be sent to the current page.
Target attribute
The target attribute determines whether the sent result will be displayed on the browser's new tab, in the frame or in the current window. The default value is '_self ', which means that the submitted form opens in the current window.
To display results on another tab, use the value '_blank'
Other values can be used as '_parent' and '_top' or a name that represents the name of the iframe.
Method properties
The method attribute specifies the HTTP method (GET or POST) to be used when submitting data in the form.
or
When to use GET?
The default method when submitting form data is GET but when using GET, the data in the form will be visible on the address of the page:
/action_page.php?firstname=Mickey&lastname=Mouse Note about GET
- The data in the form will be added behind the URL in name / value pairs.
- URL length is limited (about 300 characters).
- Do not use GET to send sensitive data (visible in the URL).
- Useful when users want to bookmark results.
- Recommended for non-confidential data, such as query strings in Google.
When to use POST?
Remember to always use POST when the data in the form contains personal, important, sensitive information. POST does not display data on the page address.
Note about POST
- POST is not limited to size, can be used to send large amounts of data.
- The POST form page cannot be bookmarked.
Name attribute
Each input field must have a name. attribute name. If ignored, that data will not be sent. The example below will only send to 'LastName' because the 'Name' input element has no n a me attribute.
First name:
Last name:
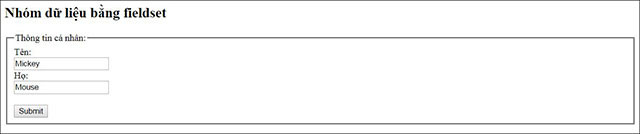
Group data in the form by
Element
used to group related data in the form. Element Describe the description for the element
Thông tin cá nhân:
Tên:
Họ:

Group related data by element
Previous article: HTML and XHTML
The following article: Elements of the Form in HTML
 Elements of the Form in HTML
Elements of the Form in HTML 35 tools, scripts and plugins to build HTML Table
35 tools, scripts and plugins to build HTML Table 12 stunning HTML5 templates that web designers should not ignore
12 stunning HTML5 templates that web designers should not ignore 5 interesting HTML and CSS features to look forward to in 2018
5 interesting HTML and CSS features to look forward to in 2018 Introduction to HTML
Introduction to HTML HTML editing tool
HTML editing tool