Website design tutorial in Photoshop (Part 3): Create professional website layout
Beautiful, clean and practical interface design is an essential part of Web designers. In this tutorial, we will create a clean and professional web layout in Photoshop.
- 10 common problems in Photoshop and basic remedies
Document
- Function icon set - wefunction.com
- Twitter icon - iconeden.com
- Bebas fonts - dafont.com
Step 1: Use Mockup
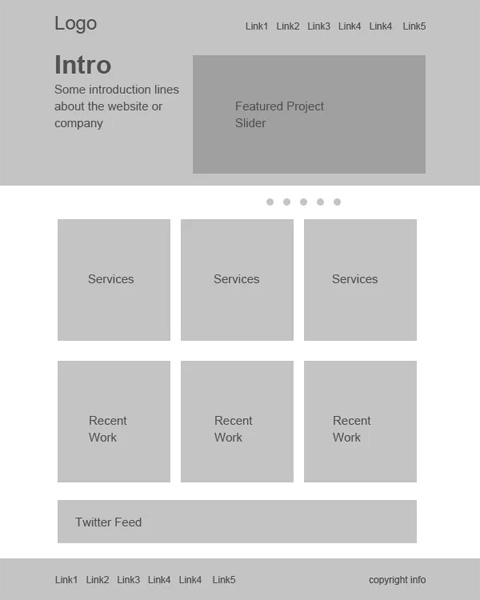
Before you start designing, you need to plan requirements, interfaces and functions, then turn them into layout ideas. Mockup and wire frames are very useful for creating layouts with a lot of flexibility.
Here we will use gray tones, this way will remove colors from the scene and to focus on the overall layout and avoid messing up the colors. That allows to quickly change and rearrange everything. A mockup provides as much detail as you want.

Step 2: Set up Canvas
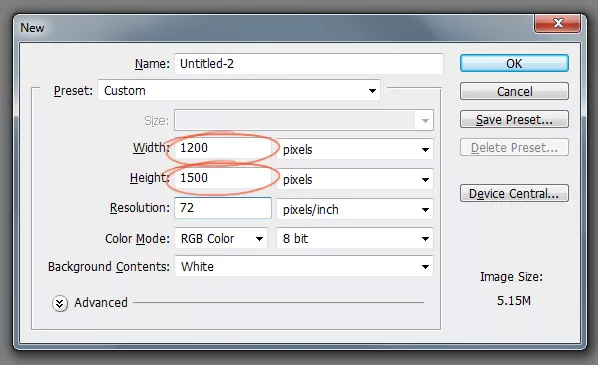
Here we have a blueprint for the web layout, so let's redesign it together. Create a new document with dimensions of 1200 x 1500 pixels.

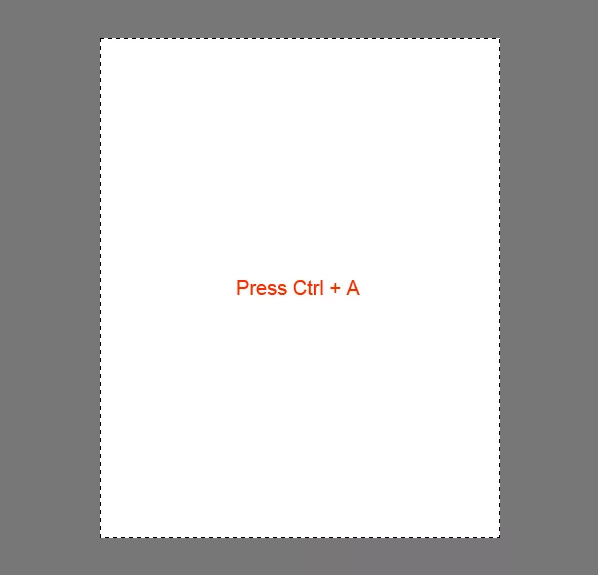
Here we need a 960 pixel layout so we need to define the working area by adding a path. Press Ctrl + A to select the entire document.

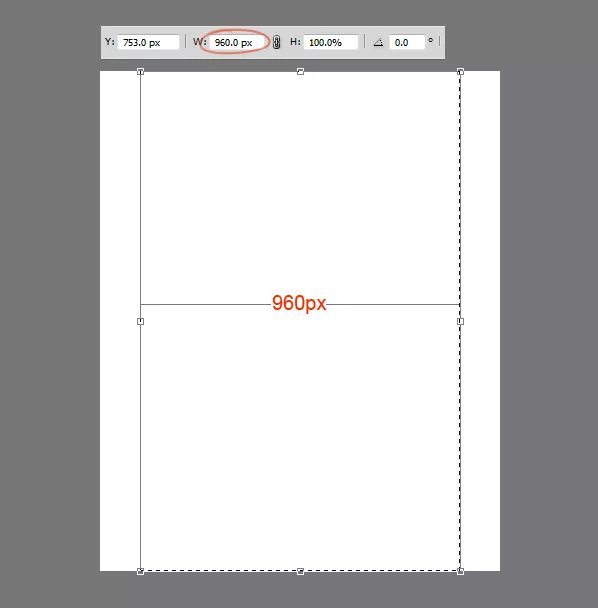
Go to Select> Transform Selection , shrink the selection down to 960 pixels wide. That is the working area of the layout.

Add a guide to the selection.

