How to Find XPath Using Firebug
Method 1 of 4:
Using Firefox and Firebug
-
 Install Firebug for Firefox. Firebug is a web inspector add-on for Firefox.
Install Firebug for Firefox. Firebug is a web inspector add-on for Firefox.- Click the Firefox Menu button (☰) and select "Add-ons."
- Click "Get Add-ons" and then click the "Get more add-ons!" button.
- Search for "Firebug" and then click the "Add to Firefox" button next to it.
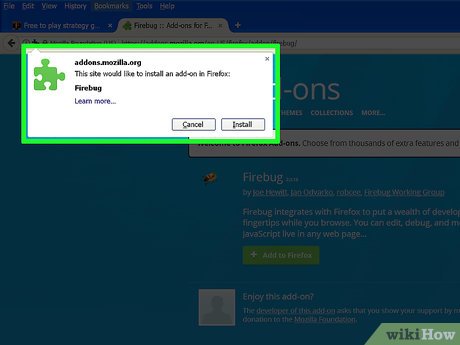
- Confirm that you want to install Firebug and then restart Firefox when prompted.
-
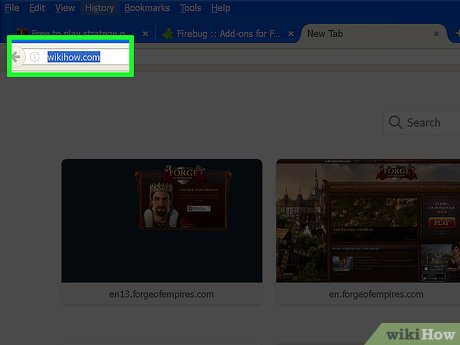
 Open the website that you want to inspect. You can use Firebug to inspect any element on a website to find the XPath.
Open the website that you want to inspect. You can use Firebug to inspect any element on a website to find the XPath. -
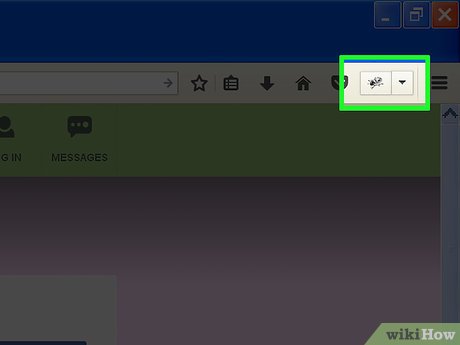
 Click the Firebug button. You'll find this in the upper-right corner of the window. This will open the Firebug panel at the bottom of the Firefox window.
Click the Firebug button. You'll find this in the upper-right corner of the window. This will open the Firebug panel at the bottom of the Firefox window. -
 Click the element inspector button. You'll find this in the top row of buttons in the Firebug panel at the bottom of the window, directly to the right of the Firebug Options button. It looks like a box with a mouse cursor pointing at it.
Click the element inspector button. You'll find this in the top row of buttons in the Firebug panel at the bottom of the window, directly to the right of the Firebug Options button. It looks like a box with a mouse cursor pointing at it. -
 Click the web page element that you want to inspect. As you move your cursor over the web page, you'll see different elements get highlighted. Click the one that you want to find the XPath for.
Click the web page element that you want to inspect. As you move your cursor over the web page, you'll see different elements get highlighted. Click the one that you want to find the XPath for. -
 Right-click the highlighted code in the Firebug panel. When you click an element in a web page, it's related code will be highlighted in the Firebug panel at the bottom of the window. Right-click this highlighted code.
Right-click the highlighted code in the Firebug panel. When you click an element in a web page, it's related code will be highlighted in the Firebug panel at the bottom of the window. Right-click this highlighted code. -
 Select "Copy XPath" from the menu. This will copy the element's XPath information to your clipboard.
Select "Copy XPath" from the menu. This will copy the element's XPath information to your clipboard.- If you select "Copy Minimal XPath," just the basic XPath information will be copied.
-
 Paste the copied XPath information elsewhere. Once the code is copied, you can simply paste it anywhere else you need by right-clicking and selecting "Paste."
Paste the copied XPath information elsewhere. Once the code is copied, you can simply paste it anywhere else you need by right-clicking and selecting "Paste."
Method 2 of 4:
Using Chrome
-
 Open the website you want to inspect in Chrome. You don't need any extensions installed to be able to find the XPath information of website elements when you're using Chrome.
Open the website you want to inspect in Chrome. You don't need any extensions installed to be able to find the XPath information of website elements when you're using Chrome. -
 Press .F12 to open the website inspector. This will appear on the right side of the window.
Press .F12 to open the website inspector. This will appear on the right side of the window. -
 Click the element inspector button. You'll find this in the top-left corner of the website inspector panel. The button looks like a box with a mouse cursor pointing at it.
