5 Firefox Quantum add-ons are best for web developers
The number of web developers has shifted to using Firefox more and more in recent months due to Firefox's development Quantum with improved performance to be comparable to Google Chrome.
Although Firefox provides great tools built for developers with advanced features like the CSS Grid checker, you can still have many interesting features for the browser through the add-on system. on its. This article will introduce you to some of the best Firefox Quantum add-ons for web developers.
1. Compat Report
Compat Report identifies potential browser compatibility issues when developing a website or web application. Currently this add-on only works with CSS.
- 10 simple CSS codes you can study in 10 minutes
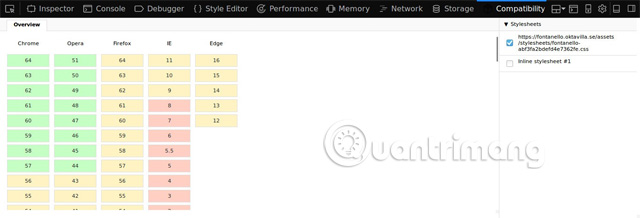
When installing this extension, a new 'Compatibility' table will be added to the developer tool. From here, you can see compatibility issues between the website and the browser.

Browser versions without compatibility issues will be green, browser versions with some issues will be yellow, and problematic versions will be red. You can view specific browser versions to find out which CSS rules cause the problem.
Download : Compat Report
2. JSON Lite
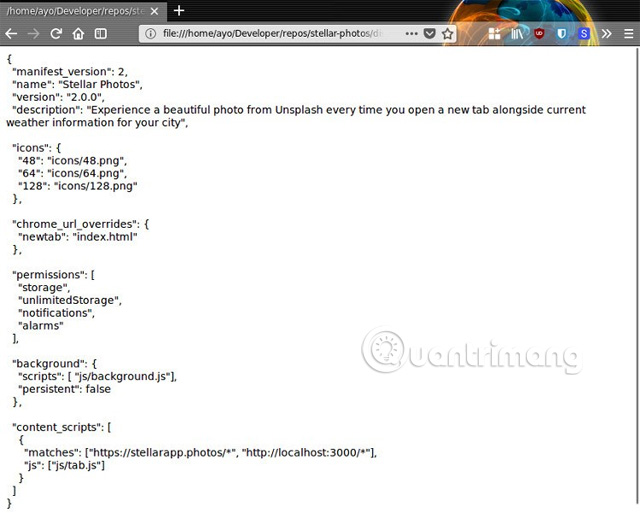
If you work with regular JSON APIs, you will be tired of viewing JSON data in the browser. That's because by default the browser does not format the data correctly and makes it difficult for users to read.

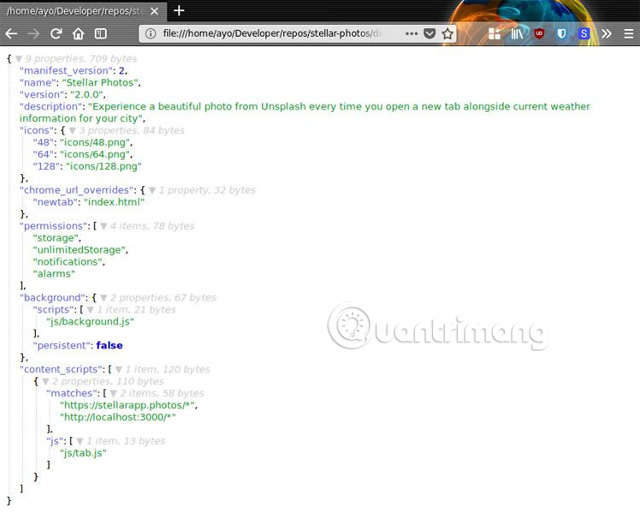
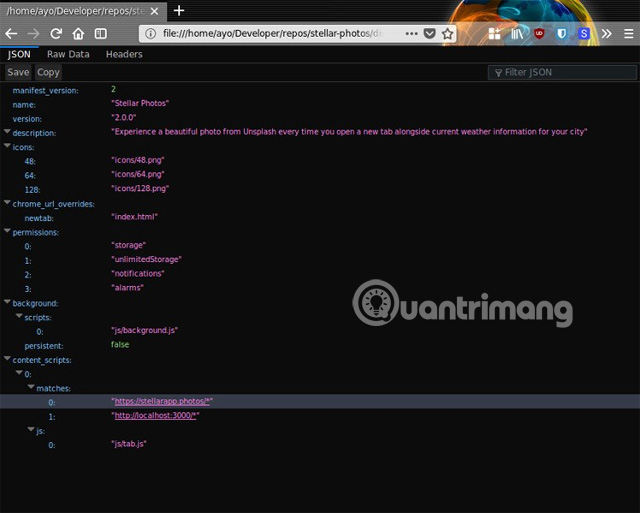
JSON Lite fixes this problem by formatting JSON and JSONP with syntax highlighting and node collapsing, handy when checking a large amount of JSON data.