Create some distance between borders and content to add later. With the area selected, select the Transform Selection again, resize the selection to a 920 pixel width. That means 20 pixels on each side, 40 pixels in total.

Add a path to the selected area.

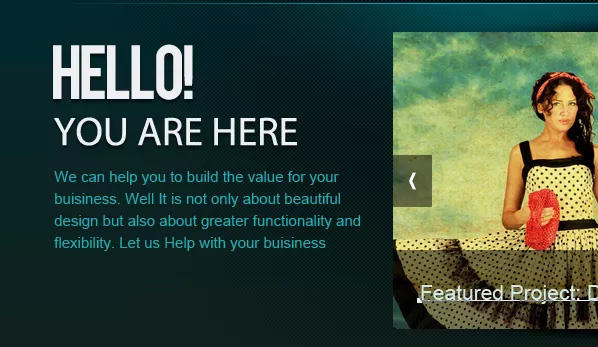
Step 3: Create a title
Create a title for the layout, choose a height of 465 pixels.

Fill this selection with gray and then use Layer Styles to add colors and gradients. Follow this style throughout the design process to maintain the visual hierarchy.

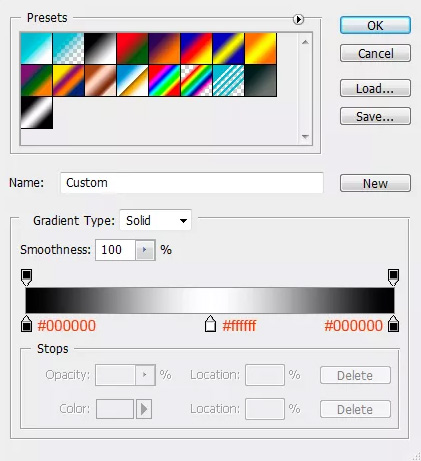
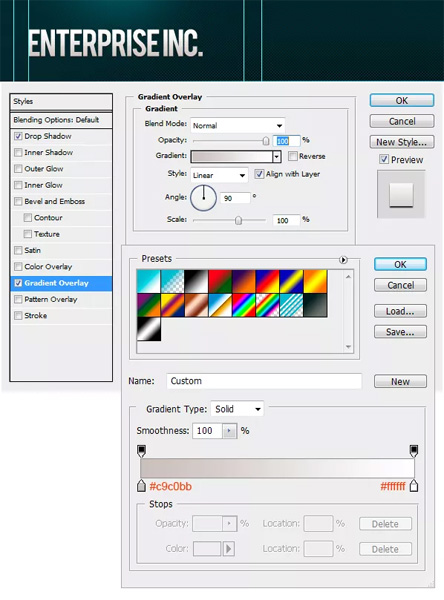
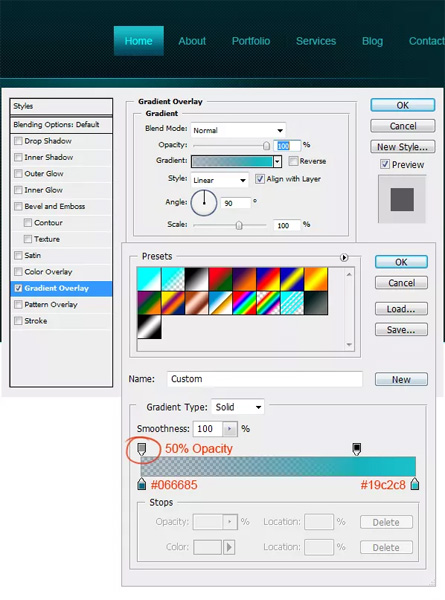
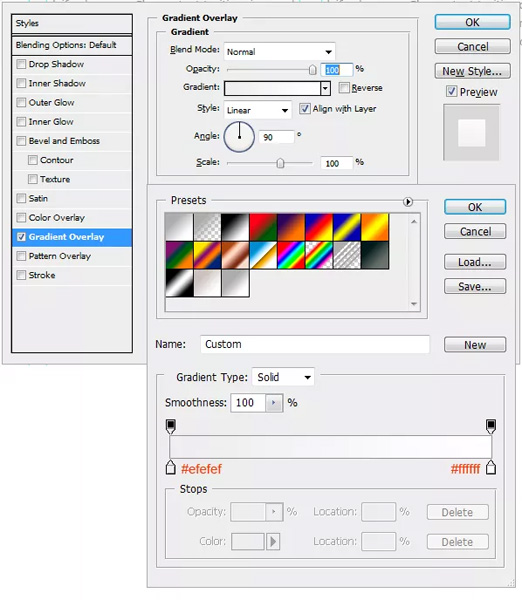
Add Gradient to the title. Double click the layer thumbnail, select Gradient Overlay . Create 2 gradient colors using the settings shown below.

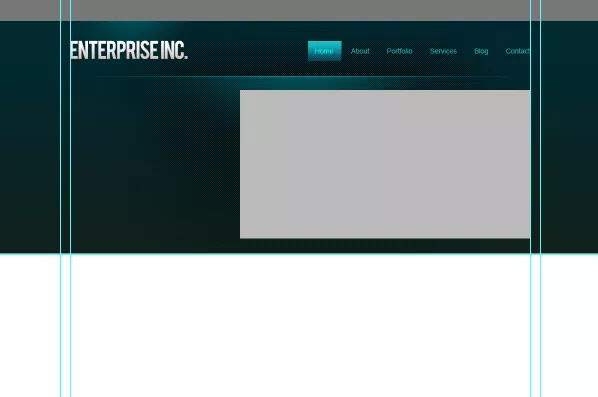
We get the following result:

Next need to add a highlight for the title. Create a new layer by pressing Ctrl + Alt + Shift + N. Choose Soft brush with diameter 600px and color # 19535a and just click once on the middle of the title to create highlights.

