Introducing the Adobe Edge Inspect tool
You've built a responsive website and it's time to test it. In general, we can test a responsive website by minimizing the width of the browser window or just using the bookmarklet (a small script in the browser's bookmark bar) responsive.
However, there really is no better alternative than checking the website directly on an actual mobile device. Mobile browsers have slightly different characteristics from desktop versions, so you can find many possible issues that only happen in mobile browsers.
Moreover, if you implement specific features, use touch interaction on your site, you can immediately see how it works. In this article, TipsMake.com will show you how to perform a website responsiveness check with Adobe Edge Inspect . Let's find out soon!
Install Adobe Edge Inspect
First, you need to install Adobe Edge Inspect application. You can download Adobe Edge Inspect with Adobe Creative Cloud account.

After installing the application, open it and enter your Adobe Creative Cloud login information. Then, install the Adobe Edge Inspect extension for Google Chrome and the mobile device application (Android).
Connect to mobile devices
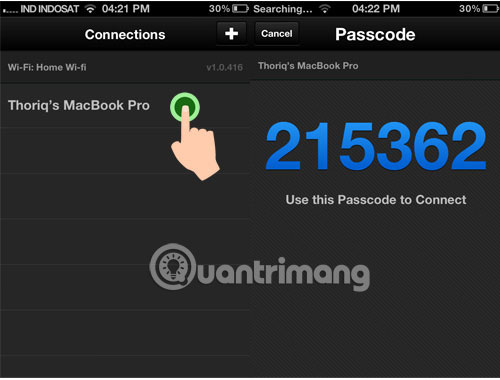
Once all requests have been established, you can connect the computer to the mobile device. Make sure the device uses the same wireless connection and the Chrome extension has just been set to ON. After that, Adobe Edge Inspect will detect the computer and provide you with a 6-digit password to connect.

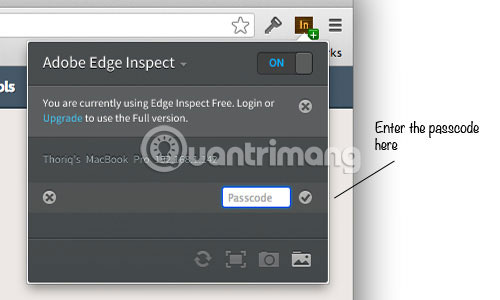
Enter the password into the Chrome extension.

Test site
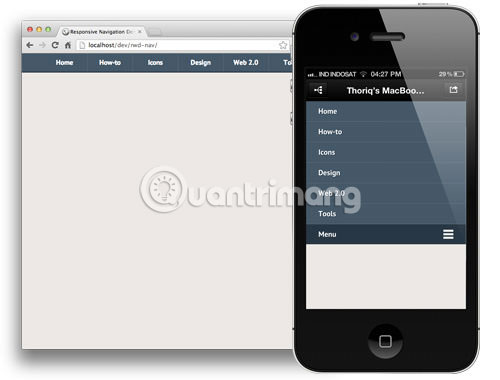
Once the code has been verified and the two devices are connected, every time you open a website in Google Chrome (provided that Adobe Edge Inspect is running), the site will immediately be displayed on the mobile device. is connected. With Adobe Cloud Creative Pro account, you can connect to multiple devices at the same time.

Hope you are succesful.
You should read it
- Inspect Element: How to temporarily edit any website?
- Disable Adobe Flash on Edge browser
- Adobe Releases Acrobat Extension for Edge and Chrome
- Adobe XD 45.0.0 (48027)/45.1 - Download Adobe XD 45.0.0 here
- How to add a Wordpress website to Adobe Dreamweaver CS6
- Adobe Portfolio - Download the latest Adobe Portfolio here
 Learn about the Whaling network attack technique
Learn about the Whaling network attack technique How to create symbolic links in Windows
How to create symbolic links in Windows What is G Suite?
What is G Suite? What is Data Corruption?
What is Data Corruption? Learn about System Idle Process
Learn about System Idle Process What is login without password? Is it really safe?
What is login without password? Is it really safe?