Pseudo-Class in CSS
Pseudo-Class in CSS is used to add special effects to some Selector without using JavaScript or any Script language. For example, write CSS to change the color of links when you hover over, change an element's attribute when clicked, format the path when it has not been clicked .

Syntax
The simple syntax for Pseudo-Class in CSS is:
selector:pseudo-class {
property:value;
}
Pseudo-Class for the link
The Pseudo-Class is most often used with links (tags) to create an effect that changes the text state every time the user moves the mouse over it.
There are 4 states equivalent to the 4 Pseudo-Class of the link:
- a: link {color: blue;}: Show different effects so readers know this is a link.
- a: visited {color: green;}: The link has been clicked on.
- a: hover {color: red;}: Hover over the link.
- a: active {color: navy;}: The link is being clicked on.
Note :
- a: hover must appear after a: link and a: visited in CSS to create the effect.
- Similarly, a: active must appear after a: hover.
- The names used for the Pseudo Class are not case sensitive.
- The Pseudo Class is different from other Classes in CSS, but they can be combined.
For example :
Website homepage
Network administrator
The code above defines the link at:
- Normally it will be green (blue) and underlined is the default value.
- The link has been clicked by the user, it will be green.
- The user hovers over (not yet clicked) it will be pink.
- Users only click and hold the mouse will be red (rarely happens).
Pseudo-class and CSS Class
Pseudo-classes can be combined with CSS classes.
For example, when you hover over the link, it changes color:
a.highlight:hover {
color: #ff0000;
}

Website homepage
Network Administration (Use Pseudo-class to combine CSS Class)
Technology Village - Administration
network (Do not use Pseudo-class to combine CSS Class)
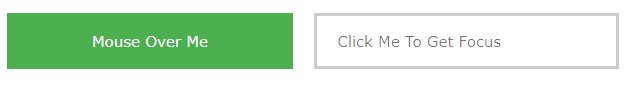
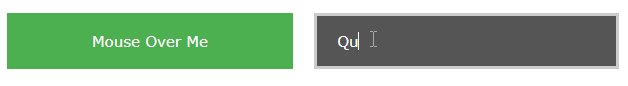
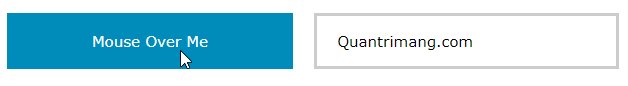
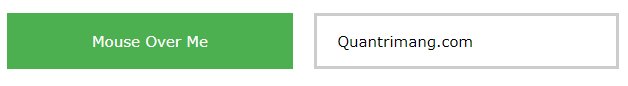
Mouse over
An example of using pseudo-class : hover above
changes the background color of the element.
div:hover {
background-color: purple;
}

Hovering over the div element below will change its background color:
Create tooltip: simple hover
Create a tooltip : simple hover type of mouse movement on the element
to display an element
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}


Pseudo-class: first-child in CSS
Pseudo-class : first-child defines a specific element as the first child of another element and adds a special style to that element.
Select all tags
first and style it
p:first-child {
color: purple;
}
To : first-child can work in IE, need to declare the element at the beginning of the document.
For example, to
first with purple text, can do the following:
Website Administration Network.
Website Administration Network.
Note: To: first-child can work in IE, need to declare
element! DOCTYPE at the beginning of the document.

Choose first in all
and style it
pi:first-child {
color: blue;
}
The following example uses : first-child to define the element as the first child in all
and add special styles for .
Website TipsMake.com . Website TipsMake.com .
Website TipsMake.com . Website TipsMake.com .
Note: To : first-child can work in IE, need to
declare the element! DOCTYPE at the beginning of the document.

Select all in
first and style it
p:first-child i {
color: blue;
}
The following example uses : first-child to identify all elements as the first child element in
first and add special style for .
Website TipsMake.com . Website TipsMake.com .
Website TipsMake.com . Website TipsMake.com .
Note: To : first-child can work in IE, need to
declare the element! DOCTYPE at the beginning of the document.

Pseudo-class: lang in CSS
Use Pseudo-class : lang in CSS to define a special rule for a particular language in a specific element.
Vietnamese A
Vietnamese text is quoted.
This class is very useful for documents presented by many languages and has different conventions.
For example:
Vietnamese A
Vietnamese text is quoted.
English A quoted English text.
French A
French text is quoted.
Note: To : lang can work in IE, need to declare
element! DOCTYPE at the beginning of the document.

Previous post: Combinator in CSS
Next lesson: Pseudo-element in CSS
 Pseudo-Element in CSS
Pseudo-Element in CSS Opacity / Transparency property in CSS
Opacity / Transparency property in CSS Navigation Bar - Navigation Bar in CSS
Navigation Bar - Navigation Bar in CSS Use Dropdown in CSS
Use Dropdown in CSS Image library in CSS
Image library in CSS