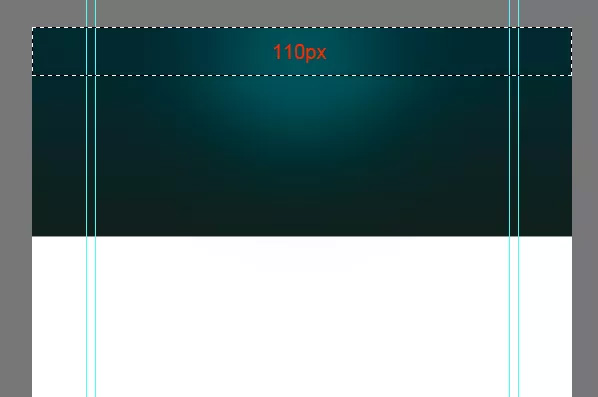
Select the top part with 110 pixels height.

Click Delete to delete the selected part.

Narrow it vertically by pressing Ctrl + T.

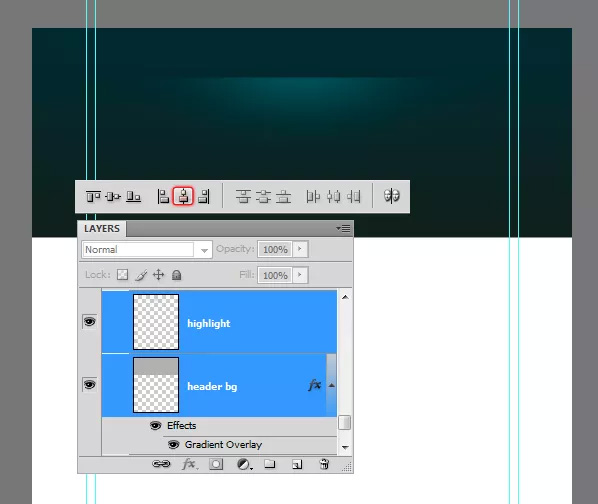
To make sure the highlight is at the center of the title, select the title and highlight layers, then press "V" to move to the Move Tool . On the Options Panel , select the Align Horizontal Centers button.

Create a new layer, draw a 1 pixel highlight line using the Pencil Tool with the color # 01bfd2 .

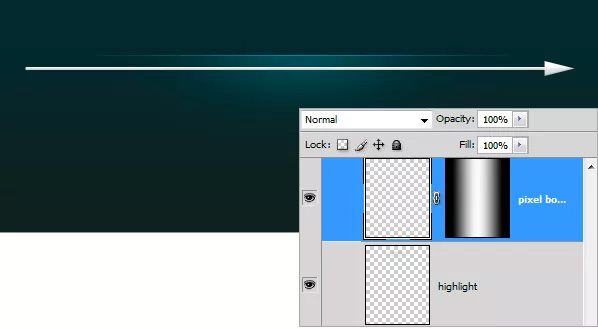
Hide the edges using a gradient mask. Select the Gradient Tool , create a gradient like below in the Options panel.

Apply the gradient above.

Step 4: Create texture samples
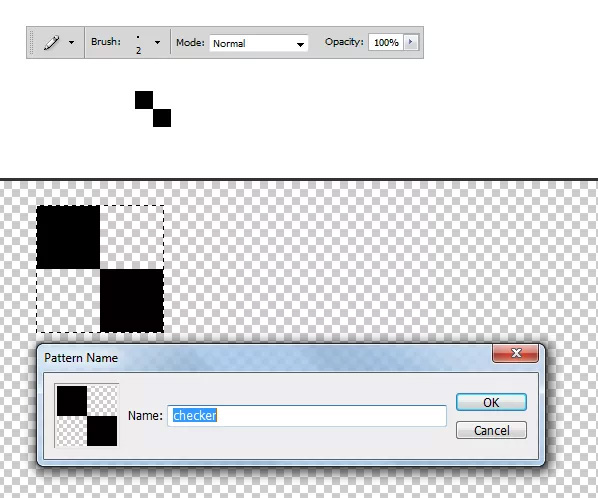
Now create a simple test template and apply it to the title. Select the Pencil Tool , use a 2 pixel size brush and add two square dots to touch each corner. Turn off the background and select the dots then choose Edit> Define Pattern .

