How to Create a Flash Banner for Your Website
Method 1 of 3:
Static Image Banner
-
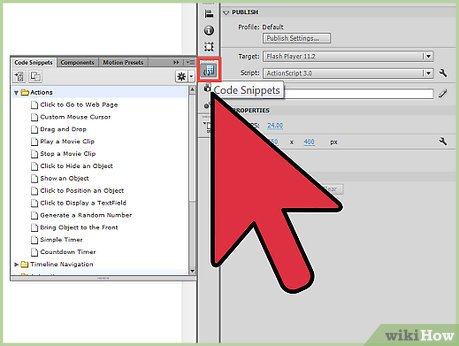
 Create your content for the banner. Start by making a button and putting your content there.
Create your content for the banner. Start by making a button and putting your content there. -
 Now, add your ActionScript code to the button to open your webpage. Something like this will do:
Now, add your ActionScript code to the button to open your webpage. Something like this will do:on (press) { this.getURL("https://www.wikihow.com/"); }This code means "Open www.wikihow.com in the same window."
Method 2 of 3:
Animated Banner
-
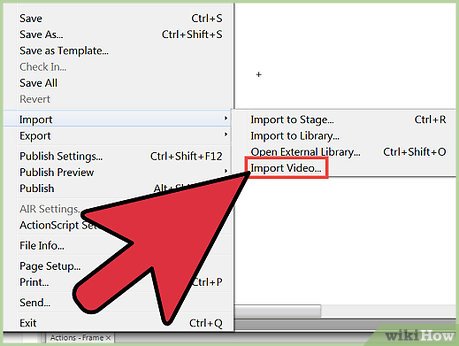
 Create a movie clip and put your media in it.
Create a movie clip and put your media in it. -
 Add ActionScript to the clip. It looks like this:
Add ActionScript to the clip. It looks like this:onClipEvent (mouseDown) { this.getURL("https://www.wikihow.com/"); }
Method 3 of 3:
Final Steps
-
 Publish and enjoy! You can now submit your ad to places like Google AdWords, etc.
Publish and enjoy! You can now submit your ad to places like Google AdWords, etc.
4 ★ | 1 Vote





 How to Program in Brainf**K
How to Program in Brainf**K How to Install Hadoop
How to Install Hadoop How to Use Plain Text
How to Use Plain Text How to Practice Programming
How to Practice Programming How to Write and Design Your Website Xhtml and CSS with Commercial Software
How to Write and Design Your Website Xhtml and CSS with Commercial Software How to Install and Configure Simple Directmedia Layer (SDL)
How to Install and Configure Simple Directmedia Layer (SDL)