How to create poster effect for photos in Photoshop
Add a quick and easy poster effect to your images using Photoshop to recreate the classic look of posters printed with limited ink colors.
This tutorial will show you how to create a poster effect for an image in Photoshop. The term posterize means to limit or reduce the number of colors in an image to recreate the look of a poster printed with a limited number of ink colors.
So instead of a continuous tone image with smooth color transitions, posterizing creates abrupt changes from one color or brightness level to another. This significantly reduces the amount of detail in the image and gives the image a more drawn or spray-painted appearance.
And while the effect may seem complicated, once you know the steps, you can do it from start to finish in just a few minutes!
Step 1: Add a Posterize adjustment layer
Let's start by creating the initial poster effect. And to do that, all we need to do is apply the Posterize image adjustment. But to keep the effect separate from the image itself, we'll apply Posterize as an adjustment layer.
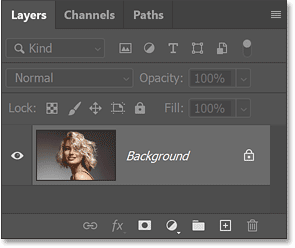
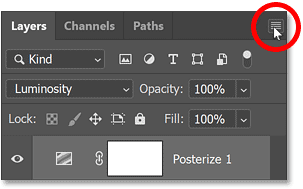
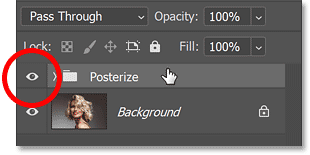
In the Layers panel , the image appears on the Background layer.

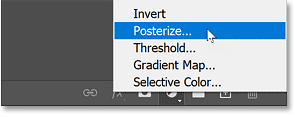
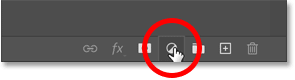
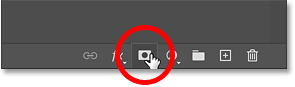
Click the New Fill or Adjustment Layer icon at the bottom of the Layers panel.

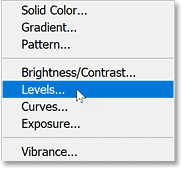
Then select Posterize from the list.

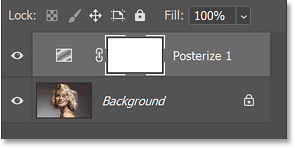
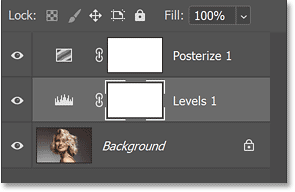
Photoshop adds a Posterize adjustment layer above the image.

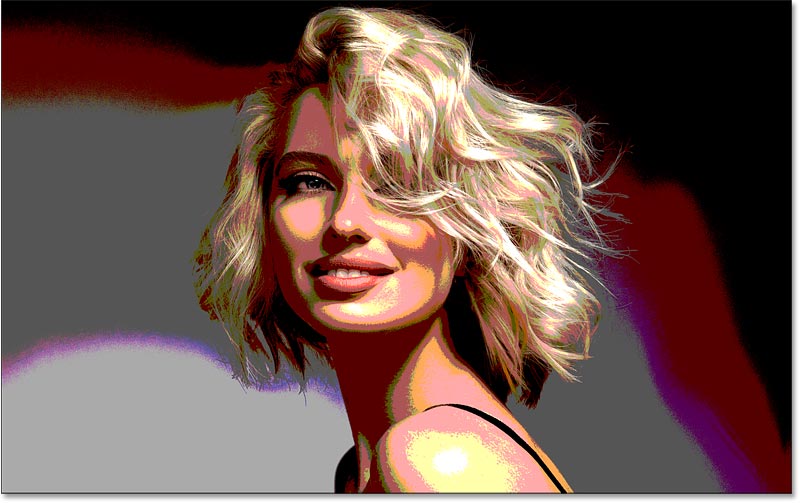
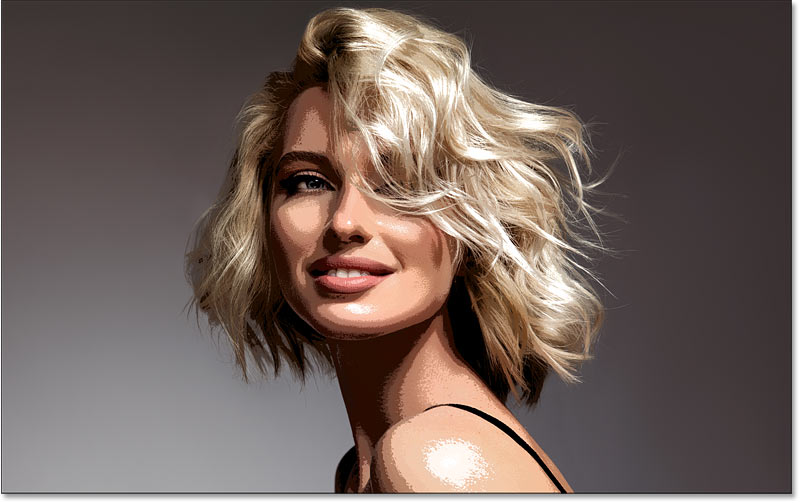
And right away, you'll see the original poster effect. Next, we'll learn why the colors look that way and how to adjust them.