If you don't need all the features in JSON Lite, simply turn on the integrated JSON viewer in Firefox by typing " about: config " into the address bar, then search for devtools.jsonview.enabled , set it to "true" by double clicking on the option, then loading the JSON file into the browser to see the result.
- The "About: Config" tricks improve Firefox browser

Download : JSON Lite
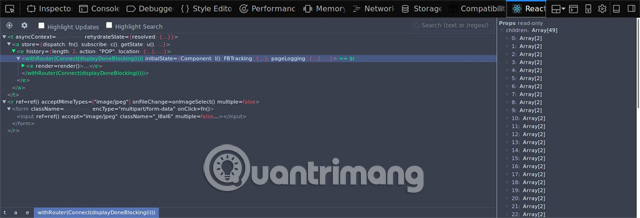
3. React Devtools

React is one of the most popular libraries in the web development ecosystem today. If you develop web applications with React, you will see a lot of value in using its browser extension to debug code.
Once the installation is complete, you can check the React code on any website that uses it. The add-on icon will appear on the browser toolbar and you will also get a React tab along with other DevTools dashboards. React table will allow React tree testing, including component hierarchies, templates, status and other components. In addition, users can install Vue.js devtools and Redux DevTools if developed with both libraries.
Download : React Devtools
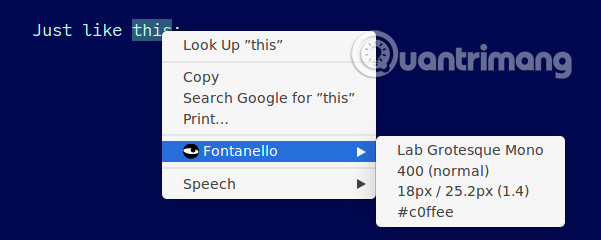
4. Fontanello

Fontanello provides a quick way to identify fonts on any web page. With this add-on, you no longer need to open devtools to find website fonts to use. Fontanello displays the basic date text type in the right-click context menu in Firefox.
Download : Fontanello
- 8 "recognition" fonts used on applications or websites
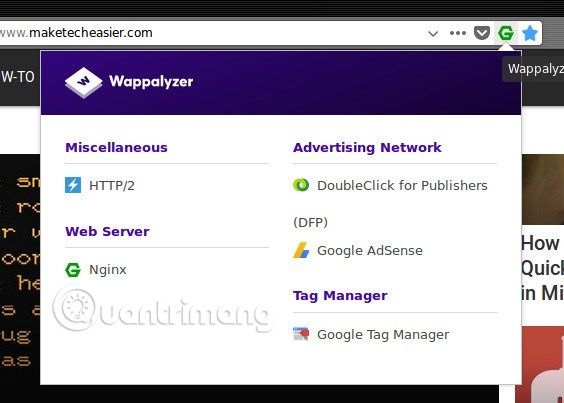
5. Wappalyzer

Have you ever wondered what technologies are used to build websites? Wappalyzer provides this information with just one click. It can detect many different content management systems, e-commerce platforms, web servers, JaveScript framework, database software, analytical tools and more.
If you are looking for tools to push your work process, you won't find the wrong place. These add-ons will help you improve performance and develop web faster.
Download : Wappalyzer
See more:
- 10 add-ons for Firefox are needed for the 'people' design
- 10 Firefox add-ons help enhance security
- How to remove Add-ons (Extensions) on Chrome, Firefox and some other browsers
You should read it
- Firefox 57 Quantum is here, great Mozilla!
- 11 Firefox acceleration Quantum less than 10 minutes
- Is this the time to give Firefox another chance?
- Turn Firefox Quantum into rainbow colors change color by hour
- Learn Firefox versions: Firefox Quantum, Nightly, Beta, Developer, Extended Support Release
- Simple way to speed up Firefox browser
 How to disable Pocket in Firefox on desktop and mobile phones
How to disable Pocket in Firefox on desktop and mobile phones How to manage bookmarks on Firefox
How to manage bookmarks on Firefox How to install Opera on Chrome
How to install Opera on Chrome How to share YouTube videos privately with a password
How to share YouTube videos privately with a password How to stop installing extensions on Microsoft Edge
How to stop installing extensions on Microsoft Edge How to share your self-destruct file with Degoo
How to share your self-destruct file with Degoo