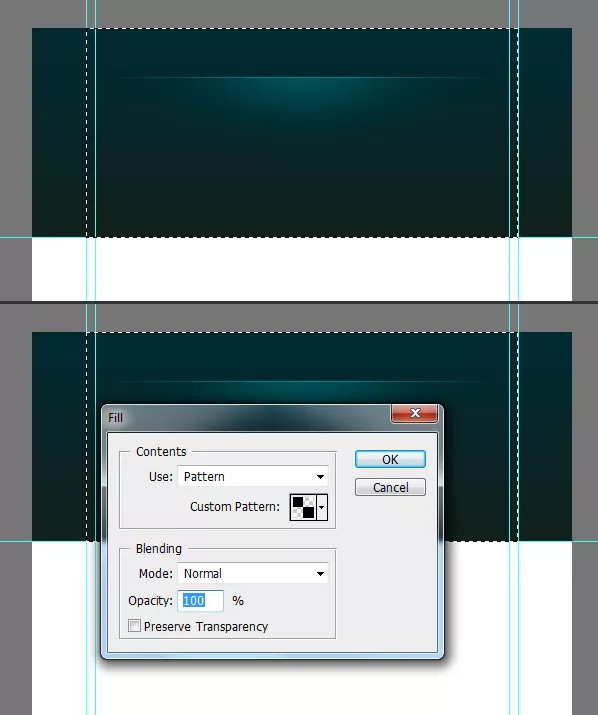
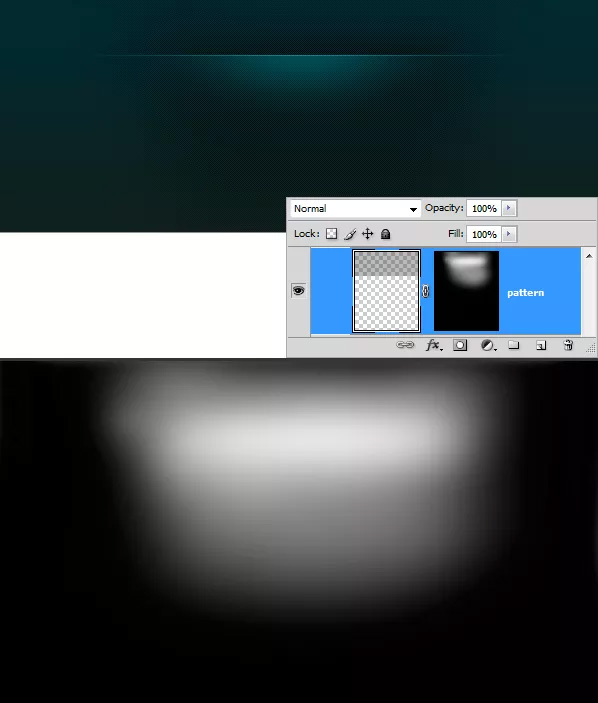
Create a new layer and place it under the highlighted layer above. Select the area you want to apply the template to, press Shift + F5 to load the Fill dialog. Select the template you just created and click OK.

Cover the selection with the created template.

Mix the sample harmoniously with the title. Add a Layer Mask to this template layer. Choose a large soft brush with the color #ffffff. Reduce Opacity to about 60% and paint. If you find it too strong, you can adjust the opacity of this layer.

We have the following result:

Step 5: Add ogo
After completing the background, now go to the logo creation step. Before adding styles, add a highlight behind the logo. Select Soft brush with color # 19535a and add a dot.

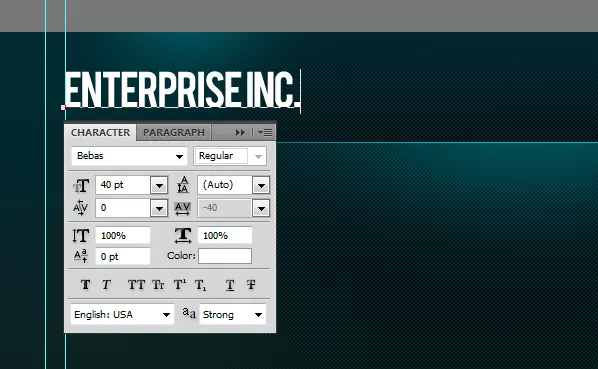
Type the text, using the font you like, in this example use the font "Bebas".

Apply subtle effects to the logo.


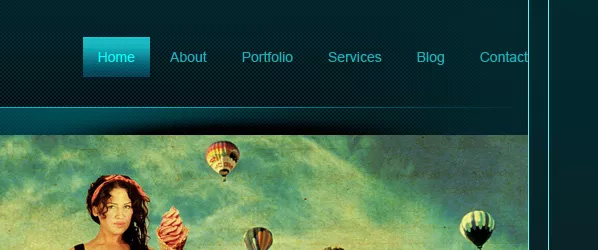
Step 6: Add navigation bar
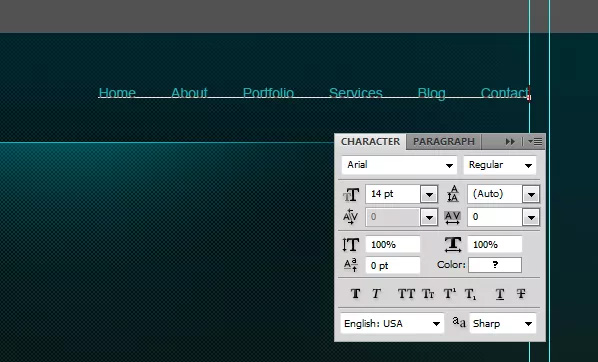
Add navigation links.

Create navigation button. Using the Rectangular Marquee Tool , fill it with any color and let the Opacity Fill to 0.

