How to Create and Apply a Custom Mouse Cursor Using a Photo in Windows
Part 1 of 3:
Editing your cursor
-
 Locate the photo you want to use. The example in this article will be this peace sign, and it is transparent in the background because it's a .png file format. It is recommended that you to use .png files for better results later.
Locate the photo you want to use. The example in this article will be this peace sign, and it is transparent in the background because it's a .png file format. It is recommended that you to use .png files for better results later. -
 Load the photo editor you will use. The one used in the tutorial is GIMP.
Load the photo editor you will use. The one used in the tutorial is GIMP. -
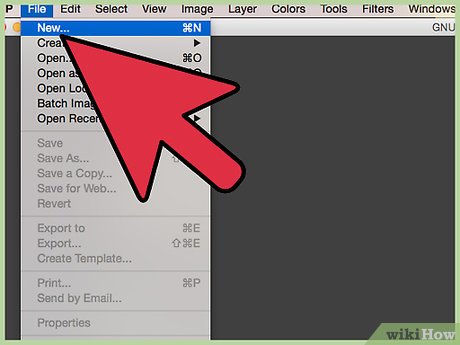
 Click on File> New>.
Click on File> New>. -
 Set the width to 45px and height to 50px. Make sure that in the additional options menu, it is set to transparency. Click OK.
Set the width to 45px and height to 50px. Make sure that in the additional options menu, it is set to transparency. Click OK. -
 Zoom in to 400% to see a wider view.
Zoom in to 400% to see a wider view. -
 Click File> Open as layers.
Click File> Open as layers. -
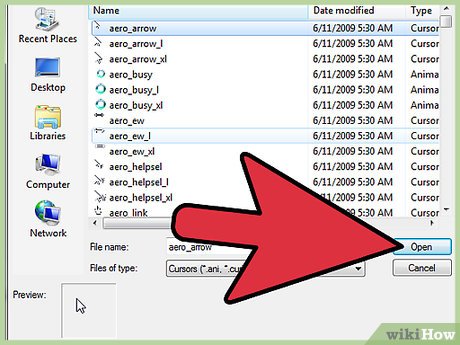
 Locate the picture that you'll use from the folder where it is saved. Click Open.
Locate the picture that you'll use from the folder where it is saved. Click Open. -
 By going to the left side of the GIMP, resize the picture to the appropriate size of it by selecting the Scale Tool. Begin the editing process, manually editing the image to be the exact way you want it to appear.
By going to the left side of the GIMP, resize the picture to the appropriate size of it by selecting the Scale Tool. Begin the editing process, manually editing the image to be the exact way you want it to appear. -
 Once you are done editing, add a pointer. For example, this might be an arrow. Draw a triangular shape. Note that to work effectively as a cursor, the point must be in the top left of the image.
Once you are done editing, add a pointer. For example, this might be an arrow. Draw a triangular shape. Note that to work effectively as a cursor, the point must be in the top left of the image. -
 Open the Paint Tool that can be found in the Tools Dialogue box.
Open the Paint Tool that can be found in the Tools Dialogue box. -
 Delete the background layer of your image in the right side of the screen. Click on the layer named Background and click the garbage bin icon on the lower right of the layers dialogue box.
Delete the background layer of your image in the right side of the screen. Click on the layer named Background and click the garbage bin icon on the lower right of the layers dialogue box. -
 You've finished editing. If you're using GIMP, click File> Export.
You've finished editing. If you're using GIMP, click File> Export.- Note: simply saving the image in GIMP won't work, as it will be in the .xcf format. Instead, Export it.
Part 2 of 3:
Converting your image
-
 Go to your browser.
Go to your browser. -
 Go to https://digitalcoding.com.
Go to https://digitalcoding.com. -
 Look for Image Converter on the Developer Tools. Click it.
Look for Image Converter on the Developer Tools. Click it. -
 Go to Convert Image to Panel and locate the .cur or Microsoft Cursor.
Go to Convert Image to Panel and locate the .cur or Microsoft Cursor. -
 Leave the width and height blank because you've already resized it. Now go to Filters, Sharpen it.
Leave the width and height blank because you've already resized it. Now go to Filters, Sharpen it. -
 Click on Upload Image to Convert. Upload your edited image.
Click on Upload Image to Convert. Upload your edited image. -
 Wait before downloading. When you see a check mark (green), this means that your file is ready to download. Click Download. It will just take a couple of seconds.
Wait before downloading. When you see a check mark (green), this means that your file is ready to download. Click Download. It will just take a couple of seconds. -
 You will see your file on the bottom of your browser, if using Chrome.
You will see your file on the bottom of your browser, if using Chrome.
Part 3 of 3:
Changing your cursor
-
 Click on Start.
Click on Start. -
 Search for "Mouse pointer looks" on the search bar.
Search for "Mouse pointer looks" on the search bar. -
 Click the first one to appear.
Click the first one to appear. -
 A popup dialogue box will appear, showing you the current pointer of your desktop. To change it, go to Browse and browse for your converted image.
A popup dialogue box will appear, showing you the current pointer of your desktop. To change it, go to Browse and browse for your converted image. -
 Note that the default folder downloaded files from the internet is to the Downloads folder. Thus, go to Browse> Desktop.
Note that the default folder downloaded files from the internet is to the Downloads folder. Thus, go to Browse> Desktop. -
 Go to System Folder.
Go to System Folder. -
 Go to Downloads.
Go to Downloads. -
 Click your downloaded file and click Open.
Click your downloaded file and click Open. -
 Uncheck the box. On the pop up box again, make sure that the box that says "Allow themes to change mouse cursors." is left unchecked or else the default cursor will be back again after you restart you your computer.
Uncheck the box. On the pop up box again, make sure that the box that says "Allow themes to change mouse cursors." is left unchecked or else the default cursor will be back again after you restart you your computer. -
 Click Apply and OK. And you're now done to changing you mouse cursor to your own custom one. Enjoy your customized cursor.
Click Apply and OK. And you're now done to changing you mouse cursor to your own custom one. Enjoy your customized cursor.
4.2 ★ | 13 Vote






























 How to Find Hidden Files and Folders in Windows
How to Find Hidden Files and Folders in Windows How to Turn Off Network Sharing on Windows
How to Turn Off Network Sharing on Windows How to Create a Bootable Windows 7 or Vista USB Drive
How to Create a Bootable Windows 7 or Vista USB Drive How to Register a DLL
How to Register a DLL How to Remove Shortcut Virus on Windows
How to Remove Shortcut Virus on Windows How to Uninstall All Windows Updates
How to Uninstall All Windows Updates