How the Posterize image adjustment process works
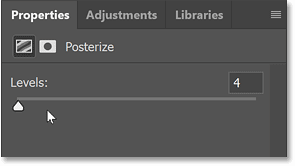
Let's quickly see what's going on with the Posterize adjustment. The controls for the adjustment appear in the Properties panel . And there's a single slider called Levels that's set to the default value of 4 .

Photoshop color channels
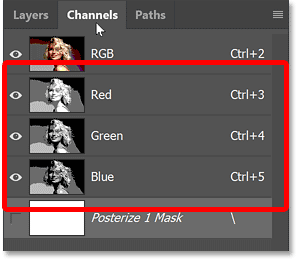
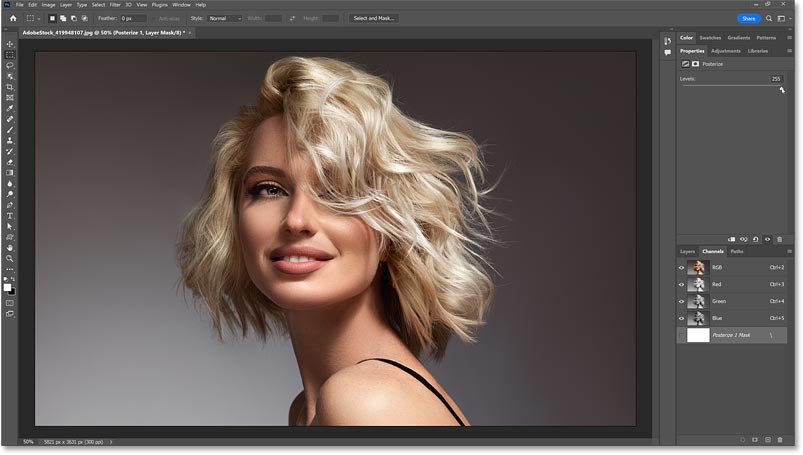
Levels controls the amount of brightness in each of Photoshop's three color channels (Red, Green, and Blue). If we switch from the Layers panel to the Channels panel , we'll see the Red, Green, and Blue channels, all of which blend together to create the colors we see in our images.
With Levels set to 4 , we will limit the image to only 4 shades of red, 4 shades of green, and 4 shades of blue, for a total of 64 possible colors (4x4x4).

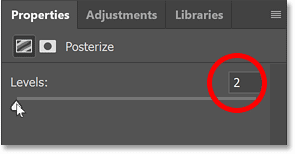
The lowest setting you can choose for Levels is 2 , which gives you just 2 shades of each of red, green, and blue.

This results in the least amount of detail in the image and the strongest poster effect.

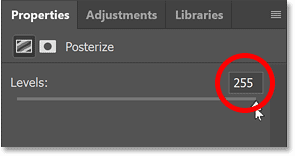
And if we drag the Levels slider all the way to the right to its maximum value of 255:

Basically, we're turning off the Posterize adjustment and viewing the image in full color.