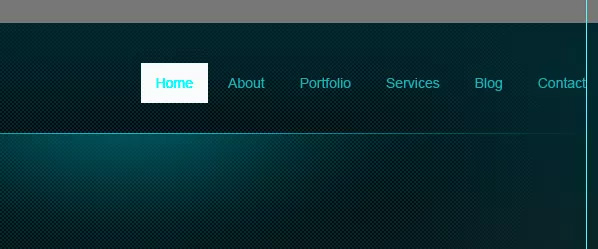
Double click the layer thumbnail, select Gradient Overlay and apply this setting.

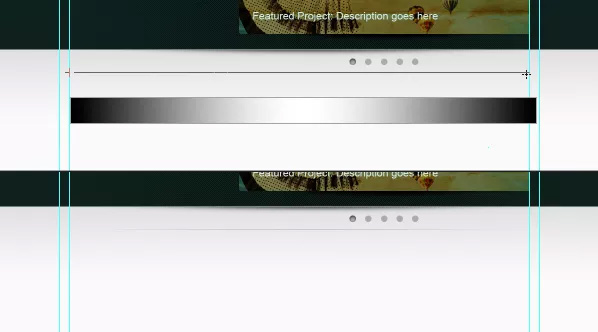
Step 7: Content slider
Choose an area of 580 x 295 pixels.

Cover this selection with gray tones.

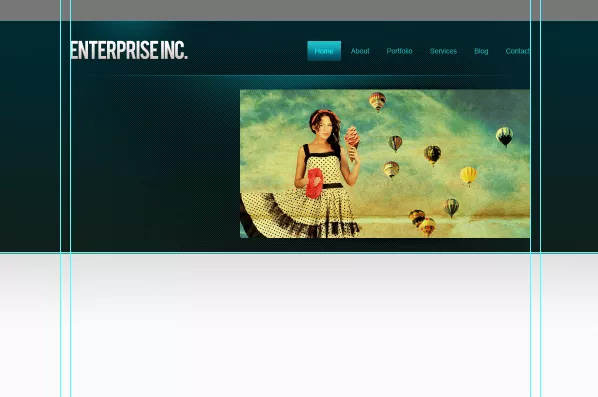
Upload photos to the class we just created above.

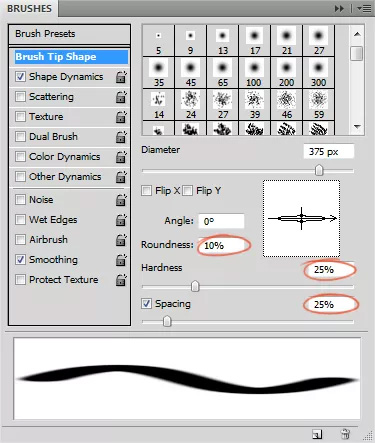
Now add the shadow effect to the slider. Create a new layer, select the Brush Tool , set the diameter up to 400 pixels. Open the Brushes panel, reduce the Roundness level with the settings below.

Use the color brush # 000000 and add a black strip.

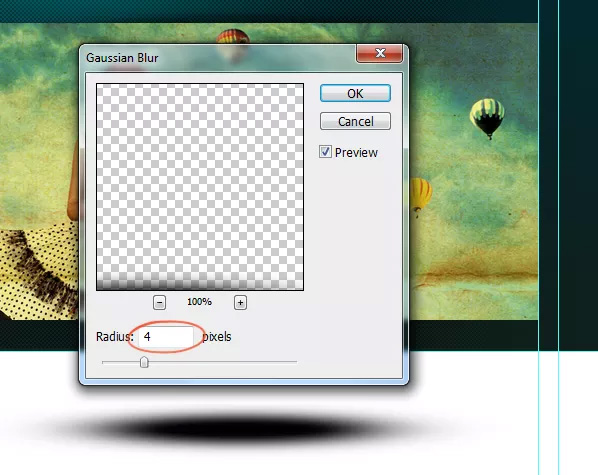
Apply Gaussian Blur to soften the edges.

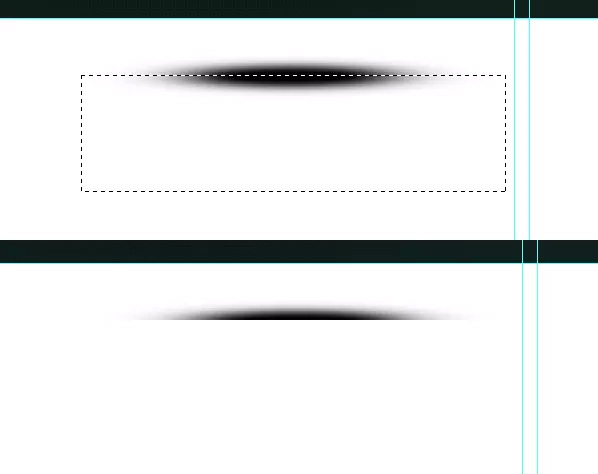
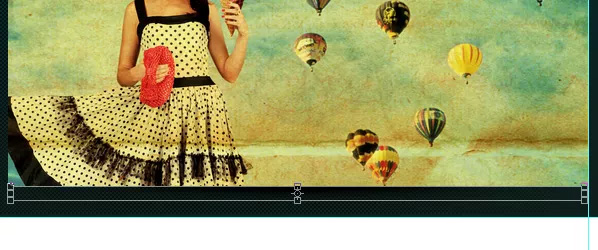
Select the bottom part of the shadow and delete it.

