Chrome Extensions for Developers
It is important to keep up with any new issues. Here are some of the best web development extensions for Google Chrome.
1. Color Pick Eyedropper
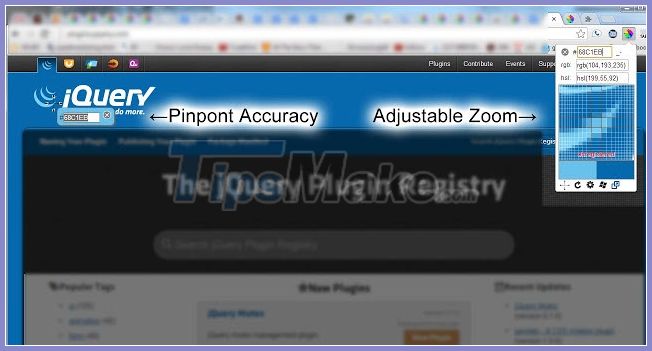
Like a website's color scheme and want to use it in your own project? A Chrome extension called Color Pick 'Eyedropper' allows you to extract colors with great precision, and a zoom feature for more standard color selections.

Extensions like this require permissions on all web pages to perform color extraction. If you want a little more advanced features, there's a similar tool called ColorZilla that comes with a Gradient generator, palette viewer, and color history.
Get Color Pick Eyedropper here
2. One-click Full Page Screenshot
Full-page web screen capture is an essential need of interface design. Sometimes the best way of communicating your design changes is to capture the entire website. As the name implies, this extension will only use one click to take screenshots from top to bottom without scrolling.

The entire web page screen will appear for you to download in PNG format. You can also apply some effects to images including filters, draw on pages, add text, .
Get One-click Full Page Screenshot here
3. EditThisCookie

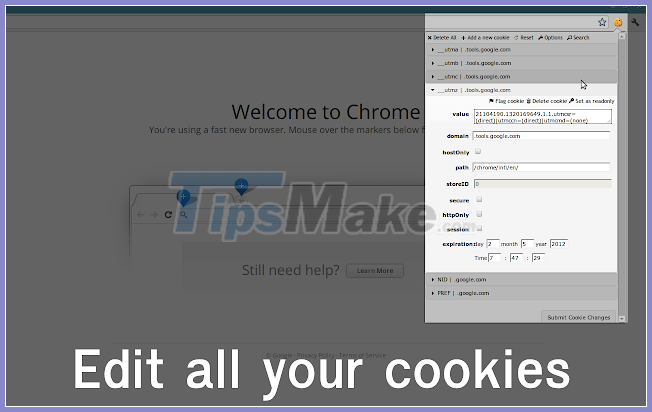
Web developers need access to a cookie manager to add, delete, edit, protect and block cookies. EditThisCookie is a useful extension that allows you to work with cookies at will and export or import data in JSON format. This helps you keep your website healthy by eliminating old cookies and setting hjan on maximum extraction of any cookies.
4. ModHeader

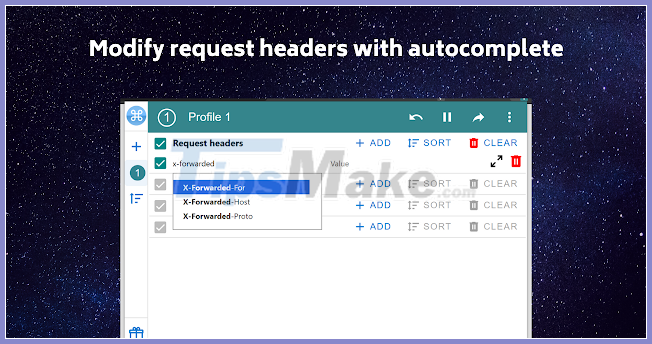
ModHeader is one of the most popular Chrome extensions for modifying a website's HTTP header. With just one or two clicks you can enable header modification based on URL or resource type. The best part is that you can create multiple configurations and add different values to the modified header. All modifications can be restricted to just one tab or the entire web page.
5. UX Check

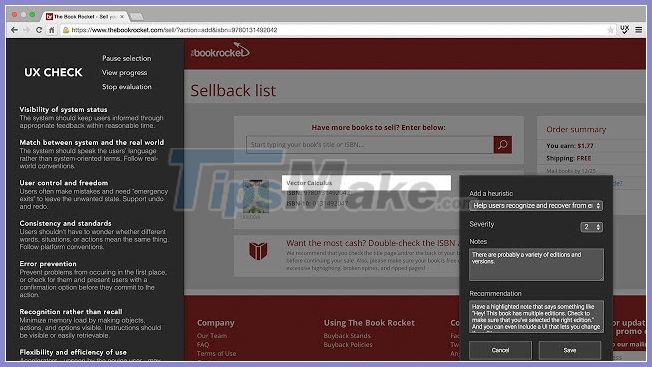
We all need to evaluate a website using the HE approach (the activity of surveying and evaluating an interface's compliance with a recognized set of guidelines and usability). This is easily done with UX Check, an extension that displays all UX related feedback. After you click on an element that doesn't match the experience you've rated, you can add a note and take a screenshot. Finally, all changes can be exported in .docx format.
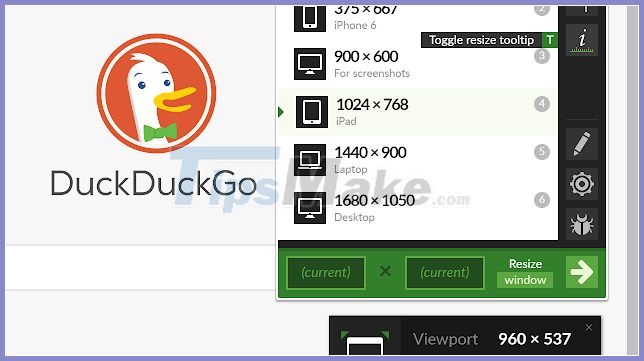
6. Window Resizer
Web developers need to emulate their websites for different screen sizes. With Window Resizer, you can easily do these reviews for laptops, tablets, smartphones, and whatever screen size you choose.