Switch from the Channels panel back to the Layers panel.

Find the best performing value
So lower values create a much stronger poster effect. And for most images, values between 4 and 10 work well.
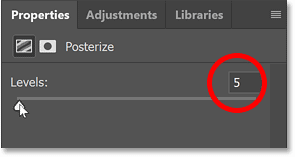
The easiest way to find the best value for your image is to click on the current Levels value to highlight it. Then use the up and down arrow keys on your keyboard to cycle through the values.
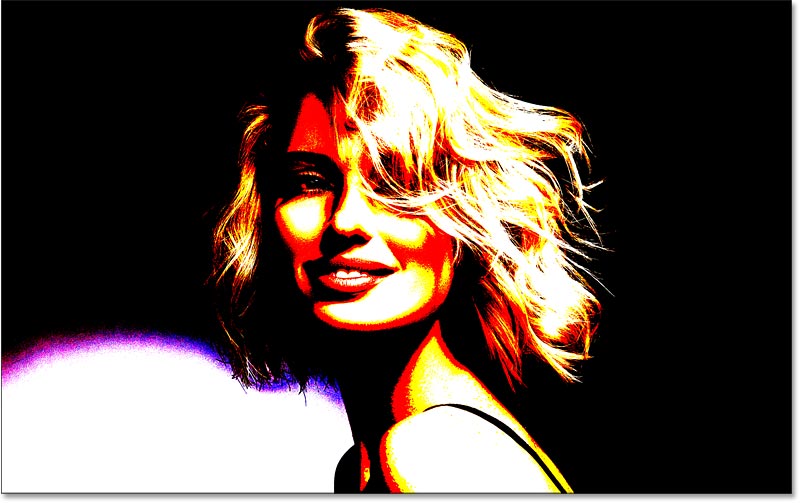
For this image, a Levels value of 5 looks best.

And here is the result.

Step 2: Change the blend mode to Luminosity (optional)
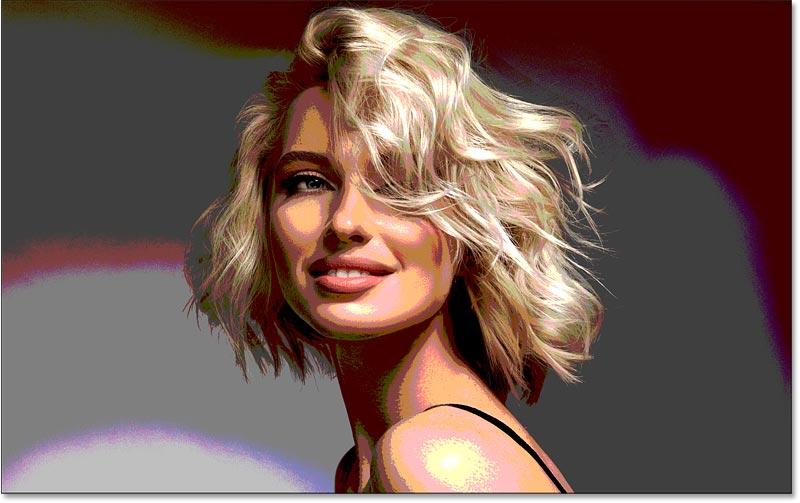
Notice that we see some odd colors in the image, especially in the skin tones. This is because we gave Photoshop too few colors to work with. Depending on your image, these colors may be the effect you want, as they give a more realistic poster look.
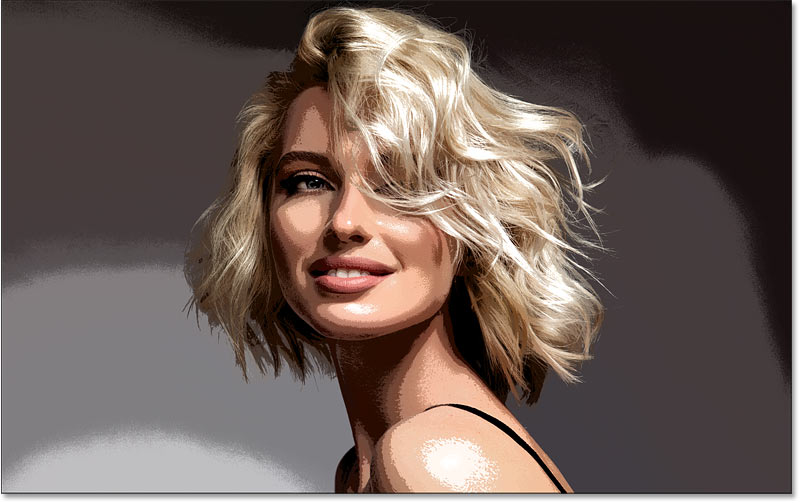
But if you want to restore the original colors of the photo, simply change the blend mode of the Posterize adjustment layer from Normal to Luminosity.

