35 tools, scripts and plugins to build HTML Table
Displaying data is the key to better understanding cumbersome or complex information. There are many ways to visualize data, ie you can design a beautiful infographics or create interactive charts. It all depends on your data and how you want to present them.
However, the topic of today's article will be about HTML tables and some really useful resources for creating them. Here are 35 tips, tools, scripts and plugins that can help you create multiple tables to present your data. Let's find out soon!
Table jQuery Snippets
These handy snippets come with easy-to-understand explanations that will help you develop interactive tables. For example, these snippets allow you to add automatically, retrieve cell values, etc.

Link reference: http://www.dotnetcurry.com/jquery/1277/html-table-jquery-code-examples
Styling Tables
Here are a bunch of tips and tricks that help style your tables effectively by improving the layout, typography, text alignment and more. Moreover, it also adds color options, graphics and annotation options along with other aspects of the table.

No More Tables
This is a snippet that helps you create responsive and portable tables, displaying individual rows on a small screen. Alternatively, you can change colors, fonts and font sizes, etc. using CSS.

Scroll-able Table Body
This trick can make the content in the table scrollable - a feature found in most spreadsheet tools like Google Sheets. That means, you can edit the title and the content of the table or the content can scroll to see, as usual, making the table show more information than before.

Fixed Table Header
Another trick like the Scroll-able Table Body above, Fixed Table Header helps create a table with a fixed title and scrollable content. You can customize the table to include colors and fonts, just like in Scroll-able Table Body.

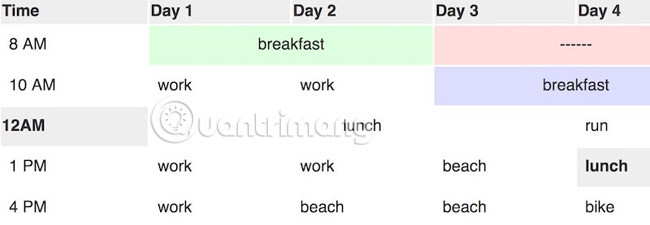
Pure CSS Table Highlight
A simple trick allows you to mark a specific box when hovering - vertically as well as horizontally. In addition, the final table can be personalized with custom colors and fonts. This trick is most useful when you need to display the number in the table.

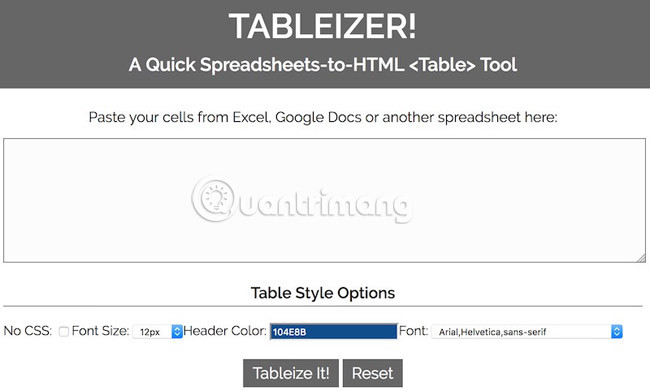
TABLEIZER!
TABLEIZER! is an online tool that allows you to create simple tables with HTML, use data from Excel, Google Sheets or any other spreadsheet tool. You can also customize the final table using CSS, just like any other table in HTML.

HTML Table Generator
HTML Table Generator is a simple table creator that helps you create and customize almost every aspect of the table with options on the screen. The best thing is that you can manually create tables, upload CSV files or import data from spreadsheet tools like Excel. You can also style the table by selecting a theme from its template set.

Quackit HTML Table Generator
Another online table creator helps you create tables with a set of custom options. Styling options include size, color, border, etc. However, there is no data entry option, unlike the HTML Table Generator above.

Rapid HTML Tables Table Generator
Rapid Tables HTML Table Generator of Rapid Tables is another table creation tool, similar to the 2 tools above. It offers more customization options than the above tools such as size, border, color, alignment and some other options. However, like the above tools, it only supports table creation manually and does not allow importing files or getting data from spreadsheet tools like Google Docs.

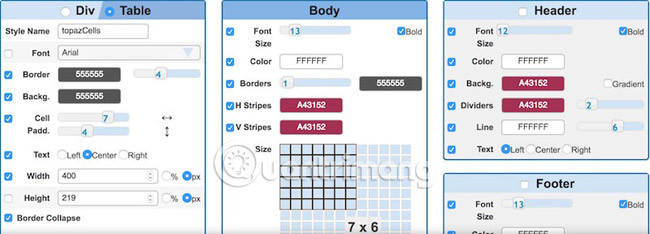
HTML Table Styler
As a custom table tool, HTML Table Styler, allows you to style your tables with on-screen options. These options create CSS for the table with HTML. Surprisingly, this tool displays a live preview of the table, allowing you to test and try styling options. In addition, it provides themes for quick styling for a table that you can also customize later.

