How to create a graph in Google Slides
Google Slides is a great presentation tool with the ability to create complex slideshows. Google Slides' easy-to-use interface and online sharing capabilities make it stand out from other programs, and one of the many things you can create with Google Slides is graphs.
To simplify, here is how to create charts in Google Slides, along with some basic graphic design tips to ensure you can build the best data visualization possible.
Do you know how to create charts in Google Slides?
- How to create a graph in Google Slides
- Step 1: Learn about the Chart Editor chart editor
- Step 2: Delete a column in the chart on Google Slides
- Step 3: Update the linked chart in Google Slides
- Step 4: Change the name and value of the data point
- Step 5: Change the color of data points
- Step 6: Move the legend section of the chart
- Design tips for creating a great chart
- 1. Make sure you use the right type of chart
- 2. Remember the object
- 3. Make things easy to see
- 4. The importance of color
- 5. Beware of flashy effects
How to create a graph in Google Slides
The first thing you'll have to do is set up your slideshow, either by creating an entirely new file or opening a document in progress.
If you have created a chart outside of Google Slides, the process of adding a chart is extremely simple. Just go to Insert> Image , then place the image file in the presentation.
If you want to create charts directly in Google Slides, there are a few more steps to take.
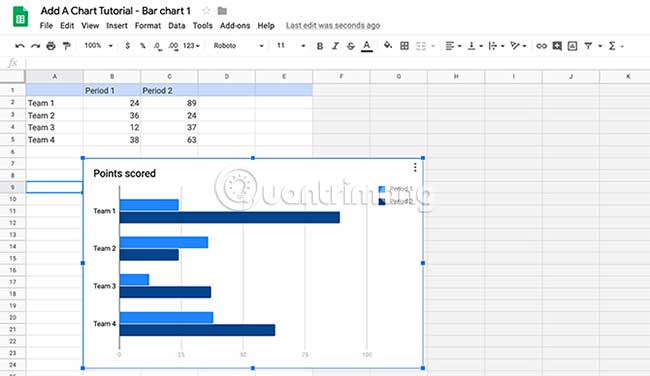
To create a chart in Google Slides, click Insert> Chart , then select the type of chart you want to include. For this tutorial, we will choose a very simple bar chart.

When you select the chart type, Google Slides will place the built-in chart into the slideshow.
To adjust this Google Slides chart, click the drop-down arrow in the top right corner of this pre-made chart. Select Open source . This will allow you to start editing.

Note : In this tutorial, we're not going to talk about data collection, it's just how to design charts in Google Slides.
If you are looking to collect data for charts, please refer to one of the following 2 articles: How to create a Google Form form on Google Drive or How to create a website contact form using Google Forms.
Step 1: Learn about the Chart Editor chart editor
When clicking Open source , Google Slides will take you to the built-in Google spreadsheet.
In this worksheet, you will see columns listing the data points in the chart, along with the numeric values attached to them. You will also see a thumbnail version of the chart right below that.

Double click on this chart to open the Chart Editor .

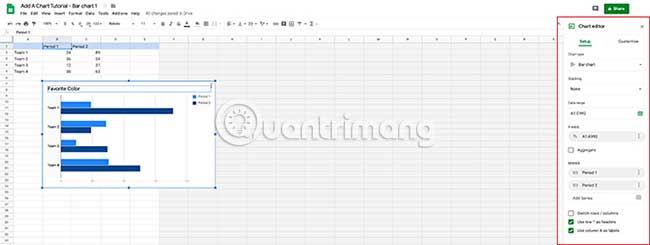
The Chart Editor will open at the far end of the spreadsheet. In it, you will find two sections where you can customize the chart in Google Slides: Setup and Customize.
- Setup allows you to control the highest level of design and data options for your chart, from Chart type (to chart type ), to Stacking and Data range ( range of data).
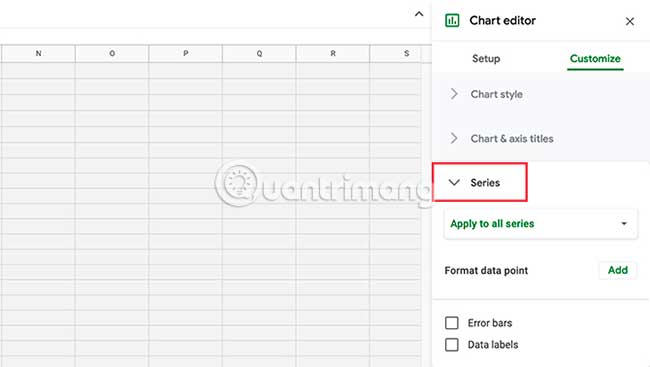
- Customize has various drop-down menus, where you can adjust Chart style, Chart & axis titles, Series, Legend, Horizontal axis, Vertical axis and Gridlines .

