Combinator in CSS
Combinator (combination) shows the relationship between selectors, allowing combining selectors together as characters.
In CSS, there are 4 familiar combinators as follows:
- Descendant combinator (space): Select elements that are descendants of another element.
- Child combinator (>): Select elements that are children of another element.
Note here that "descendants" are used to denote an element in another element, while "child" is the element directly located inside of another element. Eg
example
only span is the "child" of the div, and both span and p are "descendants" of the div.
- Adjacent sibling combinator (+): Select elements located adjacent and on par with other elements ("brother" elements are adjacent).
- General sibling combinator (~): Select element equal to another element ("brother" elements).
Descendant combinator
Descendant combinator (space) allows combining elements as descendants of another element.
div p {
background-color: yellow;
}
Here, descendants are p tags, the first element is div. The p tag in the div tag will have background-color: yellow.
For example:

Example Descendant combinator
Paragraph 1 is in the div.
Paragraph 2 is in the div.
Paragraph 3 is in the div.
Paragraph 4 is not in the div.
Paragraph 5 is not in the div.
Child combinator
Child combinator (>) allows combining "direct" sub-elements of another element (as explained above).
div > p {
background-color: yellow;
}
Here, the child element is p tag , the first element is div. The p tag in the div tag will have a background-color: yellow, and the other tags in p will not.
For example:

Example Descendant combinator
Paragraph 1 is in the div.
Paragraph 2 is in the div.
Paragraph 3 is in the div.
Paragraph 4 is not in the div.
Paragraph 5 is not in the div.
Adjacent sibling combinator
Adjacent sibling combinator (+) allows to select elements that are adjacent and on par with the specified element (adjacent "brother" elements).
div + p {
background-color: yellow;
}
Here, the element p is adjacent to and equal to the div, there will be background-color: yellow , and the other p tags in the div or p- cards are equal but not adjacent to the div .
For example:

Example Adjacent sibling combinator
Paragraph 1 is in the div.
Paragraph 2 is in the div.
Paragraph 3 is in the div.
Paragraph 4 is not in the div.
Paragraph 5 is not in the div.
General sibling combinator
General sibling combinator (~) allows to select elements that are equal to the specified element ("brother" elements).
div ~ p {
background-color: yellow;
}
Here, the element p is on the same level as the div will have background-color: yellow , and the other p tags in the div will not.
For example:

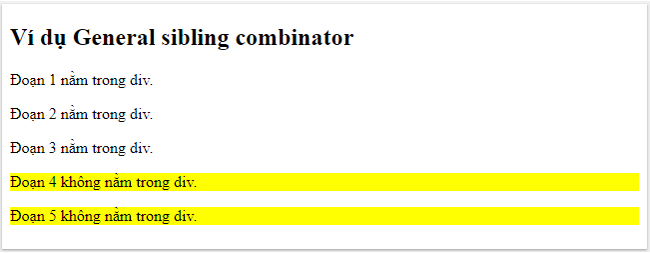
Example General sibling combinator
Paragraph 1 is in the div.
Paragraph 2 is in the div.
Paragraph 3 is in the div.
Paragraph 4 is not in the div.
Paragraph 5 is not in the div.
Previous post: Alignment - Align in CSS
Next lesson: Pseudo-class in CSS
 Pseudo-Class in CSS
Pseudo-Class in CSS Pseudo-Element in CSS
Pseudo-Element in CSS Opacity / Transparency property in CSS
Opacity / Transparency property in CSS Navigation Bar - Navigation Bar in CSS
Navigation Bar - Navigation Bar in CSS Use Dropdown in CSS
Use Dropdown in CSS Image library in CSS
Image library in CSS