How to use Weebly to create a website on your phone
Building your own website thanks to website builders is now very popular. Website builders will help users design and quickly build a website according to their needs. Weebly is a service that functions as such.
Weebly is not too complicated in website design, users do not need to read more documents or need to have a lot of knowledge about web programming. The application will proceed to create a basic website frame, and users will proceed to add content, revise the details required by the site. The following article will guide you how to use the Weebly application to design websites on your phone.
- How to design a beautiful landing page
- Impressive design tools need to try now
- Professional logo design software
Website design guide on Weebly
Step 1:
Users click on the link below to download the Weebly app to their phone.
- Download the Weebly Android app
- Download the iOS Weebly app
Step 2:
In the first interface, click the Get Started button to register a new account. Users can use the Facebook application or Google account to subscribe to Weebly.



Step 3:
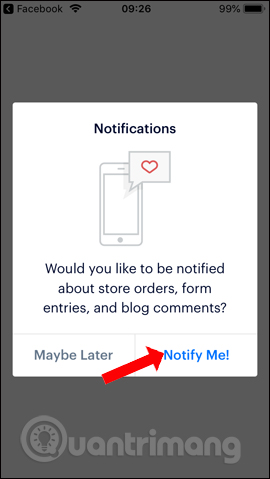
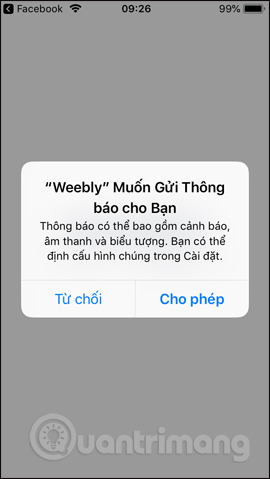
Next the application will ask whether users want to receive notifications when there is interaction from visitors on your website.


Step 4:
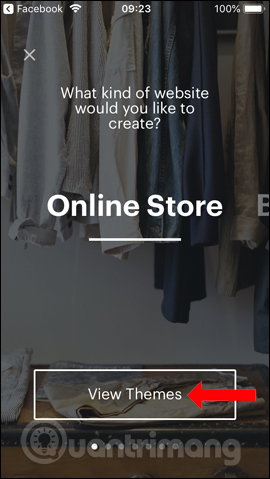
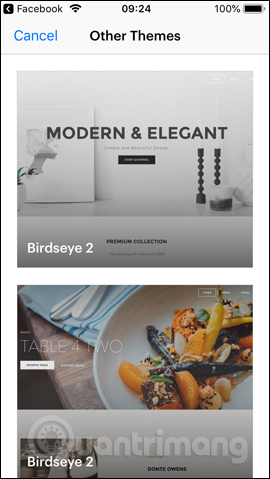
Next the application will show the types of websites for users to choose. There will be a type of online sales website, business, . To preview, we can click the View Themes button to see some web interface.


Step 5:
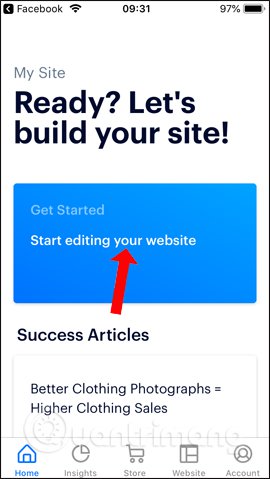
Click on a theme in the selected website theme and then the user will be transferred to the main web design interface of the application. There are 5 main function tabs here, the Home tab will be updated content from your website and from Weebly.
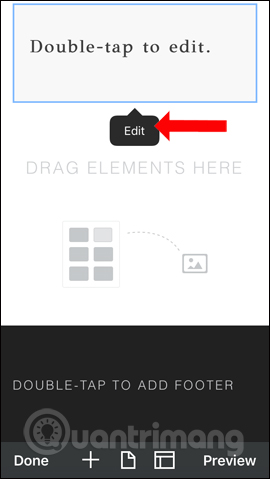
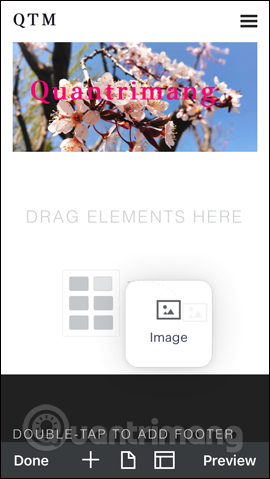
Click Start editing your website . You will then switch to the website design interface. First click on the Double-tap to edit frame and then click Edit to add the interface to the top.