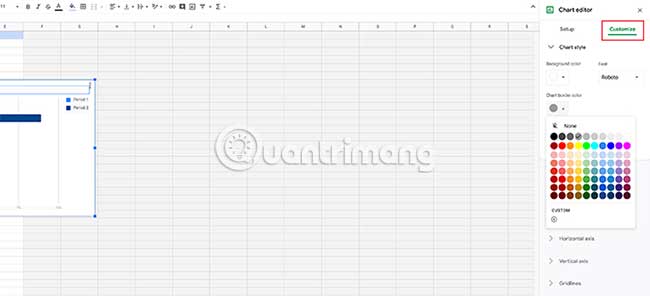
In a specific chart style , you can adjust:
- Background color of the chart.
- The color of the chart border color ( Chart border color ).
- The default font for this chart.
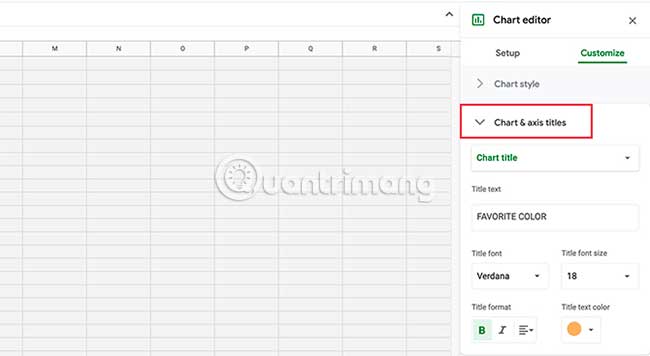
In Chart & axis titles , you can adjust the chart title. You can also change the font, size, format and color for the title. Very simple, but quite useful.

After completing the Chart & axis titles section , you will find the Series drop-down menu . This is where you can format individual data points, useful when you want to have different colors on the chart to illustrate a point.

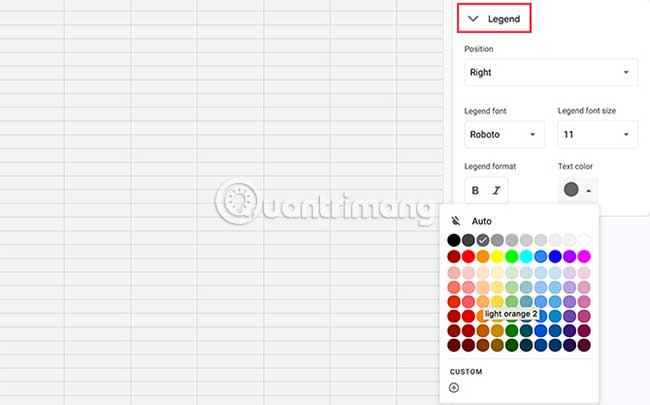
Next is the Legend. This is where you can adjust the explanation for data points and how they are displayed, including their position on the page.

Finally, you will come to 3 parts:
- Horizontal axis controls how horizontal data points are displayed on the chart.

- Vertical axis controls how the label is displayed.
- Gridlines (grid lines) control how lines are displayed in the chart.
Step 2: Delete a column in the chart on Google Slides
Once you are familiar with the Chart Editor, you will need some tips to customize this chart.
The article has chosen a default bar chart for your Google slideshow, but you may have noticed that each data point (e.g. Team 1 ) has two separate bars. What if you only need one bar for each point?
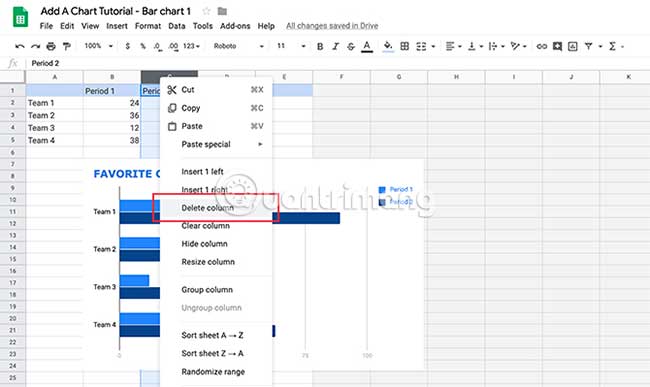
To delete a bar, go to the data points in the Google spreadsheet above the chart. Right-click on the top of the column labeled C , to highlight the entire section that contains the data you want to delete.
Click Delete column . This will automatically delete the entire column from the spreadsheet and update the preview chart.

