Box Model (Box Model) in CSS
Elements in HTML can be considered boxes. In CSS, the term 'box model' is used to refer to design and layout.
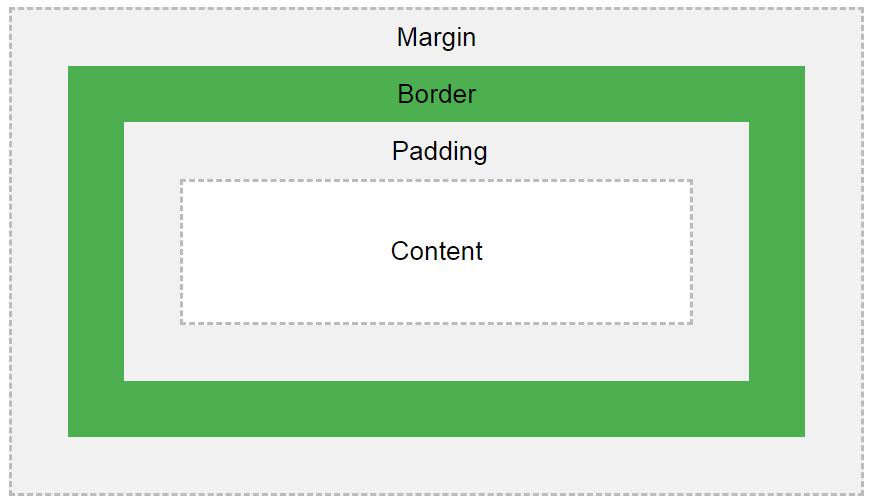
Basically the CSS box model is a box that surrounds HTML elements, including margins, borders, padding, and internal content. The image below shows the location and relationship between these components.

Components in a CSS box model
Explain components:
- Content - content in the box, where text and images are displayed
- Padding - white space around content, transparent
- Border - border around content and padding
- Margin - the margin outside the border, transparent
The box model allows adding borders around the element and defining spaces between them.
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
Element width and height
To determine the height and width of the correct element on all browsers, you need to know how the box model works. When setting the height and width properties of elements with CSS, you only set up for the content only. To accurately calculate the element size, both the border, margin and padding sections need to be added.
Assume element
has a total width of 350px.
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
The actual calculation will be like this:
320px (width)
+ 20px (padding left and right)
+ 10px (left and right borders)
+ 0px (left and right margins)
= 350px
Thus, the total width of the actual element is calculated by the formula:
The total width of the element = padding left + padding right + left border + right edge + left margin + right margin
The total height of the actual element is calculated by the formula:
Total height of the element = padding on + padding below + upper border + lower border + upper margin + lower margin
Previous lesson: Height and width in CSS
The following article: Outline in CSS
 Outline in CSS
Outline in CSS Text - Text in CSS
Text - Text in CSS Tooltip creation tools are useful with CSS
Tooltip creation tools are useful with CSS Font in CSS
Font in CSS Path in CSS
Path in CSS