Text - Text in CSS
Text colors
Color properties are used to change colors for text, which can be determined by:
- color name - like: 'red'
- HEX value - like '# ff0000'
- RGB value - like 'rgb (255, 0, 0)'
The default color for the page will be defined in the body section.
body {
color: blue;
}
h1 {
color: green;
}
Note: For CSS to comply with W3C, when defining color, you must define both background-color.
Align text
The text-align is used to align text horizontally: left, right, center, or marginal alignments on both sides. These are text examples that align with the center, left and right. The text direction from left to right default to left, right-to-left right-aligned text aligns right.
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}

Example of text alignment
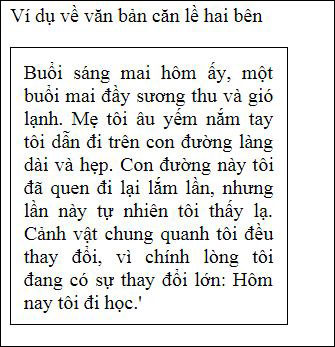
When the text-align is selected as justify , each line will have equal width, the text is aligned in both left and right margins.

A piece of text is aligned on both sides
Other format for text
The text-decoration is used to add or remove some other text formats. text-decoration: none value text-decoration: none normally used to remove the underlined paragraph in the path.
a {
text-decoration: none;
}
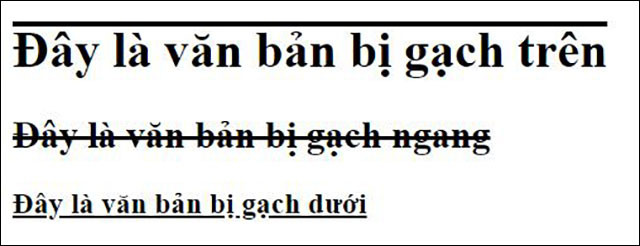
Other text-decoration values also include underscores, dashes and underscores.
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
Note: Normally, it is not advisable to underline the text not the path because it is easy to confuse the reader.

Text-decoration feature for other special formats
Set lowercase and uppercase letters for text
The text-transformation is used to identify lowercase and uppercase letters in text. It can turn both text into lowercase, uppercase or just capitalize the first letter of each word.
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
Head off the text
The text-indent is used to determine the beginning of the first line of the text.
p {
text-indent: 50px;
}
Distance between letters
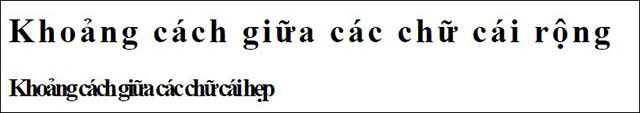
The letter-spacing used to determine the distance between letters. The example below shows how the gap increases / decreases.

Specify the letter-spacing letter spacing
Height of the line
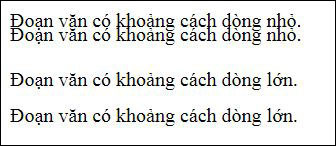
The line-height defines the height of the line, or the distance between the lines. The default line height on most browsers is usually about 110% to 120%.
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}

Examples of lines between lines in CSS
Text direction
The feature direction is used to change the direction of the text in the element. Text can be written from left to right (default) or from right to left 'rtl'.
p {
direction: rtl;
}
Distance between words
The word-spacing used to determine the distance between words in the text.
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -5px;
}
Text shading
The text-shadow helps to add shadows to text. The example below shines 3px horizontally, the shadow is vertical 2px and the color of the shadow is red.
h1 {
text-shadow: 3px 2px red;
}
Last lesson: Outline in CSS
The following article: Font in CSS
 Tooltip creation tools are useful with CSS
Tooltip creation tools are useful with CSS Font in CSS
Font in CSS Path in CSS
Path in CSS List in CSS
List in CSS Table in CSS
Table in CSS