Reference link about HTML Table Styler: http://divtable.com/table-styler/
Conversion Tools
Conversion Tools is a useful website for anyone who needs to handle tables and spreadsheets daily. It supports you to convert HTML table into CSV file, Excel file into HTML table, Excel file into CSV file and many other conversions.

HTML Table to Div Converter
As an online converter, HTML table to Div Converter allows you to convert traditional tables into div tables, ie tables created with 'div' elements. All you need to do is copy and paste a table on its page and click the convert button to create the div table.

Link refer to HTML table to Div Converter: https://divtable.com/converter/
Handsontable
Handsontable is an innovative spreadsheet component for web applications, allowing you to quickly develop and publish spreadsheets in your application. It offers a wide range of features such as support for multiple frameworks, high performance with huge amounts of data, essential capabilities like search, filtering, etc., allowing developers to build tables in a way fast.

Dynatable.js
An interactive plugin for building tables, Dynatable.js uses HTML, jQuery and JSON to create tables and other table-like structures. You can create tables directly from JSON and combine all the necessary functions like searching, filters, counters and paging.

Bootstrap Table
Bootstrap Table is an extended version of the table provided with Bootstrap. It minimizes your time and effort in creating tables and provides a responsive design. It offers features like scrollable and editable titles, as well as functions like sorting, paging, etc.

Link to Bootstrap Table: http://bootstrap-table.wenzhixin.net.cn/
List.js
List.js is a simple and powerful JavaScript plugin that allows you to create lists and tables with flexible features like filtering, searching and sorting, etc. It is built with Vanilla JavaScript, so you don't Request any third-party library.

LIT.js download link: http://listjs.com/
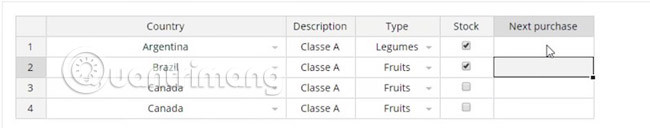
jExcel
jExcel is a lightweight jQuery plugin that allows you to embed any spreadsheet compatible with Excel in your website. The plugins support in creating an Excel-like table, allowing you to move, resize, copy, paste and perform more actions with sheet data.

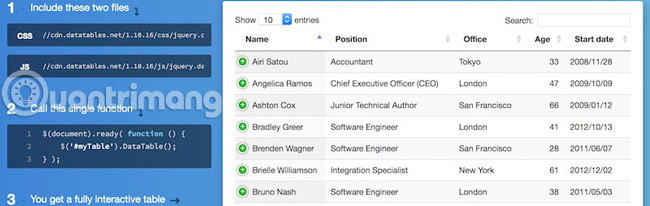
DataTables
As a super flexible plugin for jQuery, DataTables allows you to add advanced interactive controls to any HTML table. It helps you add paging, search features, themes, etc. In addition, it provides a large number of extensions to add more functionality.

jQuery Bootgrid
jQuery Bootgrid is a sleek and intuitive plugin for creating and managing tables. It provides features like search, paging, etc. along with custom templates.

Link download jQuery Bootgrid: http://www.jquery-bootgrid.com/
jQuery-Tabledit
jQuery-Tabledit is an online editor for Bootstrap-compatible HTML tables that allows users to edit data in tables. You can provide buttons to switch between view and edit, including delete, restore, and customize buttons using CSS.

Link download jQuery-Tabledit: http://markcell.github.io/jquery-tabledit/
jsGrid
jsGrid is a lightweight jQuery plugin that helps create and manage data tables. It supports various activities in the table such as filtering, paging, sorting, etc. It also allows you to customize the look of the table and support internationalization.

Download link jsGrid: http://js-grid.com/
Smart Table
As a powerful library, Smart Table helps you convert any HTML table into a smarter table with options such as filtering, searching, sorting, etc. It is combined with more features to Help build a table professionally.

HighchartTable
HighchartTable automatically converts HTML tables into charts and graphs. Ideal for project analysis and statistics in charts with numerical data in tables.

Link to HighchartTable: http://highcharttable.org/
TableExport
TableExport is a simple library to export an HTML table to CSV, TXT or Excel files. Using this library, you can easily create tables with export to file.
Tabulator
Tabulator is a jQuery plugin for creating interactive tables from HTML table, JavaScript array, JSON, etc. It supports almost all standard table functions such as searching, sorting, filtering, and so on. grants many features like theme, callback and localization.

