10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code
Visual Studio Code is one of the best programming text editing tools. It replaces Sublime Text as the code editor of many programmers. This is an electronic JavaScript-based application (like Atom, another highly regarded code editor), but it's fast and doesn't have performance issues like most other JavaScript applications. Visual Studio Code is open source and available on GitHub. Here are some essential Visual Studio Code tips that you should learn if you want to increase your productivity and workflow.
1. Master the command table in Visual Studio Code
Like Sublime Text (and TextMate before it), Visual Studio Code has a command panel, allowing users to access different commands by typing commands instead of navigating to the menu using the mouse.

You can display this command panel using the Ctrl + Shift + P shortcut, then simply enter what you want to search (eg "close") and the options will update in real time. Some commands are categorized (eg "File", Git "," Terminal ", etc.), so you can use that command to locate commands you can't find.
2. Create a project directory

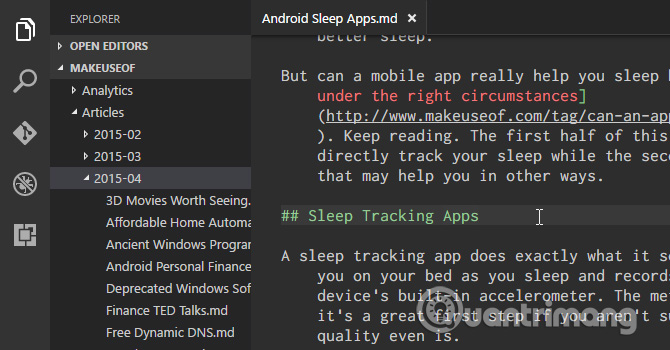
If you click Explorer in the left navigation bar, you will see a new child panel open. This sub-table is divided into two parts: Open Editors (ie files and documents are currently open) and No Folder Opened .
Click Open Folder or navigate to File> Open Folder in the menu bar and select any folder on the system. This will load the folder into Visual Studio Code as the project is currently working, allowing you to easily access all files and subdirectories, no more searching in File Explorer .
3. View multiple files at once

Most modern text editors can support multiple files at once, allowing you to switch between open files through a number of tab-based interfaces. More advanced text editors can even support parallel text editing and Visual Studio Code does that, albeit horizontally.
However, parallel editing is difficult on small screens like older laptops or monitors, but with the Visual Studio Code that has been resolved. It features Dynamic panel , which adjusts document tables if open too narrow and automatically expands when pointing the cursor at it. If you prefer to use a resolution near 720p, you'll love this feature.
4. Edit multiple lines at once

If you need to insert or delete multiple lines of text in the entire document, you need to create multiple pointers by holding the Alt (or Option on the Mac) key and clicking anywhere in the text. Each click will create a new cursor. This feature is especially useful for HTML because you can add multiple instances in the same class or change the format for multiple hyperlinks.
5. Move to the definition

When programming or writing scripts, you often create variables or methods you don't recognize. So what will you do? You can take a few minutes to search for the right files or choose the variable / method with the cursor and press F12 to move to its definition.
Or you can use the shortcut Alt + F12 to quickly see the definition, show you the definition right in the line with the cursor instead of opening the source file.

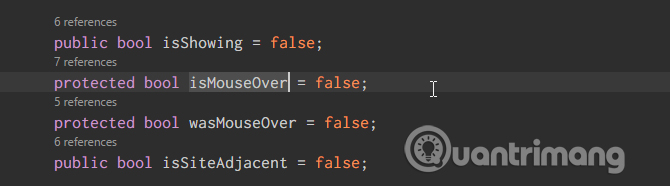
To go in the opposite direction, you can select the variable / method defined and use the keyboard shortcut Shift + F12 to find all references to it. This also displays the definition in the line at the cursor. In order for this feature to work, you need to make sure the appropriate folder is opened as 'working project' (see Tip 2).
6. Rename all specific variables or methods

Restructuring is a necessary thing to write and maintain clean code, but it can be quite a headache, especially when you are restructuring a large module or a large piece of code. So, instead of searching in dozens of files to change variable or method names, let Visual Studio Code do it for you.
If you select a variable / method and press F2 , you can edit the name and it will change over the entire working project. If you just want to change the name in a file, using the shortcut Ctrl + F2 and Visual Studio Code will display a pointer to the instances in that file.
7. Search on multiple files

