Pseudo-Element in CSS
Pseudo-Element in CSS is used to add special formats to a Selector without using JavaScript or any Script language. For example, the first letter or line format of an element, insert content before or after the content of the element .
Syntax
The simple syntax for Pseudo-Element in CSS is:
selector::pseudo-element {
property:value;
}
Notice the single and double colon - :: first-line and : first-line. The single colon syntax is used for both pseudo-class and pseudo-element in CSS1, CSS2. From CSS3, use two double dots with pseudo-elements to distinguish them from the pseudo-class.
Pseudo-element :: first-line in CSS
Pseudo-element :: first-line in CSS uses to add some special effects to the first line of a paragraph.
The following example formats the first line of text in all elements
:
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
Note : :: first-line can only be applied to elements in block form .
Some properties can be used in :: first-line:
- font
- color
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
For example:
Website Administration Network
TipsMake.com is a social network about science and technology, expanding content to
meeting members' needs for more technology fields such as electricity
voice, smart device, electronics, computer security .

Pseudo-element :: first-letter in CSS
The pseudo-element :: first-letter is used to add a special format to the first letter of a paragraph.
The following example formats the first letter of the text in all elements
:
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
Note : Similar to :: first-line , :: first-letter can only be applied to elements in block form .
Some properties can be used in :: first-letter:
- font properties
- color properties
- background properties
- margin properties
- padding properties
- border attributes
- text-decoration
- vertical-align (when the value of float is none)
- text-transform
- line-height
- float
- clear
For example:
Website Administration Network
TipsMake.com is a social network of science and technology, always meeting the needs
of members on more technology fields such as phones and equipment
smart, electronic, computer security .

Combine Pseudo-element and CSS Class
Pseudo-elements can be combined with CSS classes.
p.intro::first-letter {
color: #ff0000;
font-size:200%;
}
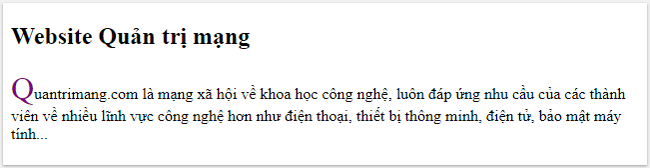
For example, you want to display the first letter of the class = 'intro' text with red and large text.
Website Administration Network.
TipsMake.com is a social network about science and technology, too
meeting members' needs for more technology fields such as electricity
voice, smart device, electronics, computer security .
You can become part of TipsMake.com by submitting an article,
Experience your technology on the content management team of the social network
Assembly via email info@meta.vn or register an account and post
directly on TipsMake.com.

Combining multiple Pseudo-elements
A number of pseudo-elements can be combined.
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
p::first-line {
color: #0000ff;
font-variant: small-caps;
}
For example, we can combine :: first-letter and :: first-line to return the first letter of the paragraph in red, the font size is xx-large. The rest of the first line is in blue, in capital letters. The rest of the paragraph will have the default font size and color.

Website Administration Network
TipsMake.com is a social network of science and technology, always meeting the needs
of members on more technology fields such as phones and equipment
smart, electronic, computer security .
Pseudo-element :: before in CSS
Pseudo-element :: before is used to add text, images or anything in front of the content of the selected element.
h1::before {
position: absolute;
content: "";
left: 0;
top: 8px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid green;
}
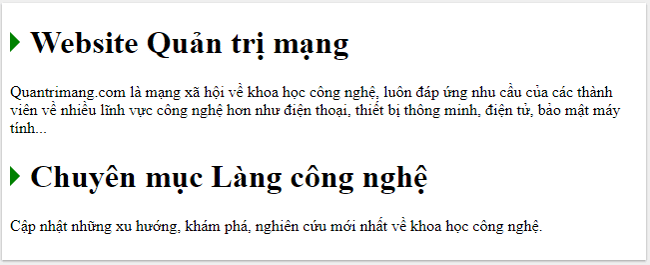
For example, insert an image before the content of each element
like this:

Website Administration Network
TipsMake.com is a social network of science and technology, always meeting the needs
of members on more technology fields such as phones and equipment
smart, electronic, computer security .
Category Technology Village
Keep up with the latest trends, discoveries and researches on science and technology.
Pseudo-element :: after in CSS
Pseudo-element :: after is used to add text, images or any content behind the contents of the selected element.
h1 {
color: purple;
}
h1::after {
content: url(icon-qtm.png);
}
For example, insert an image after the content of each element
like this:

Website Administration Network
TipsMake.com is a social network of science and technology, always meeting the needs
of members on more technology fields such as phones and equipment
smart, electronic, computer security .
Category Technology Village
Keep up with the latest trends, discoveries and researches on science and technology.
Pseudo-element :: selection in CSS
Pseudo-element :: selection is used to format a text area selected by the user.
Only some available css properties : selection are color, background, curso, and outline.
::selection {
color: white;
background: purple;
}
Note :
- :: selection is not supported in Internet Explorer 8 and earlier versions.
- For Firefox, use the same alternative attribute :: - moz-selection
For example, the format for the selected text is white on a purple background:

Try blackening elements to see results:
Website Administration Network
TipsMake.com is a social network about science and technology,
always meet the needs of members in many more technology areas such as
phone, smart device, electronics, computer security .
Category Technology Village
Stay up to date with the latest trends, discoveries, and research on science
technology.
Previous lesson: Pseudo-Class in CSS
Next: Opacity / Transparency Properties in CSS
 Opacity / Transparency property in CSS
Opacity / Transparency property in CSS Navigation Bar - Navigation Bar in CSS
Navigation Bar - Navigation Bar in CSS Use Dropdown in CSS
Use Dropdown in CSS Image library in CSS
Image library in CSS Attribute Selector - Attribute Selector in CSS
Attribute Selector - Attribute Selector in CSS