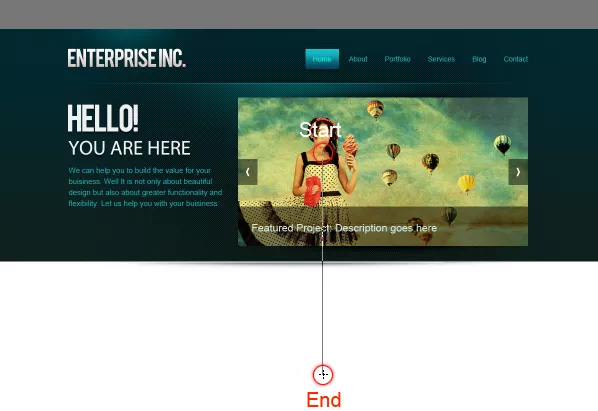
Reposition the ball right on the slider.

Then narrow down vertically and center the slider. Select both layers and on the Options panel click the Align Horizontal Centers button.

Copy this shadow layer and rotate it vertically, place it on the bottom edge of the slider.

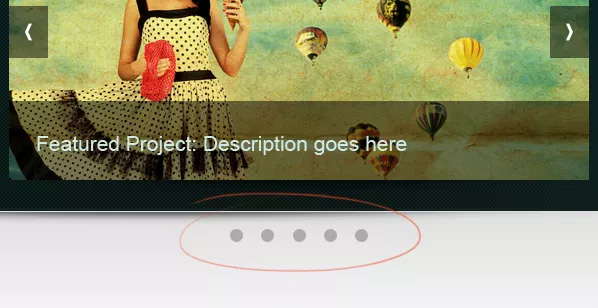
Create a slider control button with the Marquee Rectangular tool and cover with # 000000 color.

Reduce Opacity to 50%.

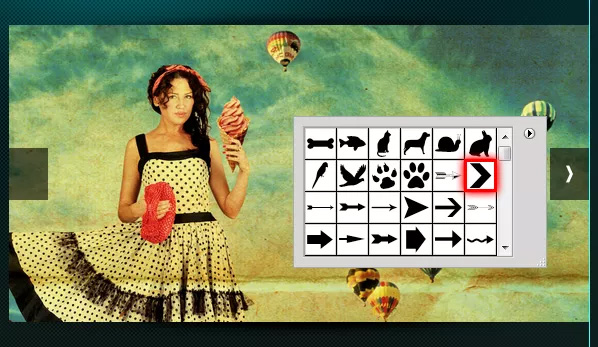
Open the automatic shape in the Options Panel and select the arrow as shown, then add it to the button.

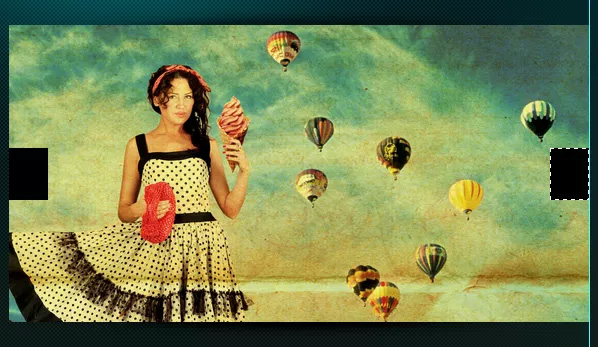
Create a frame with color # 000000.

Reduce Opacity to 50%.

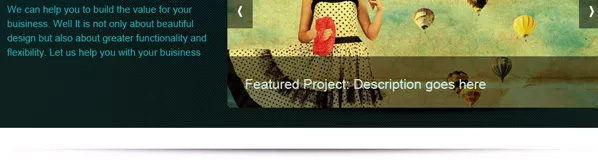
Add more description about the project.

Step 8: Add some lines to help
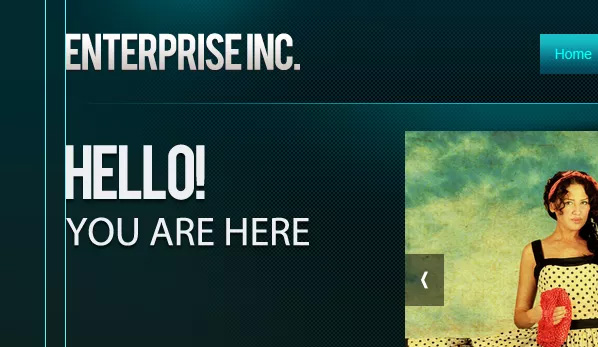
A welcome message and some description of the site.


Step 9: Complete the title
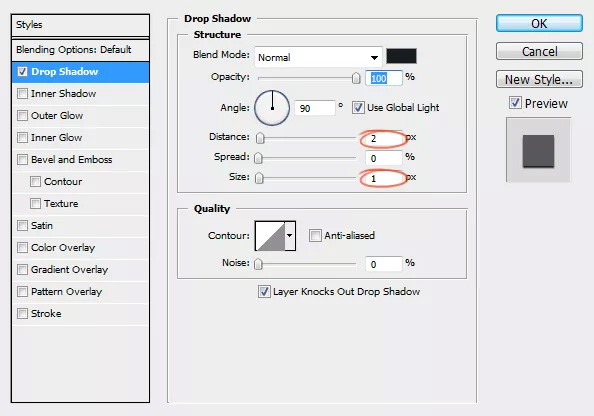
We have almost completed the title. Now just need to add a subtle shadow effect to finish. Create a shadow as previously created using the Brush tool.

