Introduction to CSS
CSS helps a lot when writing a website in HTML.
What is CSS?
- CSS stands for Cascading Style Sheets.
- CSS describes how HTML elements display on the screen and other media.
- CSS is very useful and convenient. It can control all pages on a website.
- The external stylesheet is stored as .CSS files.
Example of CSS - an HTML page with many different styles
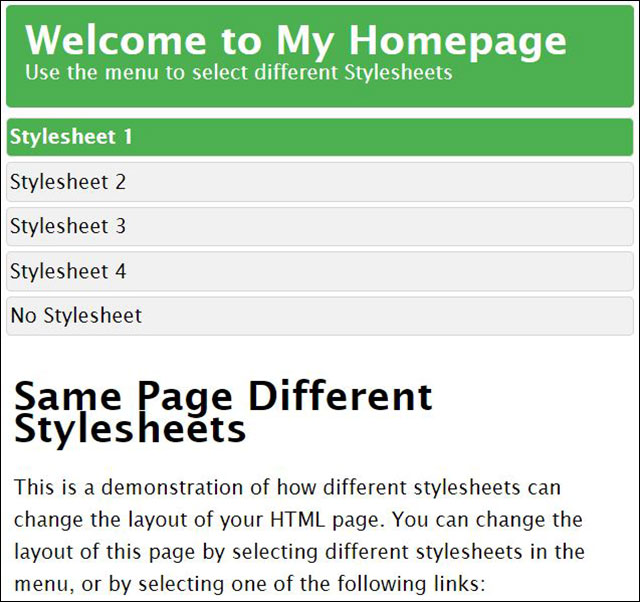
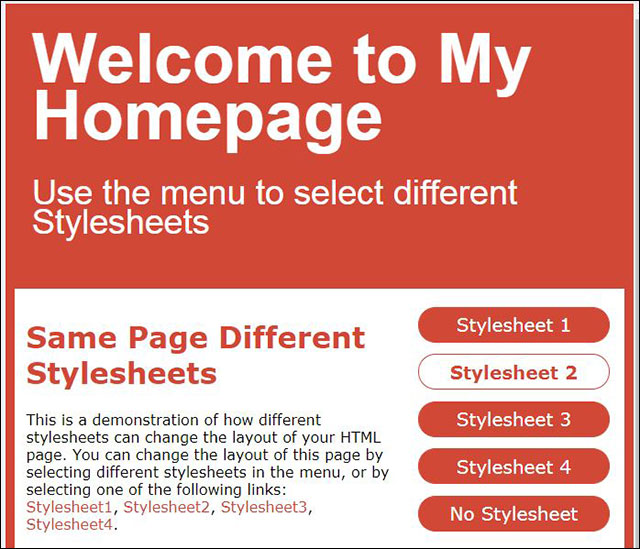
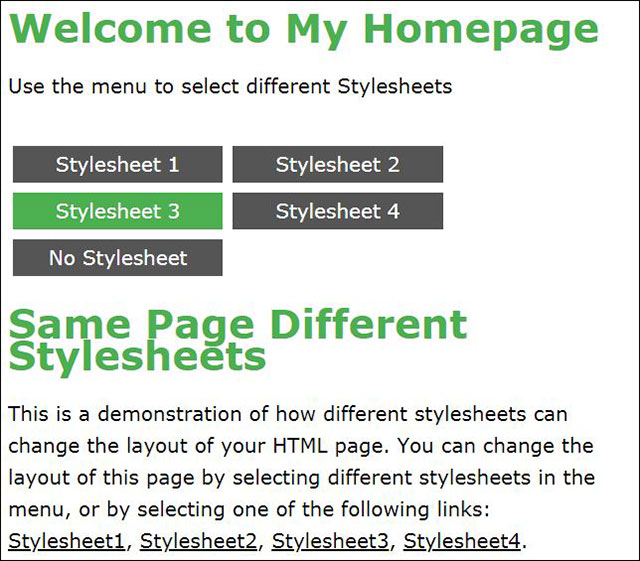
Below is an example of an HTML page displayed with 4 different stylesheets.





An HTML page with four stylesheets and when not using a stylesheet
Why should CSS be used?
CSS is used to define styles for pages on your website, including design, layout, and display styles across multiple devices with different screen sizes.
CSS helps solve big problems of HTML
HTML does not have an element to format the web page. HTML is only used to create content for the page. When the element like and color attributes were added to HTML 3.2, the nightmare of web developers started. Developing a large website that adds font or color information to each page requires a lot of time.
To solve this problem, the World Wide Web Consortium (W3C) created CSS, eliminating style formatting from the HTML page. The definitions related to styles were included in the .css file and thanks to the file External stylesheet information, you can change the entire website with just a single file.
The following article: Syntax and Selector in CSS
You should read it
- Using only HTML and CSS code, one can create a masterpiece full of aesthetics like this
- Tricks using Google Sheets should not be ignored
- How to create graphs, charts in Google Sheets
- How to create a custom map in Google Sheets
- How to Find Your Own Art Style
- How to align spreadsheets before printing on Google Sheets
 Syntax and Selector in CSS
Syntax and Selector in CSS