Step 6:
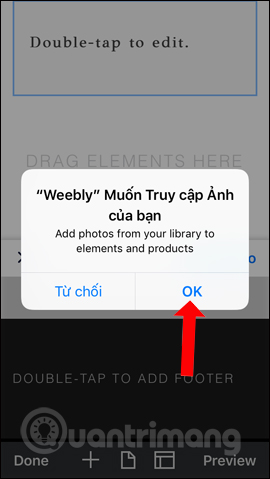
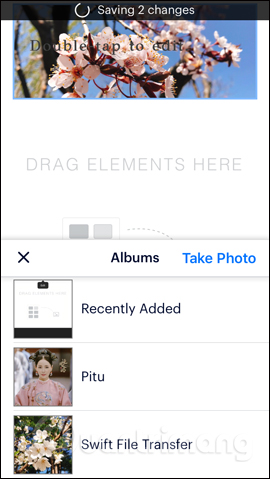
The application needs users to allow access to albums on the phone. Click on the image in the album to be the front page interface.


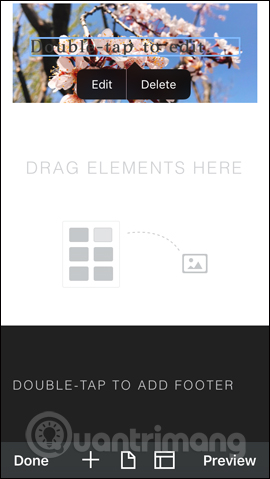
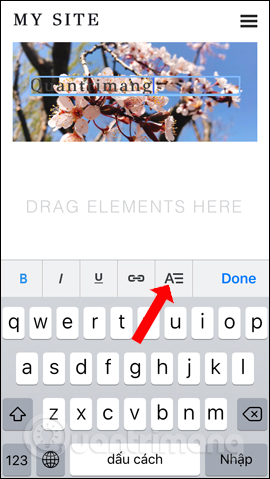
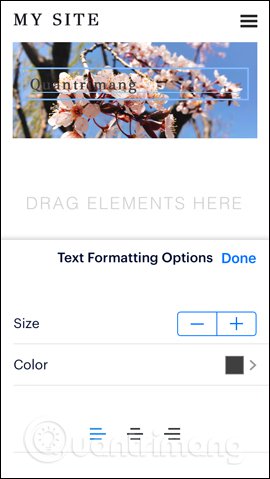
Next change the text on the top of the interface, click Edit to edit or press Delete to delete. In the content input section there will be tools to edit the text. Click the letter A to expand. Users should adjust the font size, select the font color and then write the content.



Step 7:
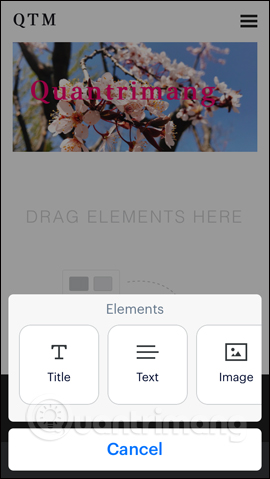
Below the interface there will be additional options for adding content when clicking the plus sign . Click and hold then move to Drag Elements here section .


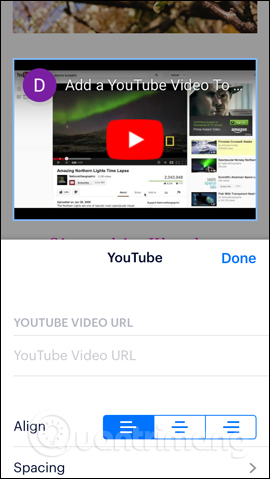
You can add images, insert text, or insert YouTube videos into the interface. Depending on the idea that you design for the website, select the details accordingly.


Step 8:
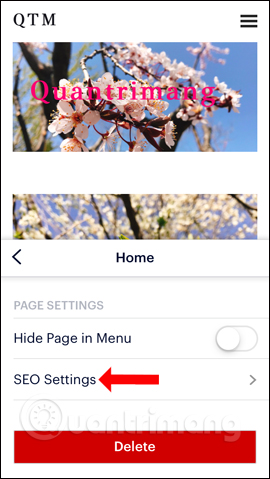
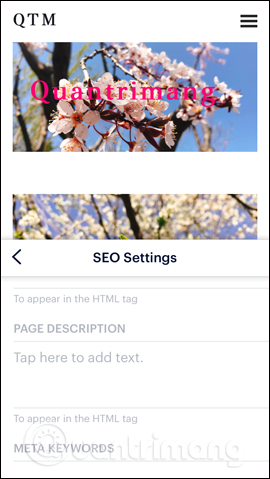
Especially when clicking on the Pages icon in the middle, there will be more SEO setup options for the website that the user is initializing. Click on the Home item and will see the SEO Settings section.