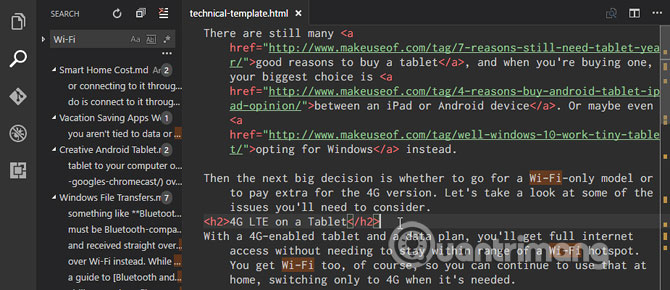
If you're working with files other than source code, the icon search features above (in tip # 5) won't work. So when you want to find a sentence or a word without remembering the file name, you can use the basic find function.
On the current file, press Ctrl + F , if you want to search all files in the current project, even in subdirectories, you can press Ctrl + Shift + F.
8. Use the command line in Visual Studio Code

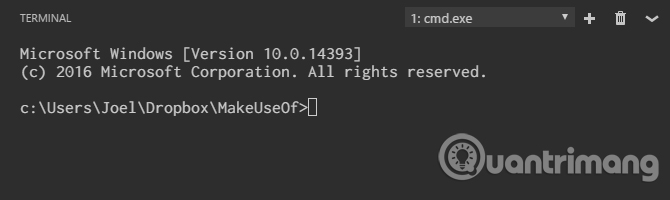
VS Code comes with an integrated terminal. On Windows, this terminal is displayed as Command Prompt. On Mac and Linux, it is Bash. In Visual Studio Code, the terminal starts in the directory of the current project (if the project is loaded) or in the root directory (if the project is not loaded).
In addition, it also supports the ability to use multiple separate terminals. You just need to click the + on the top right to create multiple terminal versions or click on Trash Can to close the current terminal. The drop-down menu makes it easy to switch between terminals and doesn't take up much screen space as a tab-based interface.
9. Install a new theme in the VS Code

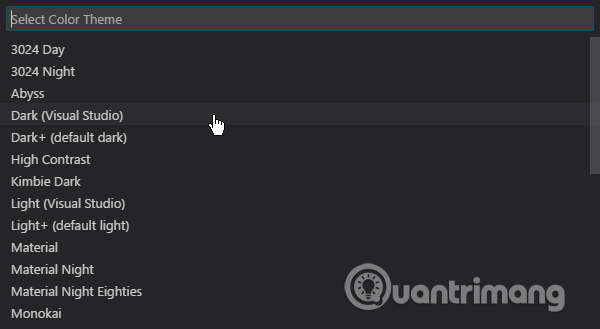
Visual Studio Code allows you to set themes for syntax to help highlight text and source code. However, it does not allow users to change the theme theme, but syntax highlighting is also quite important. You will be surprised to know how installing this theme will speed up your productivity. You can find new themes in Visual Studio Code Marketplace (free) or search directly in Visual Studio Code.
10. Install a third-party extension in Visual Studio Code

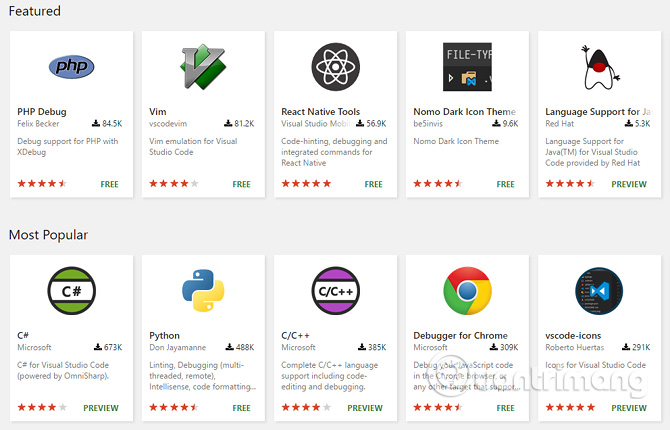
The last important feature to increase productivity in Visual Studio Code is to use a third party extension. As with themes, you can find them in Visual Studio Code Marketplace (they are free) or searchable in Visual Studio Code. To access the Extension panel, press Ctrl + Shift + X. The extension is the key to maximizing your productivity. You will find all the necessary tools here.
See more:
- 10 best free HTML editing tools for Windows 2018
- The best IDE for people with PHP programming
- 4 useful tools for online web editing
You should read it
- Visual Studio Code now has an extremely useful color picker
- How to Install Visual Studio Code on Ubuntu 20.04
- How to install Visual Studio Code on Windows 10
- Compare 2 Visual Studio Code and Atom editors
- How to Install Visual Studio Code on Arch Linux
- How to Debug a Node.js Application in Visual Studio Code
 Programming blockchain part 5: Solidity programming language
Programming blockchain part 5: Solidity programming language 16 programming languages will change your luck
16 programming languages will change your luck 10 useful tips for new programmers
10 useful tips for new programmers What is the Garbage Collection in Java?
What is the Garbage Collection in Java? 10 best programming games to test and develop your coding skills
10 best programming games to test and develop your coding skills Learn JavaScript through puzzles with Grasshopper
Learn JavaScript through puzzles with Grasshopper