How to Vectorize an Image
Method 1 of 3:
Using an Online Vectorizer
-
 Choose this method if you don't have much graphic design experience. There are several websites that vectorize a PNG, BMP, JPEG or GIF image for free.
Choose this method if you don't have much graphic design experience. There are several websites that vectorize a PNG, BMP, JPEG or GIF image for free. -
 Save your PNG, BMP, JPEG or GIF file to your computer desktop.
Save your PNG, BMP, JPEG or GIF file to your computer desktop. -
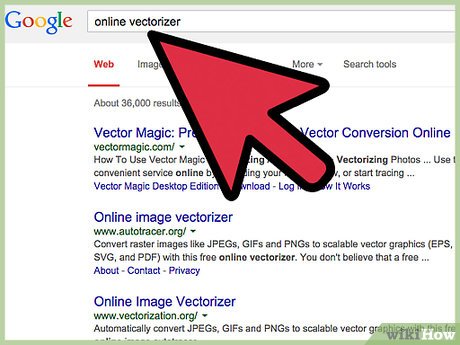
 Navigate to popular vectorization websites. Search for sites like Vectorization.org, Vectormagic.com or Autotracer.org, or type 'vectorization website' into a search engine.
Navigate to popular vectorization websites. Search for sites like Vectorization.org, Vectormagic.com or Autotracer.org, or type 'vectorization website' into a search engine. -
 Click the button that says 'Upload Image' or use the browser button to find the image on your computer.
Click the button that says 'Upload Image' or use the browser button to find the image on your computer. -
 Select the new file format you want to use. The most versatile option is to use a PDF; however you can also save it for Adobe programs as an EPS or AI file.
Select the new file format you want to use. The most versatile option is to use a PDF; however you can also save it for Adobe programs as an EPS or AI file. -
 Wait for the program to trace the image. This will take a few moments or minutes, depending upon the complexity of the file.
Wait for the program to trace the image. This will take a few moments or minutes, depending upon the complexity of the file. -
 Try the settings that are suggested to change the colors, the detail level and other parts of the image. You may notice that your image now looks like a computer-generated image. The effect is especially noticeable with photographs.
Try the settings that are suggested to change the colors, the detail level and other parts of the image. You may notice that your image now looks like a computer-generated image. The effect is especially noticeable with photographs.- Different online vectorization programs have different options for changing the look of your vector image before you download it. You may want to try a few different programs if you don't like the result.
-
 Click the 'Download' button to download the result. Save the image to your Downloads folder or desktop. Use this image as you would a vector image.[1]
Click the 'Download' button to download the result. Save the image to your Downloads folder or desktop. Use this image as you would a vector image.[1]
Method 2 of 3:
Using Adobe Photoshop to Vectorize an Image
-
 Find an image that you want to vectorize. Use PNG, BMP, JPEG or GIF formats.
Find an image that you want to vectorize. Use PNG, BMP, JPEG or GIF formats. -
 Open Adobe Illustrator. Open a new document and save it to your computer in AI format.
Open Adobe Illustrator. Open a new document and save it to your computer in AI format. -
 Go to the File menu and select 'Place.' Find your image on your computer and place it on top of the document.
Go to the File menu and select 'Place.' Find your image on your computer and place it on top of the document. -
 Click on the image. Click on the Object menu and select 'Tracing Options.' The following are settings that you may want to change before you trace your object:
Click on the image. Click on the Object menu and select 'Tracing Options.' The following are settings that you may want to change before you trace your object:- Choose your threshold. A higher threshold will mean more of the darker areas will be turned to black and lighter areas will be turned to white. When you trace an object, it will be changed into a black and white image.
- Add blur if you need to help smooth out the edges of the image.
- Choose your Path Fitting. The lower the number, the tighter the image will be traced along the lines. It may become jagged if it is too low. Too high and you will lose detail in your image.
- Set the Minimum Area. This allows you to remove parts of the image that won't be part of your final vector image.
- Set the Corner Angle. The lower the number, the sharper the traced corners will be.
-
 Click 'Save Preset.' It will allow you to return to these settings later on to tweak them.
Click 'Save Preset.' It will allow you to return to these settings later on to tweak them. -
 Ungroup elements of the image that have been placed together and should be separated. Right click on the group and select 'ungroup.' Use the Knife tool to cut grouped anchor points apart.
