Introduction to HTML
What is HTML?
- HTML is the standard markup language for creating websites.
- HTML stands for Hyper Text Markup Language.
- HTML describes the structure of the website with markups.
- Elements in HTML are blocks of HTML web pages.
- Elements in HTML are represented by tags (tags).
- HTML markup tags contain content like 'paragraph', 'heading', 'table' .
- The browser does not display HTML tags but uses them to display the content of the page.
A simple HTML text
Below is an example of a simple HTML text.
TipsMake.com
Learn HTML programming
HTML is a hypertext markup language.
Explain the example
said this text is HTML5is the root element of the HTML pagecontains descriptive information about the textis the element that indicates the title of the textis the element containing the page content to display-
is the element that will display the big title - is the element of the paragraph
HTML markup tag
HTML markup tags (referred to as HTML tags) are elements enclosed in curly braces.
noi_dung
- HTML tags often go into pairs, for example
and
- The first tag in this pair is called an opening tag, the second card is called a closing tag.
- The closing tag is written like an opening tag but begins with a slash before the tag name.
Web browser
The purpose of web browsers (Chrome, IE, Firefox, Safari .) is to read HTML documents and display them. The browser does not display HTML tags but uses them to determine how to display the text.

Browser displays HTML text
HTML page structure
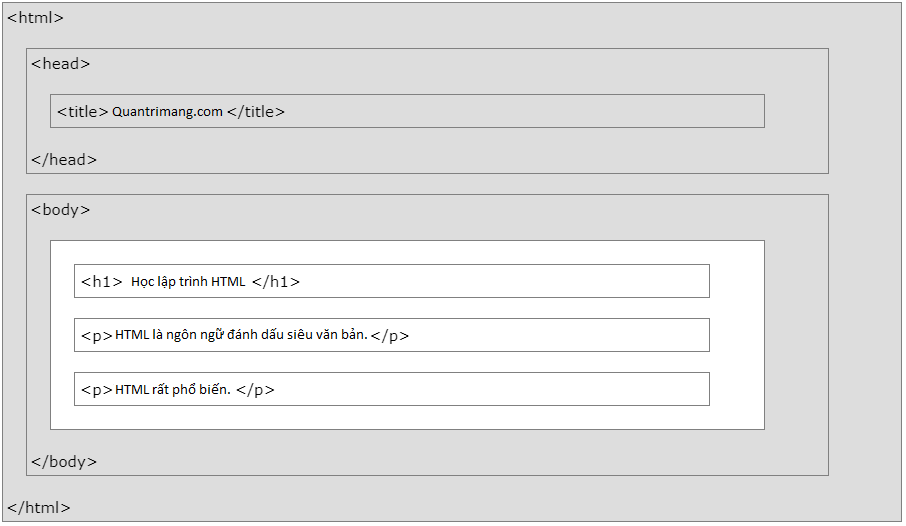
Below is a simplified image of the HTML page structure.

Parts in a simple HTML page structure
Note: Only the content within the new section is displayed in the browser.
indicates the type of text and helps the browser display the web properly, appearing only once at the top of the page (before any HTML tags).
not necessarily capitalized.
for HTML5 is
Versions of HTML
From the early days of the web there were many versions of HTML.
Version Five HTML 1991 HTML 2.0 1995 HTML 3.2 1997 HTML 4.01 1999 XHTML 2000 HTML5 2014The following article: HTML editing tool
See also: 5 free online HTML editing tools for best code checking
 HTML editing tool
HTML editing tool Basic examples of HTML
Basic examples of HTML Elements in HTML
Elements in HTML Attributes in HTML
Attributes in HTML Title in HTML
Title in HTML Text in HTML
Text in HTML