Download link Tabulator: http://tabulator.info/
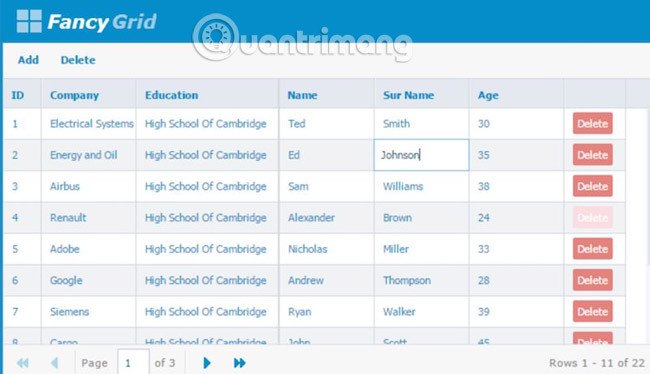
FancyGrid
As a grid library, FancyGrid allows you to create beautiful tables with charts and graphs. It supports a lot of data sources including JSON, with various functions like sorting, searching, etc., which allows to apply themes and modules, as well as bring more features.

KingTable
KingTable allows you to build admin tables with minimal encryption. It comes with a large number of features, including searching, sorting, filtering and other popular client or server functions. You can customize the look of the table, add custom filters and export the data to different formats like CSV, JSON and Excel.
stacktable.js
As a jQuery plugin for tables, stacktable.js allows you to convert any table width to tables with 2 values columns. This is an ideal solution for displaying large tables on small screens like mobile devices. In addition, you can queue or column if needed.

Download link stacktable.js: http://johnpolacek.github.io/stacktable.js/
Tabella.js
Tabella.js helps you create responsive tables with fixed titles and data that can scroll - even horizontally to include more columns than usual. Moreover, you can create multiple tables on the same page, as well as create multi-purpose tables.

Link refer to Tabella.js: http://iliketomatoes.github.io/tabellajs/
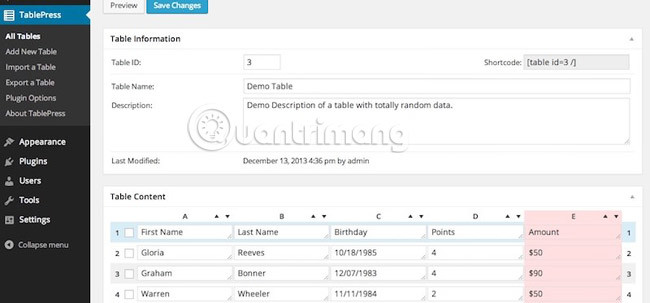
TablePress
TablePress is a great plugin for WordPress, allowing you to create and embed tables into posts, pages and text utilities using a shortcode. The editable tables in the interface look like a spreadsheet and can contain all kinds of data including formulas. You can also add features like searching, sorting and exporting data to different formats.

Data Tables Generator by Supsystic
The Data Tables Generator helps create and manage tables directly from the admin panel using the frontend table editor. Surprisingly, you can also include charts and graphs in tables along with captions, headers and footers. What's interesting is that the tables can be completely edited, as well as exported to CSV, Excel or PDF format.

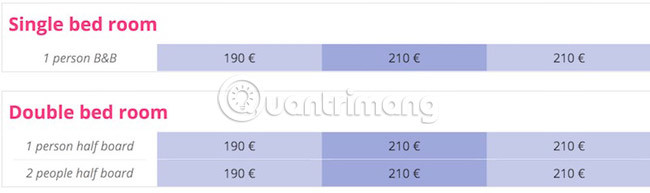
Pricing Table by Supsystic
Another plugin of Supsystic, Pricing Table allows you to create price lists without any obstacles. You can choose a template, edit the pricing content and export it on your WordPress. In addition, the tables created using this plugin are responsive and appropriate on all devices.

Magic Liquidizer Responsive Table
As a plugin for creating tables in WordPress, Magic Liquidizer Responsive Table transforms any regular table into a responsive and portable table. You can insert images, text, etc. into tables and display them on all devices - even devices with small screens.

Copytables
Copytables is an extension for Google Chrome that allows copying tables from web pages. You can select cells, rows or columns in the table on any web page and copy them directly in CSV format tab-delimited or HTML to use them on demand.

See more:
- Instructions for creating HTML signatures in ThunderBird
- Convert PDF format to EPUB, MOBI or HTML
- Transfer Office documents to HTML or PDF format
 12 stunning HTML5 templates that web designers should not ignore
12 stunning HTML5 templates that web designers should not ignore 5 interesting HTML and CSS features to look forward to in 2018
5 interesting HTML and CSS features to look forward to in 2018 Introduction to HTML
Introduction to HTML HTML editing tool
HTML editing tool Basic examples of HTML
Basic examples of HTML Elements in HTML
Elements in HTML