List in CSS
Features to create lists in HTML and CSS
There are two main types of lists in HTML:
- Unorrdered (
- ) list the item with the first line characters
- Order (
- List items by number or letter
List properties in CSS allow you to:
- Select the bullet character in the list in order and not in order
- Use images to list items
- Add background color to list and listed characters
The characters list the list
The list-style-type specifies the type of character listing list, below are some examples (including both in order and not in order).
ul.a {
list-style-type : circle ;
}
ul.b {
list-style-type : square ;
}
ol.c {
list-style-type : upper-roman ;
}
ol.d {
list-style-type : lower-alpha ;
}
Use images to list items
The list-style-image will use images to list each item in the list.
ul {
list-style-image : url('sqpurple.gif') ;
}
Character placement listed
The list-style-position determines the location of the listed characters.
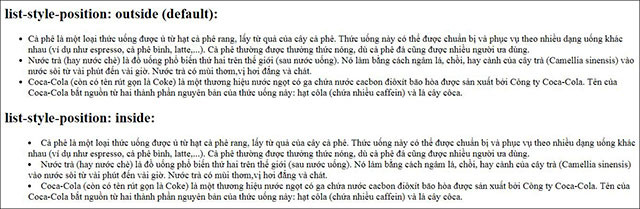
'list-style-position: outside;'means that the character will be outside the list.The beginning of the line of items will align with each other vertically.
'list-style-position: inside;'means that the character will be in the list.So, it will be part of the text and push the headline text into.
ul.a {
list-style-position : outside ;
}
ul.b {
list-style-position : inside ;
}

An example of a list is by setting the internal or external bullet character
Delete the default setting
The list-style-type: none is used to delete bulleted characters. Note that the list also has default margin and padding. To remove, insert margin:0 and padding:0 and
- .
ul {
list-style-type : none ;
margin : 0 ;
padding : 0 ;
}
The shortened feature of the list in CSS
The list-style is used as a shortened feature, giving all the properties of the list in a declaration.
ul {
list-style : square inside url("sqpurple.gif") ;
}
When using the shortened feature, the order of values will be as follows:
list-style-type(iflist-style-imageis specified, the property value will display if for some reason the image cannot be displayed)list-style-position(specifying the first line of the list will be inside or outside the content)list-style-image(define image as the first line of the list)
If one of the values is lost, the default value (if any) will replace it.
Style the list by color
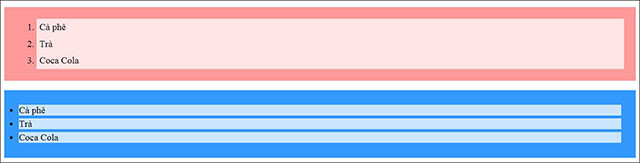
You can add colors to make the list look more attractive.Anything added to the card good all affect the entire list but additional features
ol {
background : #ff9999 ;
padding : 20px ;
}
ul {
background : #3399ff ;
padding : 20px ;
}
ol li {
background : #ffe5e5 ;
padding : 5px ;
margin-left : 35px ;
}
ul li {
background : #cce5ff ;
margin : 5px ;
}

Examples of adding colors to lists in CSS
Previous article: Path in CSS
The following article: Table in CSS
 Table in CSS
Table in CSS display in CSS
display in CSS Max-width, maximum element width in CSS
Max-width, maximum element width in CSS Location of element in CSS
Location of element in CSS Overflow in CSS
Overflow in CSS How to create checkboxes with CSS Grid
How to create checkboxes with CSS Grid