Macromedia Flash - Customize cursor
Using flash, you can hide the browser default cursor and instead create a custom cursor of your choice. In this article, I will show you how to do that on any flash file you want.
Step 1
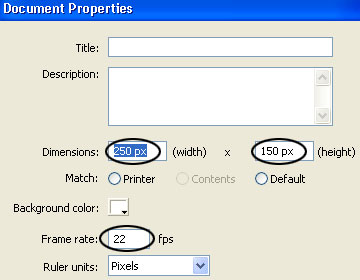
Open a new flash file. Go to Document Properties ( Ctrl + J ) and set the Width and Height of the file. Set the Frame rate set to 22fps .

Step 2
Double click on layer 1 and rename its name to background .
Step 3
Press Ctrl + R ( Import to Stage ) to put the background image into the file.

Step 4
Name a new layer and name it cursor .
Step 5
Select the cursor layer and draw any shape on that layer to replace the default cursor. May be the picture as below.

Step 6
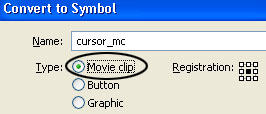
Select the pointer and press F8 key (or go to Modify -> Convert to Symbol ) to convert it into a Movie Clip. See the picture below

Step 7
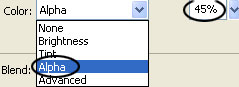
Open the Properties Panel ( Ctrl + F3 ), in the Color section choose Alpha and the value is 45% .

Step 8
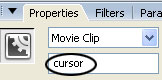
Still in the Properties Panel, under the Movie Clip section, enter the cursor name (as shown below).

Step 9
Add a new layer and name it action

Step 10
Select the new layer just now, click on the first frame and open the Action Script Panel (F9), then enter the following script:
_root.cursor.swapDepths (1000);
_root.onEnterFrame = function () {
Mouse.hide ();
cursor._x = _root._xmouse;
cursor._y = _root._ymouse;
};
You should read it
- How to copy a layer from one PSD file to another PSD file in Photoshop
- Activate 2-layer verification to secure your Apple ID account
- How to Create and Apply a Custom Mouse Cursor Using a Photo in Windows
- Instructions for creating 2-layer security for GoDaddy accounts
- How to Change Your Cursor
- Macromedia Flash - Dynamic cursor object
 Photoshop Express released a new version
Photoshop Express released a new version Macromedia Flash - Create flash menu yourself
Macromedia Flash - Create flash menu yourself Macromedia Flash - Advanced masking with action script
Macromedia Flash - Advanced masking with action script Macromedia Flash - Water bubble effect
Macromedia Flash - Water bubble effect Photoshop edit new images
Photoshop edit new images Microsoft AutoCollage: art of mixing images
Microsoft AutoCollage: art of mixing images