Step 3: Update the linked chart in Google Slides
When working on this chart in the linked Google spreadsheet, it's important to note that the Google Slides presentation is still open in another browser window.
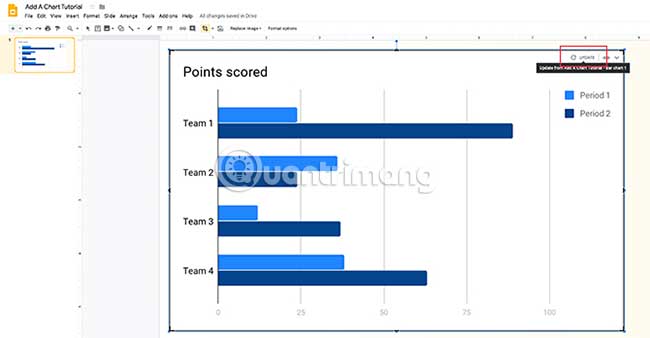
If you return to that window and you want to see what this updated chart looks like, go to the upper right corner of the chart and click Update. Google will read the new changes on the spreadsheet and update the chart accordingly.

Return to Google spreadsheet to continue working.
Step 4: Change the name and value of the data point
Another useful step is knowing how to change the names and values of the data points in the chart.
To change the name, go to the table in the Google spreadsheet above the chart. Double click individual cells and start typing. Press Enter / Return after you finish typing.

Step 5: Change the color of data points
This simple bar chart has been basically completed, but it's still quite boring. One of the quickest and easiest ways you can do it is to make it stand out through color.
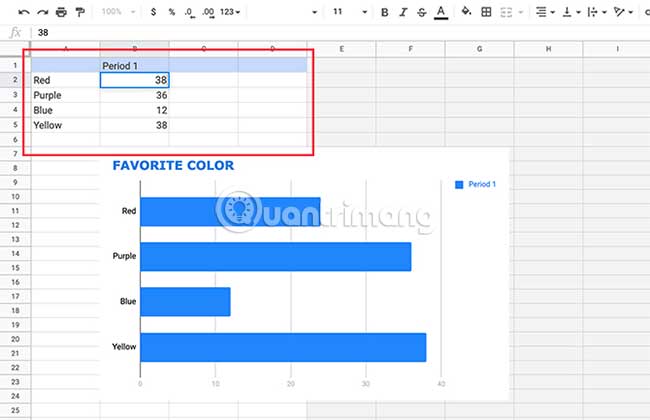
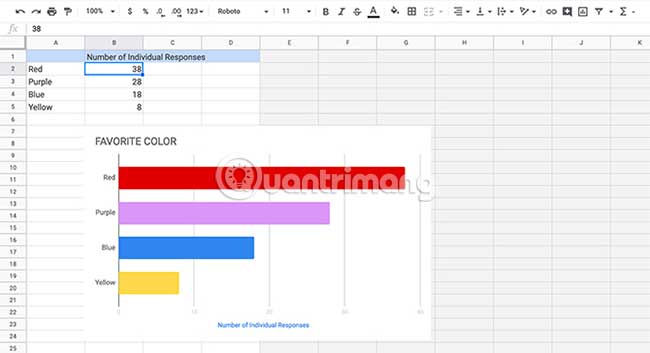
For this tutorial, the example decided to chart a favorite color chart based on the number of individual answers, broken down by category. What will happen if we change each line on the bar chart so that they display color?
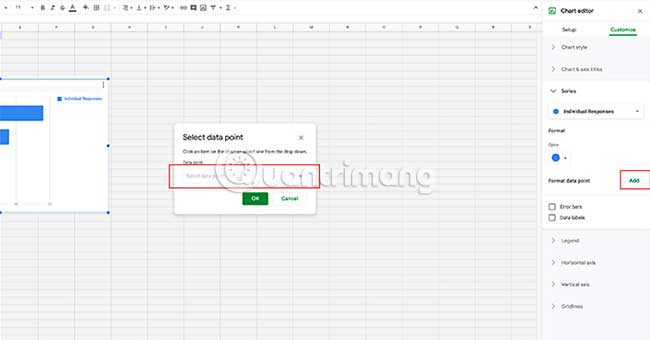
You can convert by going to Chart editor> Customize> Series , then clicking Add next to Format data point .

