Outline in CSS
Outline is a line around the element, located outside the border to highlight the element.

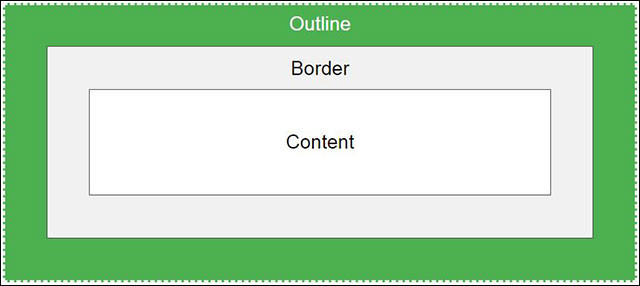
Illustrate the outline in the element
CSS has the following characteristics:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
Note : Outline is different from Border in CSS. The outline is drawn to the right of the element border and can overlap other content. In addition, the outline is not part of the element size. Element width and height are not affected by outline width.
Style of outline
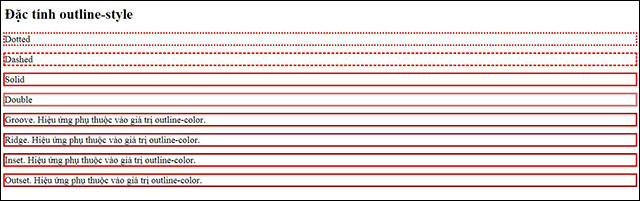
The outline-style determines the style of the outline, having one of the following values:
- dotter - dotted line
- dashed - dashed line
- solid - straight lines
- double - double line
- groove
- ridge
- inset
- outset
- none - no borders
- hidden - hidden border
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
Below is a picture of how these values are displayed in the browser.

Some properties depend on values that have different levels
Note: The ouline properties are only effective when using the outline-style.
The color of the outline
The outline-color is used to select outline colors. Colors can be chosen according to:
- name: Specific name like 'red' .
- RGB: RGB value like 'rgb (255, 0, 0)'
- HEX: HEX value like # ff0000 .
- invert: Reverse the color (invert) to make sure the outline is visible no matter what the background color is
Below are examples of different outline colors, noting that the elements also have a thin black border on the outline.
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 1px solid black;
outline-style: double;
outline-color: green;
}
p.ex3 {
border: 1px solid black;
outline-style: outset;
outline-color: yellow;
}

Color example of outline in CSS
Here is an outline-color: invert, creates a reverse color so that outline can be seen no matter what color the background is.
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}

Reverse color with outline-color: invert feature
Outline of outline
The outline-width defines the width of the outline, there may be one of the following values:
- thin (usually 1 px)
- average (usually 3px)
- thick (usually 5px)
- specific sizes (in, px, pt, cm, em .)
The example below shows some outline lines with different widths.
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}

The outline-width feature defines the width of the outline
Shortened feature of outline
The feature shortens the outline of bringing all other features into one feature, including:
outline-widthoutline-style(required)outline-color
The outline feature is defined by 1, 2 or 3 values above, the order is not important. Here are some examples of outline outline properties.
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}

Outline image display on the browser
Outline-offset feature
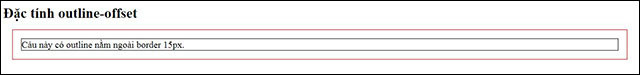
The outline-offset adds a space to the middle of the outline and the border / border of an element. The space between the element and its outline is transparent. Below is an example with an ouline located outside border 15px.
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}

Create the gap between the outline and the border of the element
The example below shows the space between an element and its outline is transparent.
p {
margin: 30px;
background: yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}

The white space is between the outline and the element
Previous article: Box Model in CSS
The following article: Text in CSS
 Text - Text in CSS
Text - Text in CSS Tooltip creation tools are useful with CSS
Tooltip creation tools are useful with CSS Font in CSS
Font in CSS Path in CSS
Path in CSS List in CSS
List in CSS