Padding in CSS
The CSS padding feature is used to create space around the content of the element and within the borders in CSS. Features set up all 4 sides (top, bottom, left, right) for each element.
Padding of each edge
CSS has properties that define padding for each element edge:
- padding-top
- padding-right
- padding-bottom
- padding-left
All properties can have the following values:
- length - determines the margin according to px, pt, cm .
- % - determines the margin in% of the width of the element
- inherit - determine the margin inherited from the parent element
Negative values can be used. The example below sets the padding for 4 sides of the element
:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Shortened feature of padding
To shorten the code, you can use the padding, abridged property padding, putting it all in a single property.
- padding-top
- padding-right
- padding-bottom
- padding-left
If the padding property has 4 values
padding: 25px 50px 75px 100px; - 25px upper margin
- right margin 50px
- margin below 75px
- left margin 100px
div {
padding: 25px 50px 75px 100px;
}
If the padding property has 3 values
padding: 25px 50px 75px; - 25px upper margin
- left and right margins 50px
- margin below 75px
div {
padding: 25px 50px 75px;
}
If the padding property has 2 values
padding: 25px 50px; - upper margin and below 25px
- left and right margins 50px
div {
padding: 25px 50px;
}
If the padding property has 1 value
padding: 25px; - All margins are 25px
div {
padding: 25px;
}
Width of padding and element
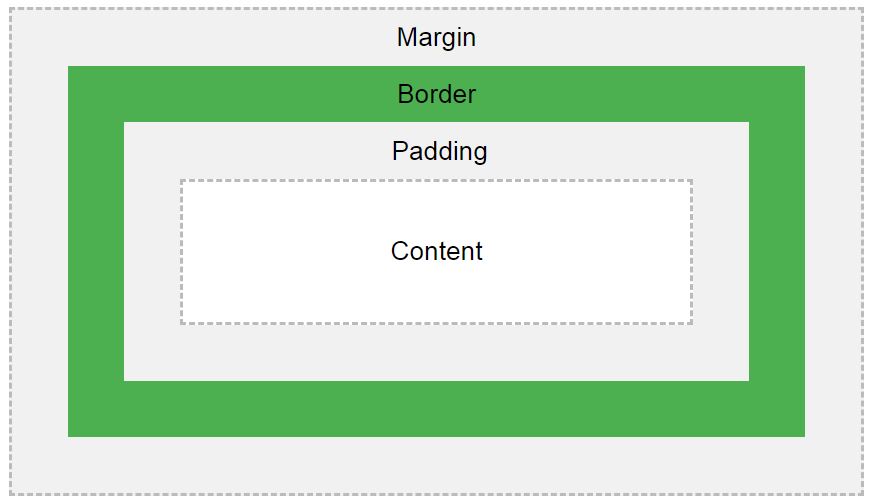
The width property of CSS determines the width of the content area within the element, which is the part of the element's padding, border, and margin.

Illustration of element padding, border, and margin properties
If the element has a certain width, the added padding will add to the total width of the element, which will often cause unexpected results.
In the example below element
300px wide but the width of the element is realistic
This will be 350px (300px + 25px of left padding part + 25px right padding part).
div {
width: 300px;
padding: 25px;
}
To keep the total width of 300px, no matter how wide the padding part is, use the box-sizing to keep the width. If you increase the padding, part, the content inside will decrease to the total width unchanged.
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
Last lesson: CSS margin
Lesson: Height and width in CSS
 Height and width in CSS
Height and width in CSS Box Model (Box Model) in CSS
Box Model (Box Model) in CSS Outline in CSS
Outline in CSS Text - Text in CSS
Text - Text in CSS Tooltip creation tools are useful with CSS
Tooltip creation tools are useful with CSS Font in CSS
Font in CSS