When you click Add, a window will appear with the content Select data point . Using the drop-down menu, select an individual data point to format, and then click OK.
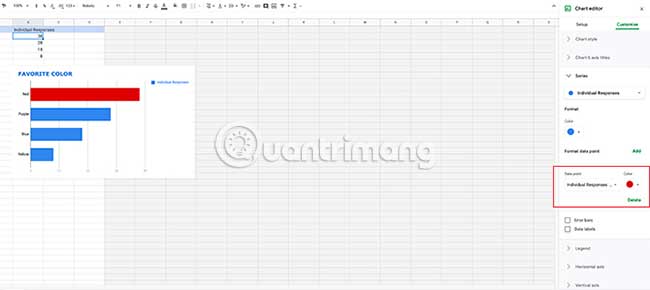
For this tutorial, we will select 'Red' as the data point to update. After selecting your data point, return to the Series drop-down menu and choose a new color from the palette.

If you don't like your data points having individual colors, just delete each individual data point in the Series.
If you want to add more colors, just click Add again. Repeat the same process with other data points.
Step 6: Move the legend section of the chart
The last important step you need to know is how to move the chart legend.
No matter how simple or complex the data is, you'll want to make sure the data you present is clearly labeled and easy to understand. For example, in this bar chart, the legend on the right makes no sense, especially when each bar has a different color.
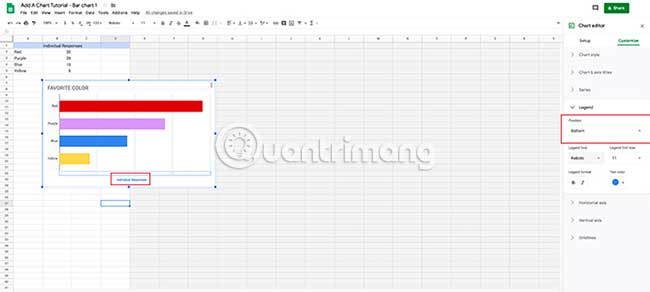
To move the legend around the chart, go to Chart editor> Customize> Legend .
In the Position drop-down menu , choose where you want to place the legend on the page. The best legend should be placed under the chart.

After you're done customizing the chart, return to the Google slideshow and update the view.
Design tips for creating a great chart

Now you know how to create charts in Google Slides using Google Sheets as an additional tool. Here are some tips to keep in mind when displaying data. These tips can be applied to all charts you create in Google Slides.
1. Make sure you use the right type of chart
The type of data you display will affect the type of chart you use, because different charts serve different purposes:
- Bar charts suitable for data arranged in groups.
- Line charts match the data showing a trend over time.
- Pie charts are not recommended by statisticians. They are hard to read and often distort data. If you need to use pie charts, remember that they are used to display parts of a singular data point.
2. Remember the object
You are designing a chart for the masses who may have trouble decoding complex data. It's best to keep your diagram simple and cut down on complex images, making connecting faster.
3. Make things easy to see
Design data in an intuitive and easy to understand way. Don't put too much information in a chart that makes it hard to read and try to cut out unnecessary image elements, like decorating the outside borders to make your data more neat.
4. The importance of color
Use strong colors between different data points to make them stand out. Do not use too many colors, otherwise the chart may become confusing. Avoid combining red and green, because color blind people cannot see them.
5. Beware of flashy effects
Avoid 3D graphs or flashy effects. They are often difficult to read because 3D shapes can often deform the data you present.
Now that you know how to create a chart or graph in Google Slides, and there are some tips on how to design a great work.
If you're looking for other useful things you can do with Google Slides, here are some key Google Slides tips and tricks.
You should read it
- How to draw a map chart on Excel
- MS PowerPoint 2007 - Lesson 7: Insert images and graphics in the slide
- Powerful support utilities for Google Slides
- How to create 2 Excel charts on the same image
- Work with charts in PowerPoint 2016
- Instructions for creating interactive charts in Excel with INDEX function
 7 tools to synchronize Microsoft Outlook with Google Calendar
7 tools to synchronize Microsoft Outlook with Google Calendar Rent a quick maid with the JupViec application on the phone
Rent a quick maid with the JupViec application on the phone 8 best Google Calendar alternatives to manage time
8 best Google Calendar alternatives to manage time How to enable dark background in Slack desktop version
How to enable dark background in Slack desktop version What is the token on Lotus, how to use it, how to use it, and how to earn it?
What is the token on Lotus, how to use it, how to use it, and how to earn it? 5 best Clipboard managers for Chromebooks
5 best Clipboard managers for Chromebooks