Assign Structure to Diagram in Visio 2010 using Container
TipsMake.com - In the following article, we will learn more about the concept and usage of the Container in the process of adding Structure to Diagram in Microsoft Visio 2010 application.
What is the container in Visio 2010?
In Visio, the container is the most dynamic component, able to surround and contain the remaining relevant components. However, for experienced users they can still identify the points. differences between these subjects.
Group:
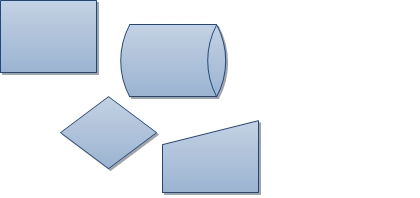
To quickly grasp this idea, create a group - Group contains many shapes - different Shape . When you want to create a group, draw 4 different shapes on the same text, select all the objects and click Group> Group.

This illustration illustrates the process of creating groups of 4 different graphs
And continue with some of the following. Resize the Group by dragging the objects to the right, what happens to the shapes inside?

The answer is yes, the shape objects inside are also resized, but not always
Moving a shape out of the group, will the object be 'excluded' from the group? If it is true to what we see, the answer is yes, but it is not true. For example, when the user moves the group, the outer shape will move as well:

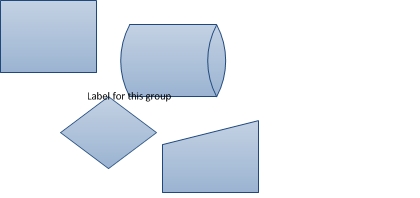
Next is the label assignment to the group , is this process easy to implement? Is it easy to format and change positions later? The answer here is that the labels in text will be placed in the middle in default mode, which may be masked by some other objects. In case you want to put a label in a different location or format it at will, it will have to be done differently:

This small example shows how to use groups in Visio, there are still many other uses that can be applied to Visio depending on the circumstances and needs and purposes of users, but how This mode is also limited by some features included. Next, we will try some manipulation of the container object.
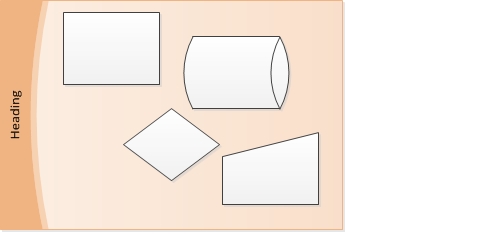
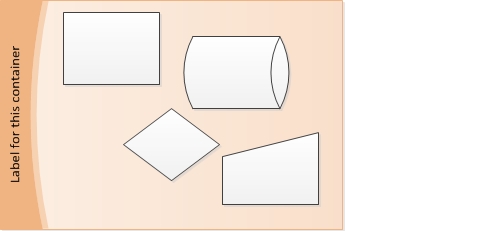
To create a container, we drag and drop 4 shape objects into a new document, then click Insert> Container , and select 1 of the 12 container components in Gallery.

The container artwork contains 4 shape objects as examples in the upper part of the article
And keep repeating the above tests, the first is to change the container by moving the corresponding components to the right, what will happen to the shape objects inside?

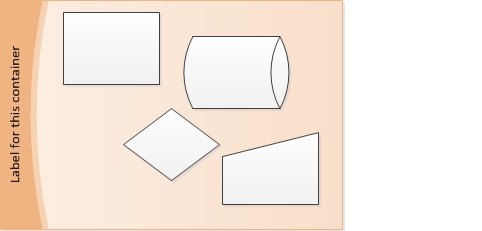
The whole internal components remain unchanged
Drag and drop any shape out of the container, will we really remove that shape object?

The answer in this case is yes, the user can add or delete internal components in this way
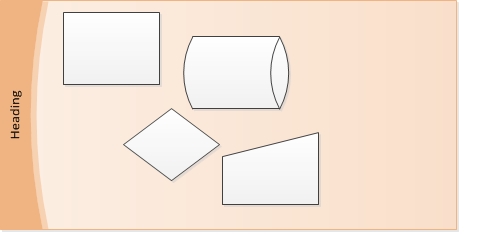
Add label to the container, still with the old questions like above: easy to implement or not, can change the format or change again later?

The answer here is yes because all containers are integrated with the headers included. When you want to edit the text content, just double-click the header, type the information to change. If you want to move or reformat the header, select the shape object and click the Heading Style button in the Container Tools tab :

From there, we can see the advantages of containers, just like groups, that we can modify as independent objects. However, there are still some differences with the group, with the shapes inside the container will retain the inherent properties, such as normal pressing to select the shape in the container, right-click on the internal view. internal content without any impact from the container.
So in what cases do we need to use containers? Whenever the user needs to create a relationship between combining multiple shape objects in a model. Although the system has provided 2 galleries available for containers and header containers, we can still do more editing via the Line, Fill and Text Format functions.
Containers in the Visio Template section:
If you want to consult some examples of containers in Visio 2010, use the template parts available in Cross-Functional Flowcharts (also called swimlane diagrams ). This template has been completely restructured in Visio 2010 version with many significant changes in containers, in which 1 swimlane object is 1 container, which will make it easier for users to handle the shape inside the container.
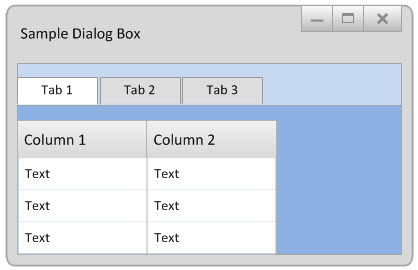
The Wireframe Diagram template, available only in Professional and Premium versions of Visio 2010, has been completely redesigned to use containers and lists. And with this change, simple editing operations such as sorting and sorting will be much simpler:

A simple example of Wireframe Diagram
Besides, you can refer to more information about containers, list and callout in Visio 2010 via some of the following addresses:
- Cross - functional Flowcharts in Visio 2010
- Organizing Diagrams with Containers
- Custom Containers, Lists and Callouts in Visio 2010
Good luck!
You should read it
- Learn about Section in Microsoft Word 2010
- 10 best free diagramming tools for Windows
- Instructions to remove background images with PowerPoint 2010
- Microsoft officially launched the Office 2010 product suite
- Instructions for exporting Windows Live Mail to Outlook 2010
- 10 support utilities for Office 2007 and 2010
 Some basic features of Google Docs
Some basic features of Google Docs To make better use of Google Docs
To make better use of Google Docs 8 tips for people who use Microsoft Office
8 tips for people who use Microsoft Office Backup and restore Office 2010 Ribbon toolbar
Backup and restore Office 2010 Ribbon toolbar Learn about Section in Microsoft Word 2010
Learn about Section in Microsoft Word 2010 Create Label in Word 2010
Create Label in Word 2010