Display (inline-block) properties in CSS
Can notice that, some HTML tags like
,
always start with a new line and have a line length stretching 100% of the web page, while other HTML tags like ,  or it is usually placed one after another on the same line. Why is there such a difference? Find the answer through a lesson about the value of the display attribute right away.
or it is usually placed one after another on the same line. Why is there such a difference? Find the answer through a lesson about the value of the display attribute right away.
Simply answered, this difference is due to different display values: Block and Inline.
The values of the Display attribute
Display: inline value
Inline is a way to display on a row and the width of that tag will depend on the content of the tag, so many tags can be on the same row. However, inline cannot use the attributes width, height and top-bottom margin. The HTML tags displayed inline default are,,,, .
span.a {
display: inline; /* mặc định với span, a, strong, b, i. */
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: #DB7093;
}

Display properties
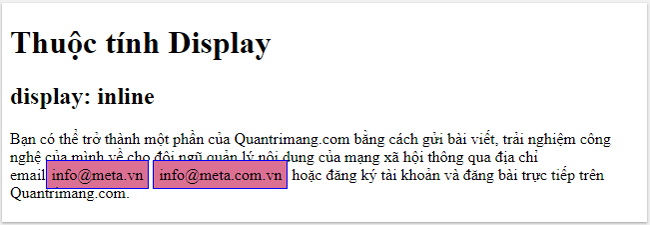
display: inline
Experience your technology on the content management team of the social network
via info@meta.vn email address
info@meta.com.vn or register an account and post
directly on TipsMake.com.
In this example, the width and height attributes are not available, span tags are on the same line side by side, some attributes apply to affect the content on other lines.
Display value: block
Block is a display that always starts with a new line and is as wide as 100% of the page width. So when you use this card, although the content is short, the other tags at the bottom are still in a different line. The difference of this tag is that it can use the width and height attributes . HTML tags that display the default block are:
,
come
,
span.b {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: #DB7093;
}

Display properties
display: block
Experience your technology on the content management team of the social network
via info@meta.vn email address
info@meta.com.vn or register an account and post
directly on TipsMake.com.
In this example, the width and height attributes are usable, but because of the fixed size, the longer content will overflow.
Display: inline-block value
Inline-block is a way of displaying the combination of both ways, moving the element to display on the same row but it still inherits the properties of the block.
span.c {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: #DB7093;
}

Display properties
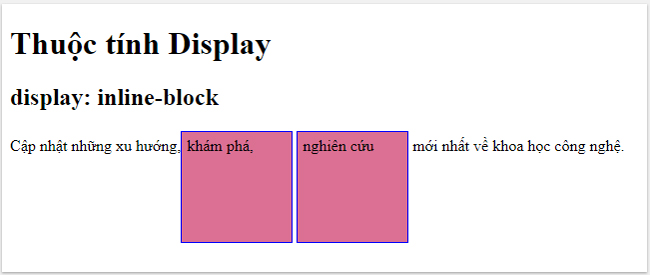
display: inline-block
Latest research on science and technology.
Compared to display: inline, inline-block display can use the attributes width, height and top-bottom margin.
Compared to display: block, inline-block display does not break the line after the end of the tag, so the cards can be placed side by side.
Use inline-block to create navigation links
Display: inline-block is mainly used for displaying the navigation list horizontally:
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
padding: 0;
margin: 0;
}
.nav li {
display: inline-block;
font-size: 20px;
padding: 20px;
}

Website Administration Network
You can become part of TipsMake.com by submitting an article,
Experience your technology on the content management team of the social network
Assembly via email info@meta.vn or register an account and post
directly on TipsMake.com.
- Technology village
- Technology
- Science
- Life
By default, list items are displayed vertically. In this example, we use display: inline-block to display them horizontally (side by side).
Note: If you resize the browser window, the links will automatically pause when the content is longer than the web width.
Previous lesson: FLOAT and CLEAR properties in CSS
Next: Align - Align in CSS
 Align - Align in CSS
Align - Align in CSS Combinator in CSS
Combinator in CSS Pseudo-Class in CSS
Pseudo-Class in CSS Pseudo-Element in CSS
Pseudo-Element in CSS Opacity / Transparency property in CSS
Opacity / Transparency property in CSS Navigation Bar - Navigation Bar in CSS
Navigation Bar - Navigation Bar in CSS