Tooltip creation tools are useful for jQuery
Tooltip is a tool that displays a caption for an image or a piece of text when moving the cursor to that text or image. The following article will list useful tooltip creation tools with jQuery!
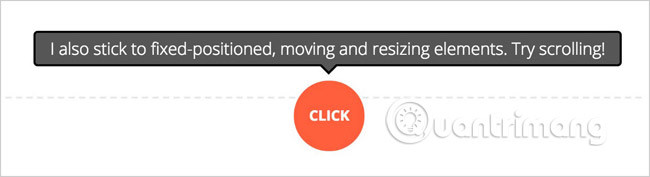
Tooltipster
This library provides extensive options to customize almost anything like themes, animations, touch support, content, open and closed triggers, etc. It also provides the option of listening and calling. again allows developers to extend tooltip with custom functions. Also, is a jQuery plugin, tooltip will still work in old browsers like IE6 depending on the version of jQuery being used.

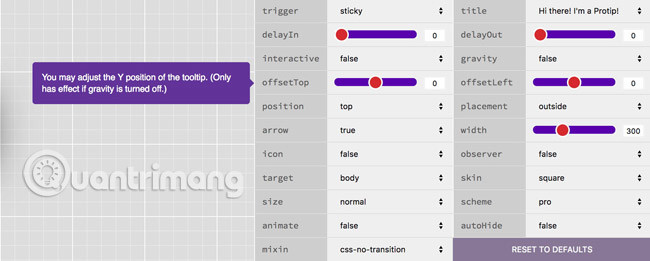
Protip
As another jQuery extension plugin, Protip supports 49 positions, HTML for tooltip content, icon support, custom callback and more. Protip provides a GUI that allows you to customize the tooltip easily.

PowerTip
This jQuery plugin also offers options and APIs that give developers a number of different ways to implement tooltip. It supports keyboard navigation and makes pop-up windows appear when navigating elements with the Tab key. PowereTip is available as an NPM module. It can be used with RequireJS and Browserify.

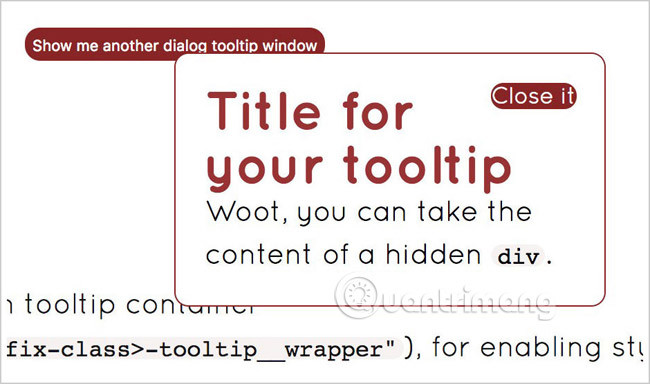
Accessible Aria Tooltip
As a jQuery plugin with built-in Accessibility feature, this tooltip is designed to display a dialog with a title, multiple lines of text and a close button.

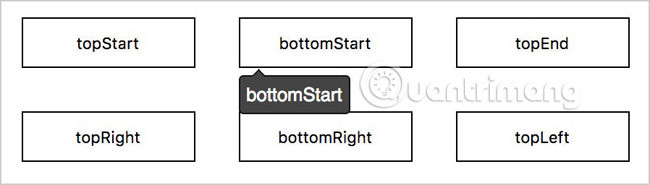
TipsJS
Is a simple jQuery plugin, but it offers quite special features. The content of tooltip is set by the data-tooltip attribute. In addition, we can also wrap content with special characters to format content similar to Markdown format. You can use * to make the content bold, ~ for italics and ^ for titles.

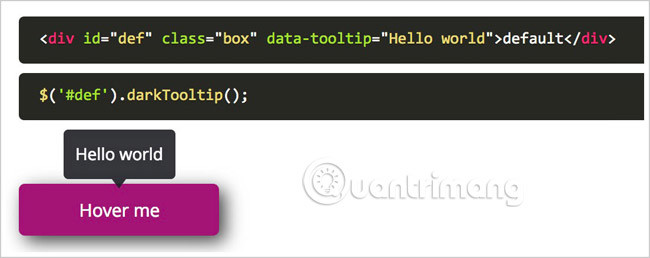
Dark Tooltip
This library provides some really useful features to power tooltip. For example, we can add a confirmation button - Yes and No , blur the background while the tooltip is displayed and add HTML elements to the content.

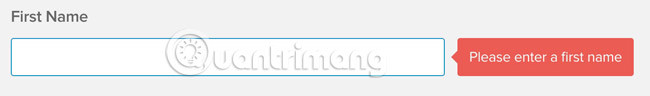
Aria Tooltip
As another tooltip with built-in Accessibility feature, this jQuery plugin complies with WAI-ARIA 1.1 . It responds in such a way that you provide different configurations for different view sizes. Aria Tooltip is available as an NPM module, called t-aria-tooltip .

Toolbar.js
While other jQuery plugins can only display plain text or HTML content in a tooltip, this jQuery plugin creates a full toolbar. The tooltip will contain two or more links to an icon that will typically perform tasks when clicked, like any toolbar.

See more:
- Tooltip creation tools are useful with CSS
- Tooltip creation tools are useful with VanillaJS
 Tooltip creation tools are useful with VanillaJS
Tooltip creation tools are useful with VanillaJS Tooltip creation tools are useful with VueJS
Tooltip creation tools are useful with VueJS Tooltip creation tools are useful with ReactJS
Tooltip creation tools are useful with ReactJS 10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code
10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code Programming blockchain part 5: Solidity programming language
Programming blockchain part 5: Solidity programming language 16 programming languages will change your luck
16 programming languages will change your luck