Step 9:
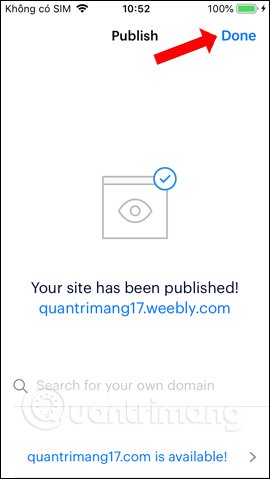
After completion press the Preview button to view with Mobile and Desktop versions. If the design is fine, click Publish .
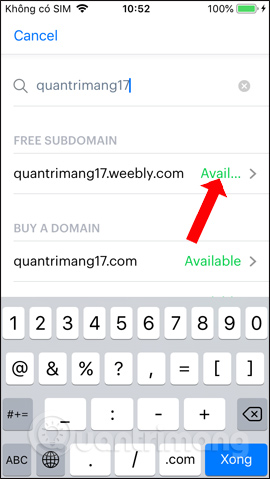
The application will support the selection of a domain name entered by you or provided by the website to publish the website. If there is a blue Availabel message , click to use it as a domain name.



Step 10:
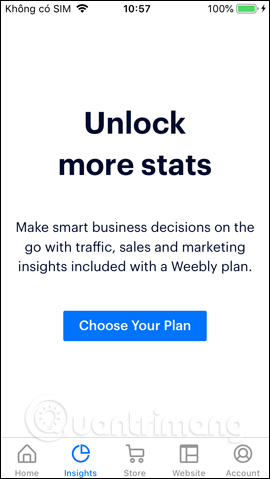
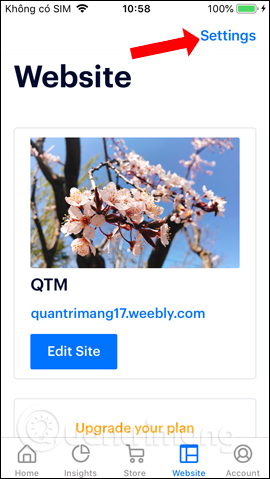
Go back to the main interface of the app when clicking on Insights , you can manage statistical information from the website, but pay a fee.
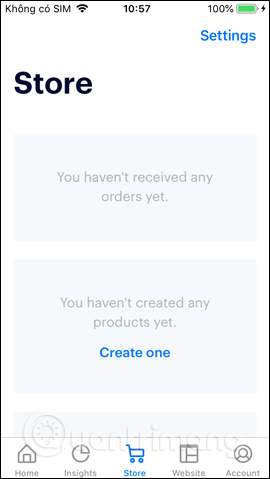
The Store section is used to manage orders when posting on the website.


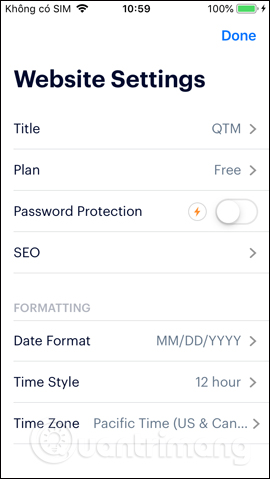
The Website tab to manage the websites you created from Weebly. Clicking the Settings button in this section will display options for setting up the site, such as setting a site password at Password Protection, but paying a fee.


Weebly helps users quickly design a website right on the phone. Users will proceed to add content based on the framework provided by Weebly.
See more:
- Websites that create free online logos
- 17 tips that any graphic designer must know
- 12 secrets of creating Infographic 'capturing' viewers
I wish you all success!
You should read it
- 15 tools to help build a website for beginners (no code required)
- Instructions for creating a website using Dreamweaver CC - Part 8: Publishing a website
- How to design website cover images on BlogCover
- How to design profile photos on Profile Pic Maker for free
- How to create a free website simply and quickly on Weebly.com
- Invite to download WebSite X5 Start 15, website creation tool for $ 19.95, free of charge
 5 ways to improve website speed with HTTP / 2
5 ways to improve website speed with HTTP / 2 Enhance the effectiveness and security of Website with CloudFlare
Enhance the effectiveness and security of Website with CloudFlare How to install WordPress locally on ServerPress
How to install WordPress locally on ServerPress How to speed up web pages with tags
How to speed up web pages with tags How to use Google Keyword Planner
How to use Google Keyword Planner 5 free HTML templates for creating web pages quickly
5 free HTML templates for creating web pages quickly