Leave a distance of 1px between the head and the shadow.

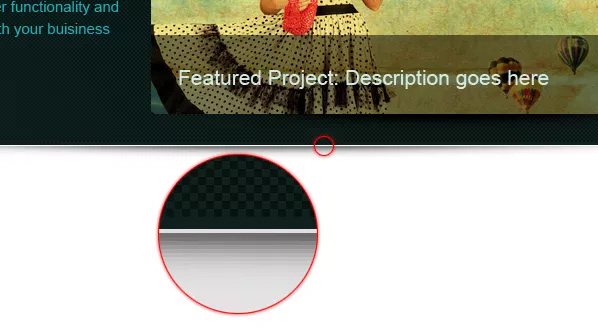
Step 10: Use the Gradient for the background
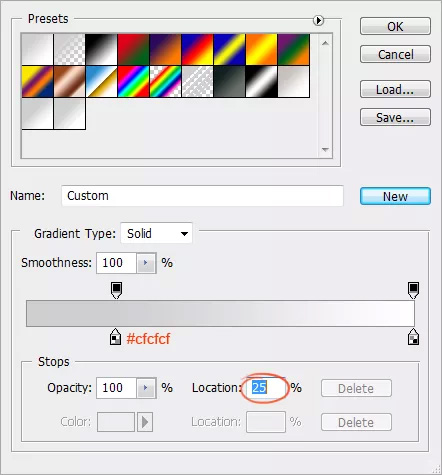
Create a gradient from light gray to white.

Create a new layer below the title and apply the gradient color on.

Step 11: Add the x slider bar
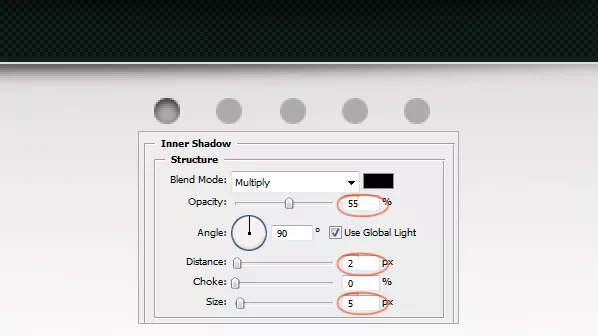
Create a rotating slider

Apply Inner Shadow to a point to see the active item in the slider.

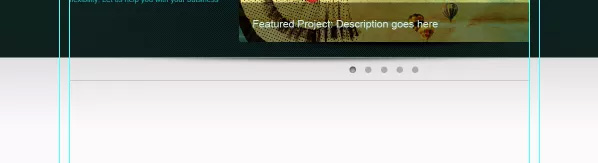
Step 12: Create content division lines
Select the Pencil Tool and draw a 1 pixel line with light gray (#aaaaaa).

Hide smooth edges using gradient masks.

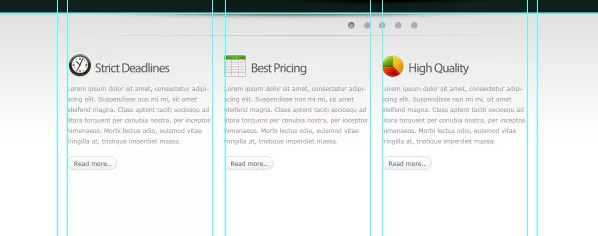
Step 13: Add the main content
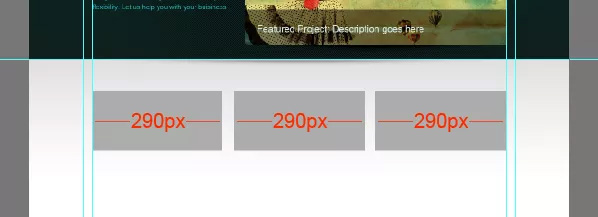
This is a 3 column layout so we need to create 3 equal columns with a distance between them. Here perform a simple calculation and divide the available space into 3 equal parts and the distance between them is 25 pixels.

Add the guides to the sections, then remove the sections.

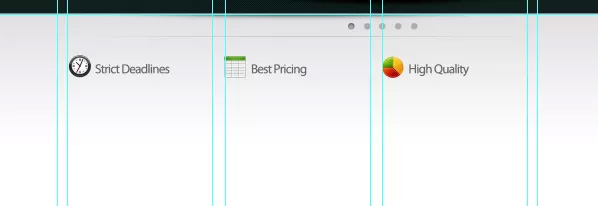
Add some featured services by dropping the icons from the Function icon set. Maintain the distance between homogeneous objects.


Create a simple " Read More " button by selecting the Rectangle Tool to draw the shape.

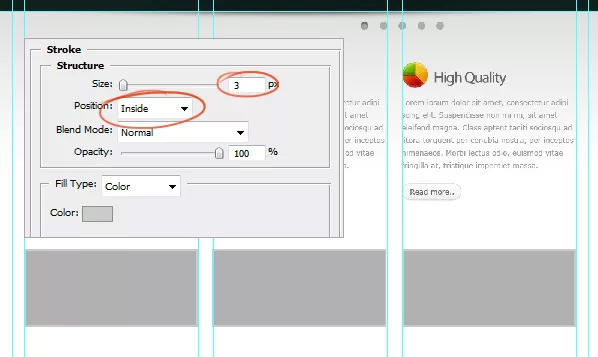
Apply Gradient Overlay and Stroke for this button.


