Create a quick website with HTML5 Boilerplate
When building a new website, you need that website compatible with HTML5 but don't want to take the time to learn the complicated knowledge about HTML5 from the beginning, you can use the HTML5 Boilerplate template. This is a simple front-end template for creating an HTML5 website in minutes. But it is powerful enough that you can use it as a platform for a complex, full-featured website. This article will show you how to use HTML5 Boilerplate and some resources to develop this template.
See also: 12 stunning HTML5 templates that web designers should not ignore
Sample HTML5 Boilerplate
When downloading samples from HTML5boilerplate.com, you will receive some folders and files. Below is the content of the ZIP file:
css ---main.css ---normalize.css doc img js ---main.js ---plugins.js ---vendor ---jquery.min.js ---modernizr.min.js .editorconfig .htaccess 404.html browserconfig.xml favicon.ico humans.txt icon.png index.html robots.txt site.webmanifest tile.png tile-wide.png We do not consider all the elements in the sample, just go into the basics. To ensure you have the resources to use all the files, we'll start with the help documentation.
HTML5 Boilerplate help documentation
Boilerplate has a collection of help documents stored in GitHub. This is a place to help when you have technical questions or a design.
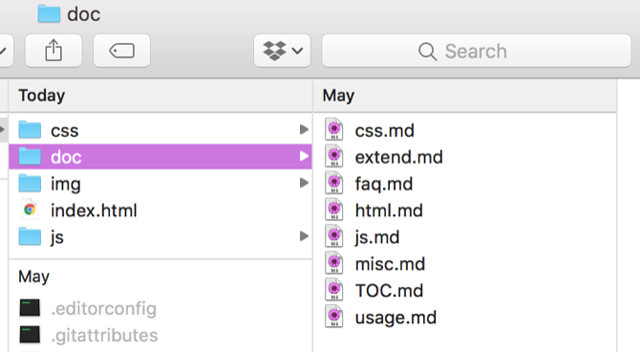
Almost everything in the document is in the doc directory of the template. You will see some Markdown files (.md), this is a guide to help you find out how to build the Boilerplate page.

If you want to read everything, start with TOC.md and then links to Markdown files. If you want help with a specific issue, look for the file that looks relevant and should start with usage.md
Start with CSS of HTML5 Boilerplate
The HTML5 Boilerplate template comes with two CSS files: main.css and normalize.css. The second file, normalize.css, helps different browsers display elements in a consistent way. To learn more about how it works, see the normalize.css project at GitHub.
Meanwhile, main.css is used to place website format code with CSS. The standard CSS that comes with this template is the research result made by the HTML5 Boilerplate developer and community. It can be read and displayed in different browsers.
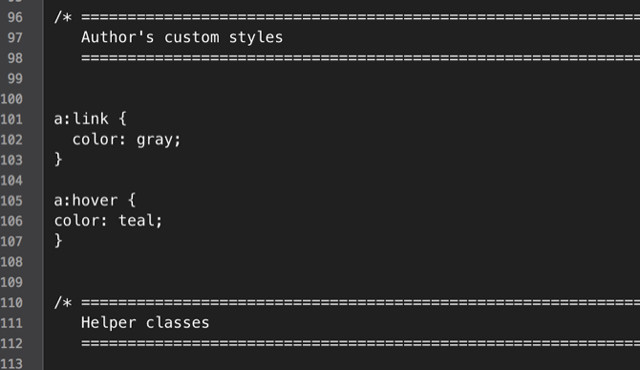
If you want to add your own CSS, you can add it to the Author's Custom Styles section. The example below will add a bit of link style to the page.

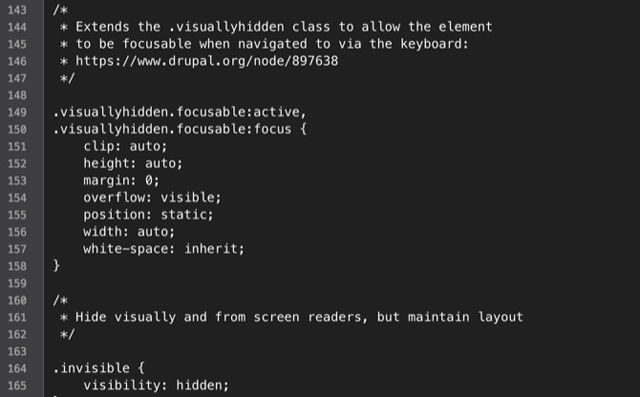
There are also some helpful help classes in basic CSS. Some classes hide items from standard browsers and screen readers. In main.css, you will find support for high-responsive design and useful print settings. All items are clearly explained by comments in CSS:

In general, you can start with basic CSS.
Add your own HTML to the template
Boilerplate includes two HTML files: 404.html and index.html.
The index page is used to create a home page (or a single page for a simple one-page website). If you open the index page in the browser, you will see a single line of text. But looking at HTML, you will see many things hidden in the code. What you really need to care about is the Google Analytics code (find UA-XXXXX-Y text and replace it with your tracking code).
The rest of HTML on the index page includes web application information, notifying useful old and JavaScript browsers. When you start, you should not touch any of them.
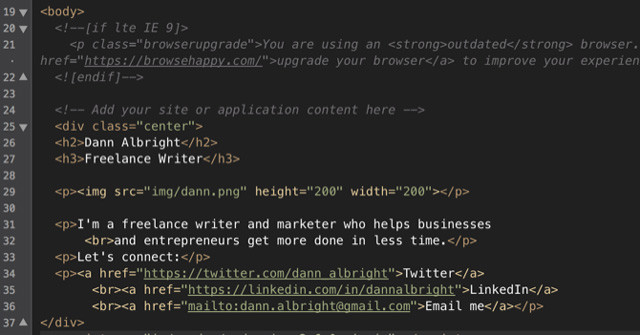
To create your page, insert your HTML between the tags in the file. Here are some basic information to introduce yourself:

To create more pages, copy this file and rename them so that you don't have to copy and paste all the HTML above, then add your content. If you want to customize the 404 page, just edit the HTML file.
Add Favicon (and other icons)
If you want to use your favicon, replace the favicon.ico file. If you don't have a favicon yet, you need to create an icon. You can use the online favicon creation tool or design it yourself, but make sure it is 16 x 16 pixels in size and the file type is .ico.
You may notice that there are three other images in your site's root directory: icon.png, tile.png and tile-wide.png. What are these?
-
icon.png is used for Apple touch icons. If you build a web application, this icon will be used when an iPhone or iPad user adds an application to their home screen.
-
tile.png and tile-wide.png are for the 'pin' function of Windows and will appear in Windows 10.
Add another function
After adding HTML and favicon (as well as CSS), your site is ready to publish. You just need to upload it to the server and finish.
This is an example website:

As you can see, only a few lines of text have created a fully functional website. It doesn't have many things but it only takes a few minutes to create such a website. And it's highly scalable with HTML5, this is the power of the Boilerplate model.
Hope you are succesful.
See more:
- 7 great HTML effects anyone can add to their website
- 5 free online HTML editing tools that test the best code
- Top 10 HTML tags that each blog and website owner should know
 New elements in HTML5
New elements in HTML5 Semantic Element in HTML5
Semantic Element in HTML5 How to convert from HTML4 to HTML5
How to convert from HTML4 to HTML5 Standard format and code coding convention in HTML5
Standard format and code coding convention in HTML5 Canvas element in HTML5
Canvas element in HTML5 SVG element in HTML5
SVG element in HTML5