The Luminosity blend mode limits the effect to only the luminosity values, leaving the original colors unchanged. This is really personal preference, but for this image the original colors look better.
If you prefer a more realistic poster effect, change the blend mode back to Normal.

Step 3: Add a Levels adjustment layer
To get a little more control over the effect, add a Levels adjustment layer between the image and the Posterize layer.
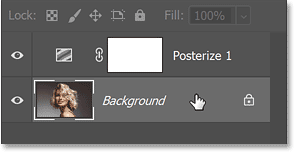
In the Layers panel, click the Background layer to select it.

Then click the New Fill or Adjustment Layer icon at the bottom:

And this time choose Levels.

Photoshop adds a Levels adjustment layer above the image and below the Posterize adjustment layer.

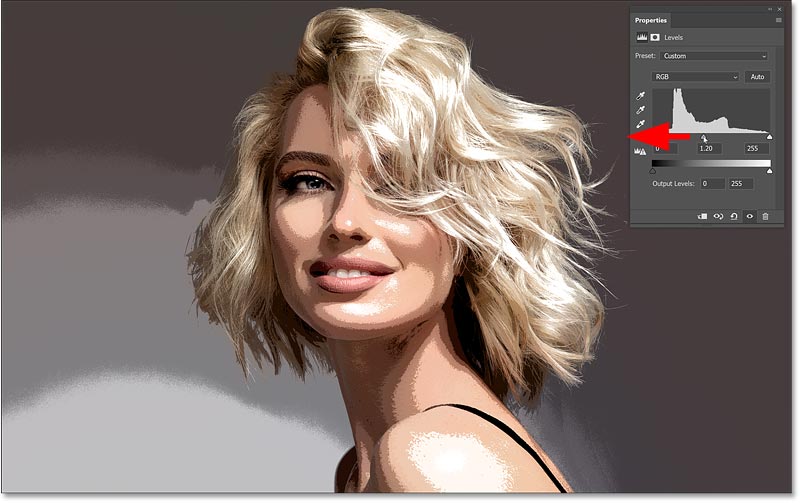
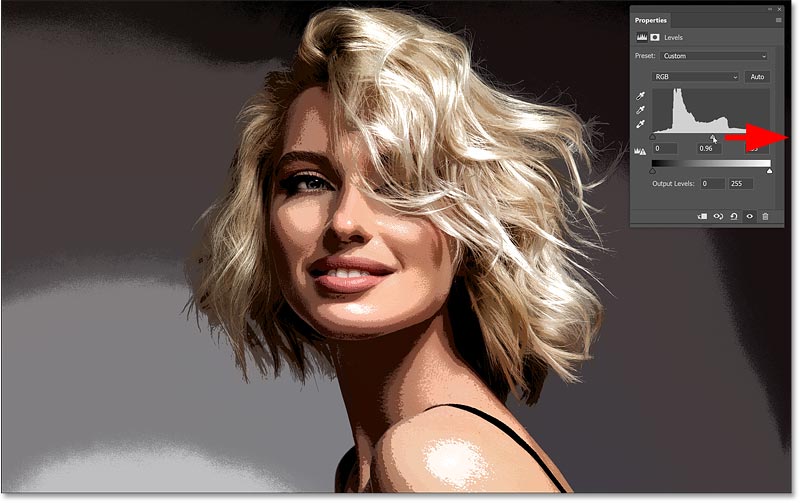
Step 4: Drag the Midtone slider
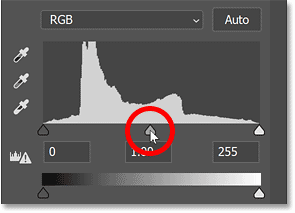
In the Properties panel, look for the Midtone slider below the middle of the chart.