Ungroup elements of the image that have been placed together and should be separated. Right click on the group and select 'ungroup.' Use the Knife tool to cut grouped anchor points apart. -
 Use the Smooth tool to reduce the number of anchor points in your vector image. Add elements, colors or textures as you normally would with a vector image.
Use the Smooth tool to reduce the number of anchor points in your vector image. Add elements, colors or textures as you normally would with a vector image. -
 Save your image again. You should be able to convert it to another file type and use it as a vector image.[2]
Save your image again. You should be able to convert it to another file type and use it as a vector image.[2]
Method 3 of 3:
Using Adobe Photoshop to Vectorize a Sketch
-
 Find an image that you want to vectorize. Usually, this is an image that you want to enlarge, but it is too pixelated or low-resolution to use in its current form. You can also scan an image or drawing onto the computer using a scanner.
Find an image that you want to vectorize. Usually, this is an image that you want to enlarge, but it is too pixelated or low-resolution to use in its current form. You can also scan an image or drawing onto the computer using a scanner.- If you are scanning an image into your computer, increase the contrast, so that it will be easier to trace.
-
 Download that image to your computer desktop or into an image folder.
Download that image to your computer desktop or into an image folder. -
 Open a new Adobe Illustrator file. Select 'File' and 'Place' to bring your photo or image into the program. Make sure your image covers a majority of your screen, so that you can work on it in detail.
Open a new Adobe Illustrator file. Select 'File' and 'Place' to bring your photo or image into the program. Make sure your image covers a majority of your screen, so that you can work on it in detail. -
 Add a new layer on top of your image using the Layers palette. Lock the first image layer by clicking the little square lock. The image will stay in one place while you work on it.
Add a new layer on top of your image using the Layers palette. Lock the first image layer by clicking the little square lock. The image will stay in one place while you work on it. -
 Return to your top layer. Click on your Pen tool. You are going to trace your image, so that it will create a sharp, vector image.
Return to your top layer. Click on your Pen tool. You are going to trace your image, so that it will create a sharp, vector image. -
 Choose a starting point to begin drawing or outlining your image. Choose the weight of the line that fits the line you are going to draw. Lines that are in the foreground should be thicker, while lines in the background should be thinner.
Choose a starting point to begin drawing or outlining your image. Choose the weight of the line that fits the line you are going to draw. Lines that are in the foreground should be thicker, while lines in the background should be thinner.- Always use black outlines and white backgrounds during this process. You can change the colors later.
-
 Click the starting point with your cursor. Click the second point at the end of a straight section to create a straight line. Create curved lines by clicking a second point and dragging the line until it matches the smooth curve of the image.
Click the starting point with your cursor. Click the second point at the end of a straight section to create a straight line. Create curved lines by clicking a second point and dragging the line until it matches the smooth curve of the image.- Use the handles to adjust the Bezier curve. They can be adjusted indefinitely.
-
 Press 'Shift' to remove the Bezier Handle when you are ready to continue your outlining or drawing.
Press 'Shift' to remove the Bezier Handle when you are ready to continue your outlining or drawing. -
 Continue in the same clicking and adjusting until your outline is complete. Remember that you want to create as few points as possible, while remaining as true to the shape as possible. This is a skill that will improve with practice.[3]
Continue in the same clicking and adjusting until your outline is complete. Remember that you want to create as few points as possible, while remaining as true to the shape as possible. This is a skill that will improve with practice.[3] -
 Make each separate section into a different element. You can group these elements together later on. Fill in the colors when you are finished. You can add colors on the same layer or different layers.
Make each separate section into a different element. You can group these elements together later on. Fill in the colors when you are finished. You can add colors on the same layer or different layers. -
 Return to the first layer, unlock it and delete it when you are finished making changes. Save your file as a vector image, such as AI or EPS. Use this new vector image for scaling.
Return to the first layer, unlock it and delete it when you are finished making changes. Save your file as a vector image, such as AI or EPS. Use this new vector image for scaling.
3.5 ★ | 2 Vote



























 How to Edit a Dat File
How to Edit a Dat File How to Convert Pictures to JPEG or Other Picture File Extensions
How to Convert Pictures to JPEG or Other Picture File Extensions How to Convert an RTF File into MS Word Document
How to Convert an RTF File into MS Word Document How to Open an ARF File on PC or Mac
How to Open an ARF File on PC or Mac How to Transfer Data Between Two Hard Drives
How to Transfer Data Between Two Hard Drives How to Open a DAT File on Mac
How to Open a DAT File on Mac