The tool has some cool features like 'Rotate' and 'Direct Measure', along with a host of intuitive customization functions. If you want to build a website that is responsive to multiple devices, make sure you check its interface dimensions.
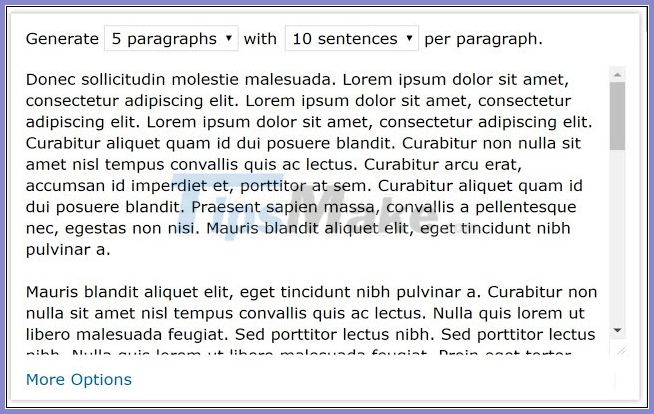
7. Lorem Ipsum Generator

To quickly get a web page done, you need the default text. An extension called Lorem Ipsum Generator provides default text choices consisting of different paragraphs and sentences per paragraph. You can select paragraphs or all of the text with 'Auto select'.
Get Lorem Ipsum Generator here
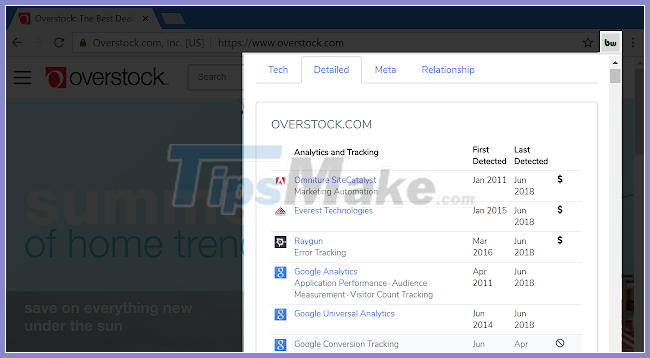
8. Builtwith Technology Profiler

Builtwith is a classic extension to learn about all the basic technologies that support a given website. With just one click, you will be able to see the latest add-ons and tools that make your website stand out. From there you can consult and learn about their methods to apply to your website.
Get Builtwith Technology Profiler here
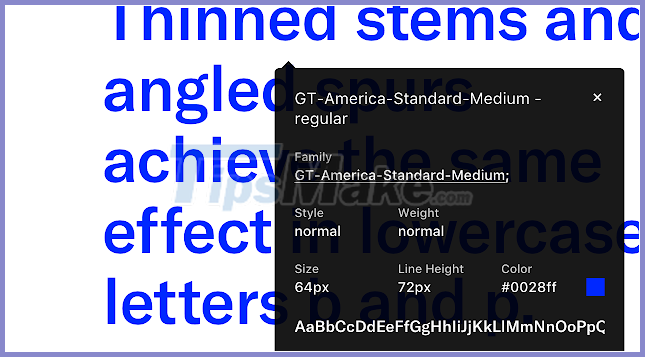
9. WhatFont

WhatFont is one of the fastest and easiest ways to identify different types of fonts on a website. Just hover near the text to see its full details. The utility also detects advanced fonts like Typekit and Google FontAPI.
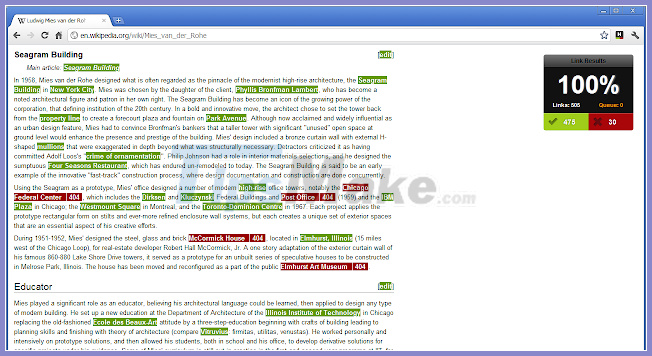
10. CheckMyLinks

Sometimes we need an objective summary of all the links leading to a web page. CheckMyLinks is a popular extension for summary of valid, invalid and broken links. This is extremely handy for checking back one last time before your website or changes go live.
 Err-Connection-Refused error and Err_Connection_Closed error on Chrome
Err-Connection-Refused error and Err_Connection_Closed error on Chrome How to fix the error site can't be reached on the Google Chrome browser
How to fix the error site can't be reached on the Google Chrome browser How to change the background image for the Chrome browser
How to change the background image for the Chrome browser How to browse multiple websites with the same Chrome tab
How to browse multiple websites with the same Chrome tab How to quickly lock Microsoft Edge Chromium
How to quickly lock Microsoft Edge Chromium How to block websites that open automatically when browsing web
How to block websites that open automatically when browsing web