Then drag the slider left or right. Dragging left will push the effect more towards lighter tones.

And dragging the slider to the right will bring out more of the darker tones. You don't want to drag it too far in either direction. The default Midtone value is 1. For example, I'd lower it to 0.96 just to add a little more contrast.

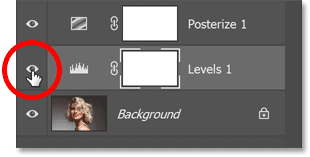
Click the visibility icon of the Levels adjustment layer to toggle it on/off and compare the effect with and without the Midtone adjustment.

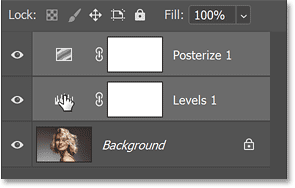
Step 5: Group the two adjustment layers
At this point, if you're happy with the poster effect applied to your entire image, you can stop here and be done. But if you want to limit the effect to just your subject, here's how to do it.
First, you need to put your two adjustment layers into a layer group. So in the Layers panel, click on one of the adjustment layers to select it. Then, hold down the Shift key on your keyboard and click on the other adjustment layer to select both of them.

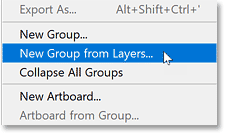
With both layers selected, click the Layers panel menu icon:

And select New Group from Layers .

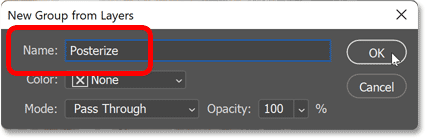
Name the group Posterize and click OK .

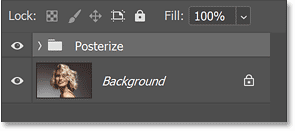
Back in the Layers panel, the adjustment layers appear inside a new Posterize group. You can rotate the group to open or close by clicking the arrow next to the folder icon.

Step 6: Turn off the group and select the image layer
Turn off the effect for a moment, just to be able to see your original image, by clicking on the group's display icon.

Then click on the image layer to activate it.

Step 7: Select Select Subject
We need to select our main subject. And the quickest way is to use Photoshop's Select Subject command.
Go to the Select menu in the menu bar and choose Subject.

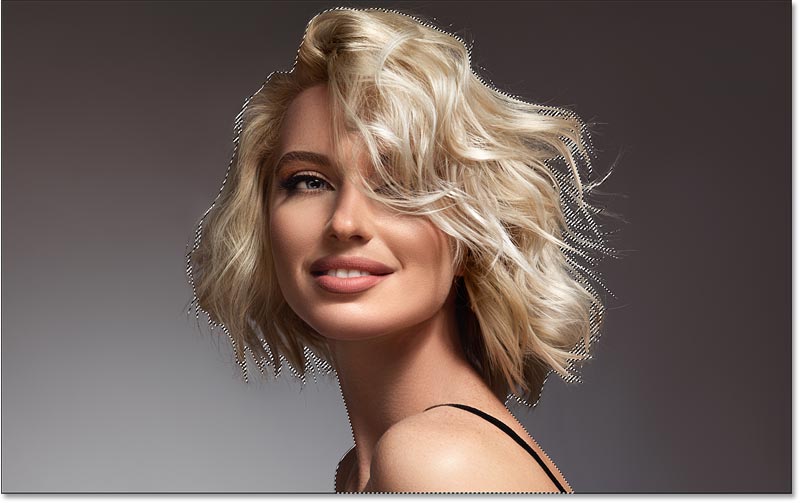
Photoshop analyzes the image, and after a few minutes, the selection outline appears. Often, people want to refine the selection, especially around hair, using Photoshop's Select and Mask workspace. But we don't need a perfect selection for our poster effect. A good enough selection will do. And so far, Select Subject has done a great job.
This article will quickly show you how to clean up any problem areas after turning the selection into a layer mask, which we'll take next.

