How to Write and Design Your Website Xhtml and CSS with Commercial Software
Method 1 of 1:
DDLS (Design/Development Life Cycle)
-
 Go to 'Save for web'
Go to 'Save for web' -
 Open your webpage in Adobe Dreamweaver.
Open your webpage in Adobe Dreamweaver. -
 Create a new 'Site'
Create a new 'Site' -
 Save to your desired directory on your desktop or Workstation.
Save to your desired directory on your desktop or Workstation. -
 Open your webpage 'index.html' or the 'HTML' file previously exported from Photoshop to Adobe Dreamweaver CS4 or higher.
Open your webpage 'index.html' or the 'HTML' file previously exported from Photoshop to Adobe Dreamweaver CS4 or higher. -
 Placement of items (text titles;images,divs or layers ) including 'Header, Body & Footer' by creating page sections in CSS. Refer: Designing Graphical User Interface
Placement of items (text titles;images,divs or layers ) including 'Header, Body & Footer' by creating page sections in CSS. Refer: Designing Graphical User Interface -
 Be sure to switch on the built-in 'Ruler'. Enable show guides
Be sure to switch on the built-in 'Ruler'. Enable show guides -
 Drag and drop guides along the places where images/photos and text tiles connect or meet.
Drag and drop guides along the places where images/photos and text tiles connect or meet. -
 Measure your guides. Hold down the 'Ctrl' key while you measure the distances between newly laid guidelines.Measuring your guides comes in handy when planning and executing the CSS needed to render the webpage in the browser with selectable text.
Measure your guides. Hold down the 'Ctrl' key while you measure the distances between newly laid guidelines.Measuring your guides comes in handy when planning and executing the CSS needed to render the webpage in the browser with selectable text. -
 Add text in the following table cell (you may copy and past text).
Add text in the following table cell (you may copy and past text). -
 Click inside the cell. Then select the tag to select the whole cell for CSS formatting.
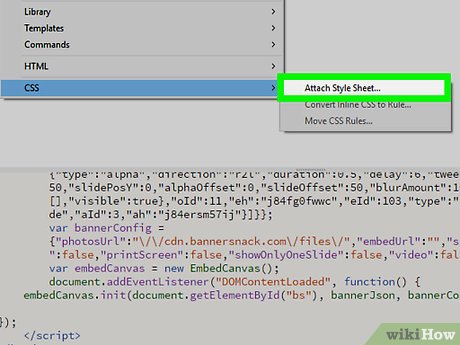
Click inside the cell. Then select the tag to select the whole cell for CSS formatting. - Navigate to the 'CSS Panel' (illustrated above)and create a new 'Style' Click the plus icon.
- Create a class and name it appropriately.
- Add a background in the 'background category'
- Set the margins to allow text indentation.
- Click Ok.
- Then right-click the newly created style and click apply. This should apply the style to the 'already selected cell'.
5 ★ | 1 Vote











 How to Install and Configure Simple Directmedia Layer (SDL)
How to Install and Configure Simple Directmedia Layer (SDL) How to Make a Tartan Heart Image in Excel
How to Make a Tartan Heart Image in Excel How to Name Your App
How to Name Your App How to Program Computer Games
How to Program Computer Games How to Become a Full Stack Programmer
How to Become a Full Stack Programmer How to Code As a Kid
How to Code As a Kid