How to save AI file in Adobe Illustrator to JPG and other image formats
By default, Adobe Illustrator will save the file in AI format, although it is useful when you want to continue working on the file but when you need to use it for other purposes such as printing, sharing on social networks . you will need to save them at Other formats more suitable.
Suggestion for you: Convert to SVG for free
Vectorize your images online with a free SVG converter. With the SVG file converter you can instantly convert to SVG any image, photo or photo you have. Ideal for creating logos, large posters and other illustrations. You can use the free svg converter here!
Before exporting AI files to the appropriate formats, learn how to save the artboard in Adobe Illustrator.
Artboard looks like different pages in Illustrator file. They can be combined into a single image or saved separately. Most ways to save files let you choose how to save these artboards, and that will affect the final image. Here's how to use the Export command to save.

Save the artboard in Adobe Illustrator into separate files
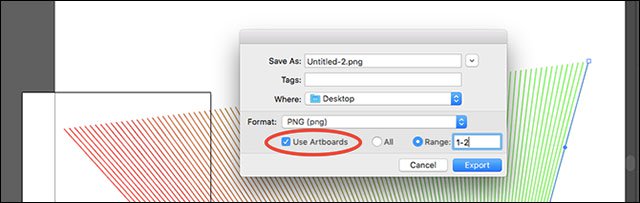
- If you want to save the artboard as separate files, select Use Artboards and select All to save all or select numbers in Range (eg 2-4) to select the artboard you want to save.
- When the object is outside the artboard, select the Use Artboard dialog box so that the final image only has the inside of the artboard, not the outside.
- If your product is already in the artboard, do not select Use Artboards. When the image is cut to the outer edge of the object in the image, the outside spaces will be cut.

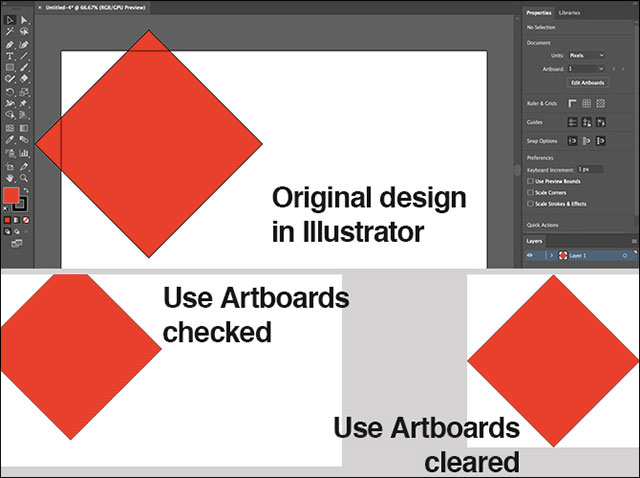
The difference when selecting and not selecting Use Artboard
Save high resolution JPEG images in Adobe Illustrator

Save AI image in JPEG format
It's best to design it closely to the size you need most. If not, create a new file, copy and paste your product and then edit it again. Then save the image in JPEG format using the following steps.
- Go to File > Export > Export As. Type the file name and select Format as JPEG.
- Select how to save the artboard and select Export.
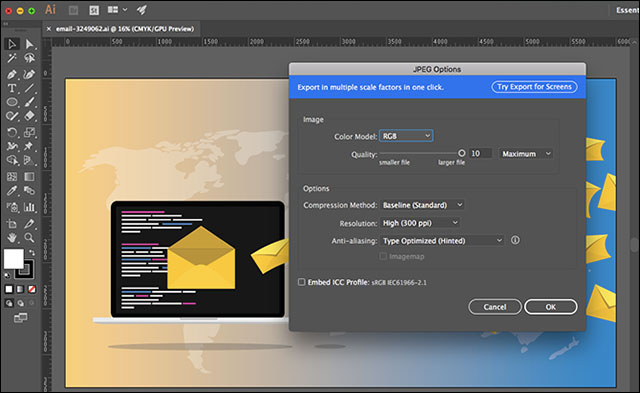
- At the JPEG Options screen , change the Color Model if you want and choose the quality.
- At Options, select the resolution. Screen (72 dpi) will produce the same size image as the original file and can be used on the web. Choose High (300 dpi) if you want a high resolution image, suitable for printing.
- Select OK to save the file.
Save images in Adobe Illustrator to PNG format
When you need to use images as logos, icons or transparent images, you will need to save them in PNG format. To support high-definition and high-resolution screens, export multiple sizes.

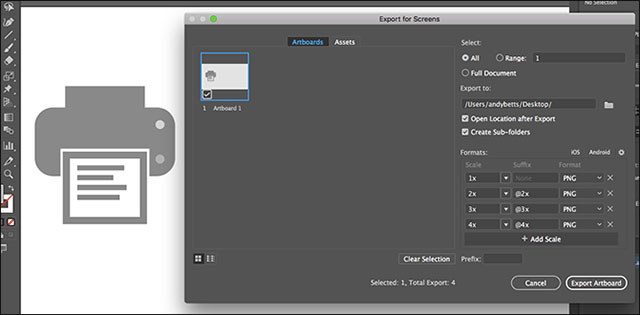
PNG output screen with transparent background
- Go to File > Export > Export for Screens.
- Select the Artboard tab . If there is more than one artboard in the picture, select the artboard you need.
- In Formats, select Format as PNG and Scale as 1x.
- Select Add Scale to create a setting for the second image. Choose Scale for the new size, for example 3x if you want the image to be higher, 3 times larger than the old image.
- Export more sizes if needed.
- Select Export Artboard to save the image.
Save images in Adobe Illustrator to SVG format
The newer way to export icons, the logo is to use the CVG format, short for Scalable Vector Graphics, which is actually an XML markup language. You can just export the file to the web page, save the image as code to paste directly into HTML files, edit with CSS, very useful for adding effects to photos.
This format also works quite neatly, because it is a vector, it can be easily resized, no images with different sizes are needed for different resolution screens.

Saving images in SVG format offers many benefits
There are many ways to save in SVG format. Use Save As to create large files, continue working. With the final image, you can use Export.
- Go to File > Export > Export As.
- Select Format as SVG and select Export.
- Choosing Styling is the Internal CSS to set the style information in the block
 15 common problems in Photoshop and basic remedies
15 common problems in Photoshop and basic remedies How to create animations with 3D effects on Windows 10
How to create animations with 3D effects on Windows 10 How to create a poster from the lyrics
How to create a poster from the lyrics How to use Meitu on the phone
How to use Meitu on the phone How to reduce image size on Windows 10
How to reduce image size on Windows 10 How to turn photos into drawings on WutaCam
How to turn photos into drawings on WutaCam