5 steps to learn a dynamic HTML web component profile
This article TipsMake would like to offer readers with little experience in programming languages but desire to become a smart web user by understanding the skeleton of an HTML document. Invites you to read the track!

What is HTML?
HTML stands for Hypertext Markup Language for web page layout and formatting. HTML helps users create and structure components in web pages or applications.
HTML is not a programming language , which means that it cannot create 'dynamic' functions that allow you to solve problems, such as math equations, manipulating data or moving a kernel video game object.
In general, HTML is a markup language, it is very easy to understand and learn, and everyone can start learning it to build a website.
Although simple, HTML is the backbone of every page on the web . It is responsible for what the text displays as bold, italic, adding images or adding links to other pages .
Normally, you can right-click on web pages in your browser and select View page source - view the HTML code behind the website you are reading. This can lead to non-HTML code, but you can easily screen it.
Even if you don't have the experience and knowledge of markup language or programming language, learning a little bit about HTML will help you become a smart web user. Let's look at 5 basic steps with Quantrimang to help you understand how HTML works with specific examples.
Step 1: Learn the concept of cards
HTML uses a system of tags to classify different elements of the website.
HTML tags are one of the most important components in the HTML language. Each tag is used to create a certain element that creates the website. For example, with the elements used to create the title for the page we will use the tag
with elements used to create images we use tags, with elements used to create links we will use tags .
Most pairs of cards include a closing card and an open card to encapsulate the content inside the card. This is a simple example:
Note the closing tag starts with a slash (/). Tagging is important because without this operation, you will be confused with the next element attributes.
However, in some special cases, some cards will automatically end without a closing card. For example, card
let down the line well used to create images. You can "close" such cards by adding a slash (such as
) but it is not really necessary.
Step 2: Important factors
Standard HTML documents must have certain tags and these are essential tags:
- Every HTML document must start with to determine the type of HTML text. Therefore, the closing tag is always the last item in the HTML file.
- Next, the section includes information such as page titles, different scripts running on the page . This section usually appears immediately after the original tag . End users do not see much content in this card.
- Finally, the tag contains the text of the page that the reader sees, in addition to images, videos, links . The section takes up most of the HTML document.
Step 3: How to use basic HTML format tags
Next, consider some common tags that make up an HTML document. Of course, it is impossible to cover all the elements, so Quantrimang will pick out the most important cards.

Simple text format
HTML supports the basic text types you can find in Microsoft Word such as:
- Card format in bold text.
- Tags (short for "emphasis") format text in italics.
In addition, in older versions HTML often uses tags to bold and italics. While these two cards are still usable, they may be disabled for future versions of HTML. It's best to limit use and use the latest format tags.
Paragraphs and some other components
HTML allows you to define a section of the document. Usually, this element is linked to the CSS to format a section in a certain way.
Allows you to split text into paragraphs. This tag starts a new paragraph, it usually consists of two line breaks before and after the paragraph.
In addition, you can also add titles to your document for easier tracking using word tags.
. The title sections are displayed larger and more bold to distinguish them from the rest of the text. H1 is best understood for the most important title, descending in size to H6. Nearly every article on TipsMake uses H2 and H3 titles to organize information.
In addition, if you use Enter, you will not be able to display line breaks in HTML documents. To perform this operation, a card is required.
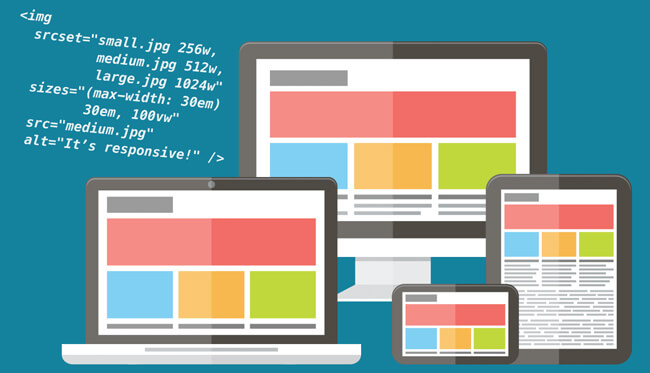
Step 4: How to insert images
Images are an important part of websites. You can add them easily with HTML and even set different attributes for them.

To insert an image, you use the card . Combining this element with the src attribute will allow you to specify where to load the image you want.
Another important attribute of the card is alt . Alt alt text allows you to display the img description in case the image has not yet been displayed or an error is displayed on the site.
Alternatively, you can use the width and height elements to specify the size (in pixels) you want the image to appear.Combine all the elements together and you get a picture card that looks like this:

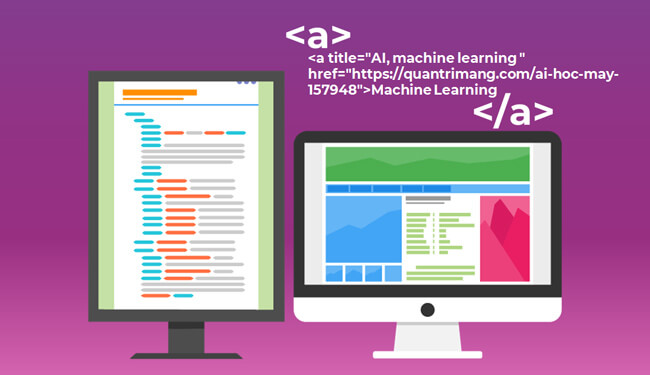
Step 5: Add links to HTML documents
The World Wide Web will not be a website without links to posts or other websites. To do this, use the tag to link to other pages on any text.

In the tab , the href attribute indicates where you are linking to. Just paste the URL and this link will work fine. You can use the title element to add text that will appear when someone goes through the link.
The relationship between HTML with CSS and Javascript
With CSS
CSS (Cascading Style Sheets) and HTML always go together : HTML presents page element structure and CSS specifies how to display elements on the page.
CSS allows you to define display styles for HTML elements, helping you separate the page content and page layout. If only HTML is used, formatting the element, the element type must be in the same position as the element in the text, which is difficult to maintain when the site becomes more complex. When using CSS, the format is removed from the HTML document and saved in a CSS file.
With Javascript
We can see that HTML presents page element structure and CSS specifies how to display elements on the page and JavaScript - the last member of the important trio on the website, allowing content on the site to be automated updated or changed by user interaction.
In general, designing a complete website is outside the scope of our article, but it is still enough for readers to see the interactions between HTML and other languages to create the websites we use. daily today.
You now know the basic principles of how websites are structured. Even if your work doesn't go into the construction of a website, you are a little more aware of the website you use every day.



 Comment tag in HTML
Comment tag in HTML Tags in HTML
Tags in HTML Abbr tag in HTML
Abbr tag in HTML Div tag in HTML
Div tag in HTML Tag aside in HTML
Tag aside in HTML CSS color coding, standard color code in website design
CSS color coding, standard color code in website design