Click the element inspector button. You'll find this in the top-left corner of the website inspector panel. The button looks like a box with a mouse cursor pointing at it. -
 Click the element on the website that you want to inspect. You'll see the elements of the site highlight as you move your cursor over them.
Click the element on the website that you want to inspect. You'll see the elements of the site highlight as you move your cursor over them. -
 Right-click the highlighted code in the inspector panel. When you click an element with the inspector, the relevant code will highlight automatically in the inspector panel on the right side of the window. Right-click the highlighted code.
Right-click the highlighted code in the inspector panel. When you click an element with the inspector, the relevant code will highlight automatically in the inspector panel on the right side of the window. Right-click the highlighted code. -
 Select "Copy" → "Copy XPath." This will copy the element's XPath information to your clipboard.
Select "Copy" → "Copy XPath." This will copy the element's XPath information to your clipboard.- Note that this just copies the minimal XPath information. Firebug for Firefox can give you the full XPath information.
-
 Paste the copied XPath information. You can paste your copied XPath information like you would any copied information by right-clicking in a text field and selecting "Paste."
Paste the copied XPath information. You can paste your copied XPath information like you would any copied information by right-clicking in a text field and selecting "Paste."
Method 3 of 4:
Using Safari
-
 Click the Safari menu and select "Preferences." You'll need to enable the Develop menu in order to access the Web Inspector utility.
Click the Safari menu and select "Preferences." You'll need to enable the Develop menu in order to access the Web Inspector utility. -
 Click the "Advanced" tab. This will display advanced Safari settings.
Click the "Advanced" tab. This will display advanced Safari settings. -
 Check the "Show Develop menu in menu bar" box. The Develop menu will appear immediately in the menu bar.
Check the "Show Develop menu in menu bar" box. The Develop menu will appear immediately in the menu bar. -
 Open the website you want to inspect. Close the Preferences menu and visit the website that contains the element that you want to the get XPath for.
Open the website you want to inspect. Close the Preferences menu and visit the website that contains the element that you want to the get XPath for. -
 Click the Develop menu and select "Show Web Inspector." The Web Inspector panel will appear at the bottom of the window.
Click the Develop menu and select "Show Web Inspector." The Web Inspector panel will appear at the bottom of the window. -
 Click the "Start element selection" button. It looks like a crosshair, can can be found in the top row of buttons in the Web Inspector panel.
Click the "Start element selection" button. It looks like a crosshair, can can be found in the top row of buttons in the Web Inspector panel. -
 Click the element on the website that you want to inspect. This will highlight the code for that element in the Web Inspector panel at the bottom of the window.
Click the element on the website that you want to inspect. This will highlight the code for that element in the Web Inspector panel at the bottom of the window. -
 Note the XPath information at the top of the tree. You can't directly copy the XPath, but you can see the full path laid out above the code displayed in the Web Inspector. Each tab is a path expression.[1]
Note the XPath information at the top of the tree. You can't directly copy the XPath, but you can see the full path laid out above the code displayed in the Web Inspector. Each tab is a path expression.[1]
Method 4 of 4:
Using Internet Explorer
-
 Open the website you want to inspect in Internet Explorer. You don't need to install anything to find the XPath in Internet Explorer. Open the website that contains the element you want to inspect.
Open the website you want to inspect in Internet Explorer. You don't need to install anything to find the XPath in Internet Explorer. Open the website that contains the element you want to inspect. -
 Press F12 to open the developer tools. The developer tools panel will appear at the bottom of the window.
Press F12 to open the developer tools. The developer tools panel will appear at the bottom of the window. -
 Click the "Select element" button. You'll find this in the upper-left corner of the developer tools panel.
Click the "Select element" button. You'll find this in the upper-left corner of the developer tools panel. -
 Click the element on the web page that you want to inspect. This will select it and highlight the code for it in the DOM Explorer.
Click the element on the web page that you want to inspect. This will select it and highlight the code for it in the DOM Explorer. -
 Note the XPath information at the bottom of the panel. Each of the tabs along the bottom of the panel is an XPath expression for the element you have selected. You cannot copy it in XPath format like you can in Firefox with Firebug.
Note the XPath information at the bottom of the panel. Each of the tabs along the bottom of the panel is an XPath expression for the element you have selected. You cannot copy it in XPath format like you can in Firefox with Firebug.
4 ★ | 1 Vote




























 How to Use Tunebite Premium and Platinum
How to Use Tunebite Premium and Platinum How to Uninstall QuickTime on Windows
How to Uninstall QuickTime on Windows How to Contact the iTunes Store
How to Contact the iTunes Store How to Change the Skins and Colors Schemes in Winamp
How to Change the Skins and Colors Schemes in Winamp How to Fix Silverlight Crashes
How to Fix Silverlight Crashes How to Edit Keyboard Shortcuts for Winamp in a Windows PC
How to Edit Keyboard Shortcuts for Winamp in a Windows PC