Step 8: Select and enable the Posterize group
With the selection outline in place, click the Posterize group in the Layers panel to select it. Then, click the group's visibility icon to turn the effect back on.

Step 9: Add mask layer to group
Click the Add Layer Mask icon at the bottom of the Layers panel.

And Photoshop instantly converts the selection border into a layer mask, limiting the poster effect to just the subject.

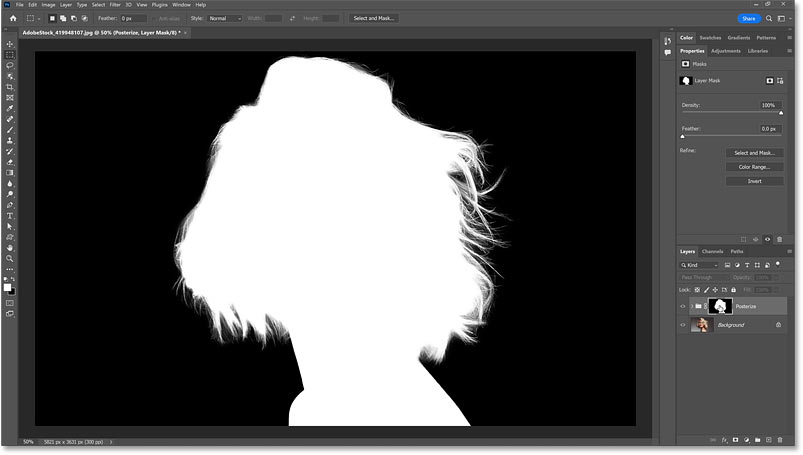
Step 10: Clean up the mask layer if needed
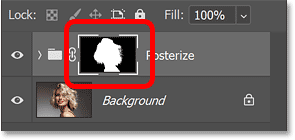
In the Layers panel, the layer mask thumbnail has been added to the group. The white area on the mask is the selected area and is where the effect is visible. The black area is everything outside the selection and is where the effect is hidden.
If you hold down the Alt key on a PC or the Option key on a Mac and click on the mask layer thumbnail:

You should see the mask layer itself in the document. And notice how well Select Subject works, especially with the woman's hair. Hold Alt (Win) / Option (Mac) and click the mask layer thumbnail again to hide the mask and return to the image.

Paint on the layer mask to add or subtract areas.
But if there are any parts of the subject that the Select Subject command missed, or if there are any parts of the background that need to be removed from the effect, simply select the Brush Tool from the toolbar.
Then, paint white on the layer mask to add an area to the effect, or paint black to remove an area from the effect. Use the left and right bracket keys ( [ and ] ) on your keyboard to adjust the brush size as needed.

You should read it
- How to create translucent text in Photoshop
- Instructions for using Photoshop CS5 to edit photos in full set
- How to create whirlpool effect on Photoshop
- How to use Photoshop CS6 (Part 3) - Create Manipulation artwork with exposure effect
- Create surreal fire fire effect in Photoshop
- Tutorial to create a sparkling snow effect using Photoshop Brush
 How to Export Safari Bookmarks from iPhone
How to Export Safari Bookmarks from iPhone IBM Unveils Breakthrough Optical Data Transmission Technology That Enables 'Light-Speed' AI Training
IBM Unveils Breakthrough Optical Data Transmission Technology That Enables 'Light-Speed' AI Training 15 Best Instagram Filters for Your Photos
15 Best Instagram Filters for Your Photos The tallest land animals in the world
The tallest land animals in the world How to Completely Customize Your Windows Desktop Using Rainmeter
How to Completely Customize Your Windows Desktop Using Rainmeter Thanh xa ky lan, a unique snake species with horns growing from its nose in Vietnam
Thanh xa ky lan, a unique snake species with horns growing from its nose in Vietnam