Tooltip creation tools are useful with VanillaJS
The tooltip or infotip is a box containing annotated information for a text or image when the user hovers over. There are some really interesting tooltip designs and styles that you can create with VanillaJS using the tooltip script. Let's find out through the following article!
TippyJS
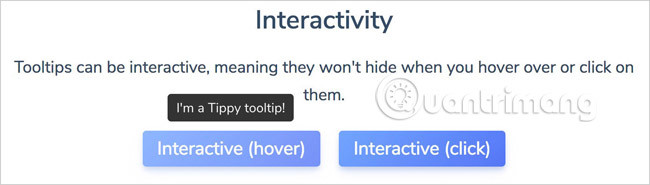
Supported by Popper.js, TippyJS comes with many options for configuring tooltip. We can customize animations, tooltip arrows, width, size, theme and more. It also provides Callback functions that you can use when tooltip is displayed and hidden. These features make TippyJS one of the powerful JavaScript libraries in the list to create this tooltip.

Darsain Tooltip
This library provides a basic tooltip deployment. However, it provides extended options to configure tooltip behavior and a set of class names to change the form for tooltip. Tooltip works well in older browsers like IE9 and, if needed, IE8 with a few adjustments.

Bubb
Bubb can be very suitable for advanced JavaScript users. Using its extended APIs, in addition to displaying simple text, you can program add more complex HTML content to the tooltip. It's pretty awesome!
Popper
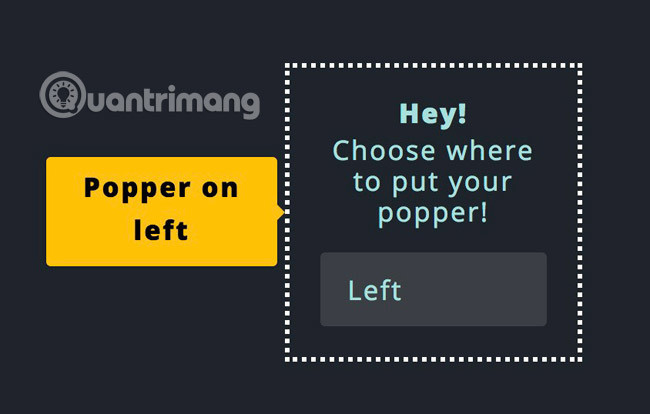
Popper contains an abstract technical concept to create something 'pop out', like a tooltip, pop-up window and drop-down menu. TippyJS uses it as a library platform and is used by name-based websites like Bootstrap, Microsoft and Atlassian.

YY Tooltip
Unlike other libraries, YY Tooltip does not require you to add an HTML element or attributes. It works entirely with JavaScript along with content, location and color, defined in an object instead of in an HTML element. It's perfect to be used in conjunction with a full JavaScript web application.

Position.js
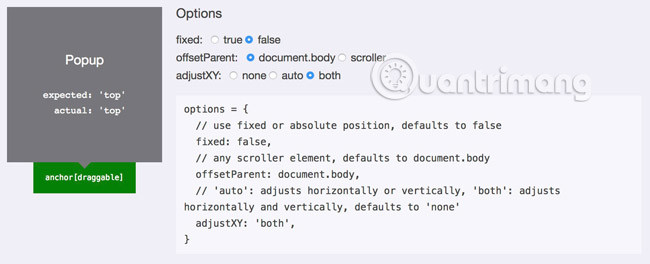
Is another great JavaScript library to create tooltip, Position.js provides GUI to configure functions and just copy and paste the code created there. Can use Position.js with React.js or Vue.js.

Bezet Tooltip
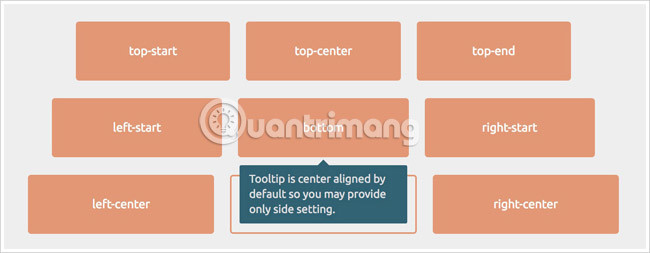
This library provides 14 options for displaying tooltip, such as right, left, bottom, middle left, bottom right, middle bottom, etc. Above all, it's smart enough To be able to adjust the tooltip position based on the available space around that tooltip.

MouseTip
This JavaScript library will create a tooltip that moves along the cursor position. Tooltip is configured with a non-standard mousetip-attribute ( non-standard mousetip attribute ) instead of using the HTML5 data- attribute. Mousetip is available as an NPM module.

Internetips
Similar to MousetTip, tooltip is created by this library after the cursor position. Everything is configured via JavaScript objects instead of HTML and attributes are also built for modern browsers. Very light and fast!

MTip
A JavaScript library for Tooltip with great browser compatibility. It is compatible with IE8, fully customizable via Options and you can add tooltip to any element even on img (image element).

Bubblesee
This is a lightweight JavaScript library that provides simple functionality of a "tooltip". It's easy to use JavaScript libraries without complicated options to customize the output. The Sass file is provided if you want to change the look of the tooltip.

Tipfy
Built with modern JavaScript syntax, ES6, Tipfy is only 2KB in size. The library offers two versions for the files: tipfy.min.js (provides scripts with modern ES6 syntax) and tipfy.es5.min.js if you need compatibility with older browsers. It uses data- properties to customize the tooltip. For example, it is used to set the direction for tooltip and use the data-tipfy-text attribute to add tooltip content.

See more:
- Tooltip creation tools are useful with CSS
- Tooltip creation tools are useful for jQuery
- Tooltip creation tools are useful with VueJS
 Tooltip creation tools are useful with VueJS
Tooltip creation tools are useful with VueJS Tooltip creation tools are useful with ReactJS
Tooltip creation tools are useful with ReactJS 10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code
10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code Programming blockchain part 5: Solidity programming language
Programming blockchain part 5: Solidity programming language 16 programming languages will change your luck
16 programming languages will change your luck 10 useful tips for new programmers
10 useful tips for new programmers