Copy this button to other sections.

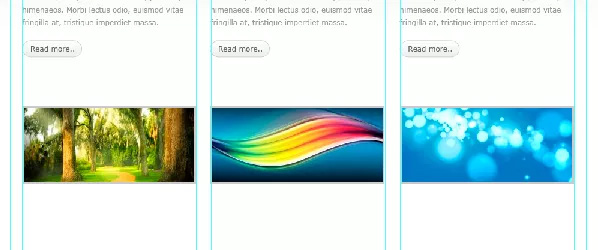
We will add some recent work items by drawing three image hold boxes and applying a 3 pixel stroke.

Drag the image into the boxes.


Create the ball as you did before and place it under the box.

Add some project descriptions.

Create a Twitter feed. Drop on the Twitter bird icon.

Add a Twitter notification.

Create a button for More Tweets.

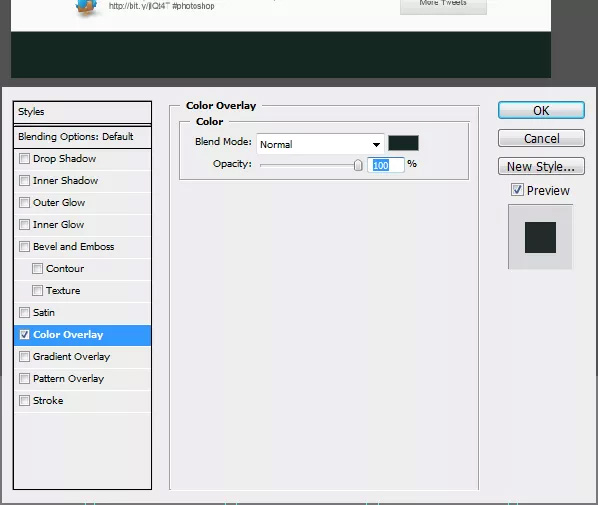
Apply the styles like the image below.


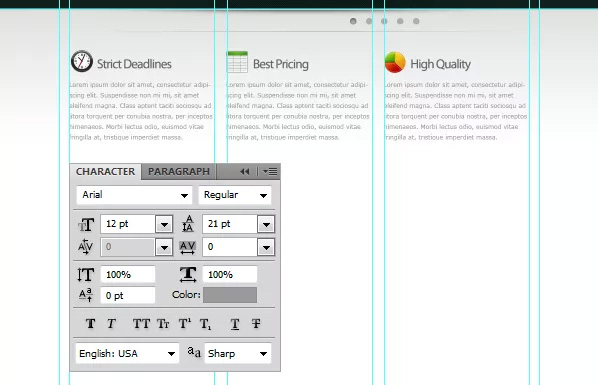
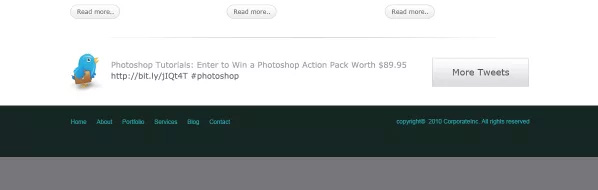
Add text content.

Step 14: Create footer and finish
Select an area for the footer and fill it with gray.

Apply Color Overlay as shown below.

Finally add a foot navigation and copyright information.

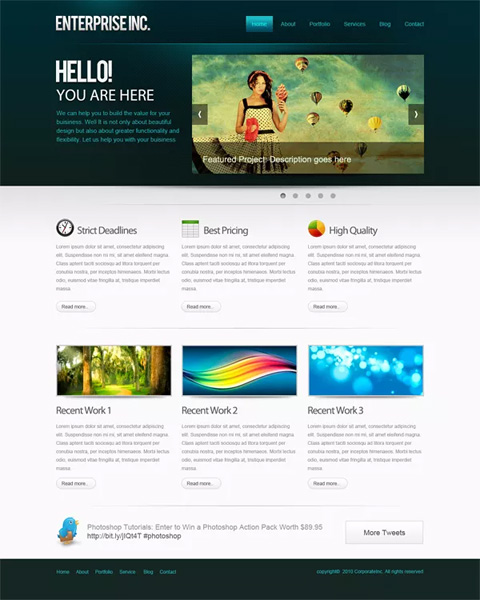
Final result

Download: PSD file
See more:
- How to design a website in Photoshop (Part 1): Create a theme for the craft shop
- How to design a website in Photoshop (Part 2): Create a Landing page for travel websites
I wish you all success!
 The best photo compositing software on computers, iPhone, Android
The best photo compositing software on computers, iPhone, Android How to picture League of Legends on Designcold
How to picture League of Legends on Designcold How to combine photos on software CollageIt
How to combine photos on software CollageIt Instructions for installing Brush on Photoshop
Instructions for installing Brush on Photoshop Make a Christmas card with Fotojet
Make a Christmas card with Fotojet How to make 360-degree logos on Camtasia Studio
How to make 360-degree logos on Camtasia Studio