How to Use Text Color Tags in HTML
Use CSS

Choose a color for the content. While you can use basic colors (like "red") to color your text, you'll still need to use the HTML color generator to create more tones:
Visit https://www.w3schools.com/colors/colors_picker.asp in your computer's browser.
Select the background color you want to use in the hexagon at the top of the page.
Drag down the color tone you want to use on the right side of the page.
Note down the 6-character code to the right of the color tone.

Open the HTML document. This is the text whose font color you want to change.
If you don't have an HTML document yet, create one before continuing.

Find the content you want to colorize. Scroll through the text until you find the paragraph, heading, or other content you want to color.

Note the content's tags. For example, if content is a heading, you'll see "
" in front of.

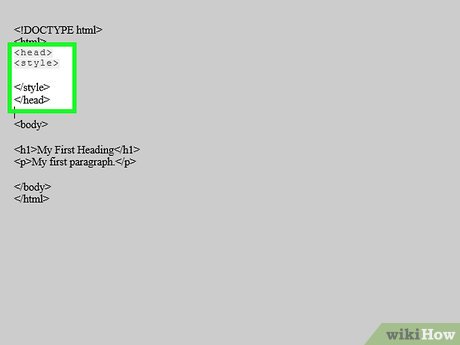
Add "head" and "style" to the top of the text. You will do this by typing under the "" tag, press ↵ Enter, enter", rồi nhập đoạn mã sau (bạn nhớ thay red bằng mã màu và "
" with the tag for the content you want to color):
{ color: red; }

Review the text. The page heading will look like this:
 How to Copy Secure PDF Files on Windows or Mac Computers
How to Copy Secure PDF Files on Windows or Mac Computers How to Password Protect PDF Files
How to Password Protect PDF Files How to Delete Undelete Files
How to Delete Undelete Files How to Open Password-Protected Excel Files
How to Open Password-Protected Excel Files How to Save Files to USB
How to Save Files to USB How to Destroy Sensitive Documents
How to Destroy Sensitive Documents