How to create multiple size images at the same time
When designing websites or creating design images for any content, users will need to manually adjust the size, then edit each image in turn. If users want to save time and minimize operations, Laazy can be used. Laazy website supports users to design multiple images with different sizes, formats or scales, depending on the content you need to design. So with just a few simple steps, we have a lot of photos to serve our website design and application needs. The following article will show you how to use Laazy to design multiple images at once.
- 6 leading website design companies in Vietnam
- Using DesignBold to design banner, slide, CV, .
- Websites that create free online logos
- Using DesignEvo to design online logo
How to use Laazy to design multiple photos at once
Step 1:
Users need to access the link below to create a personal account. At the interface click Sign up free to register by email address or login with Google account.
- https://beta.laazy.io/

We then need to enter the email address to activate the account or use it and activate it later.

Step 2:
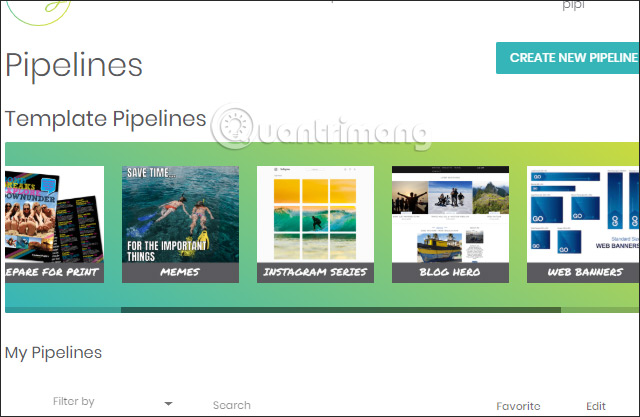
In Laazy's interface, the user selects the design image that they want to create. The website supports many images designed for different purposes.
- iOS App icon: iOS app icon.
- Android App icon: Android application icon.
- Prepare for Print: Image for printing.
- Memes: Serving for the invention.
- Instagram Series: Instagram collage series.
- Blog Hero: Photos designed for blogs.
- Web Banners: Website banner design.

Step 3:
After choosing the image design purpose, users are transferred to the design interface and the design box to create images.

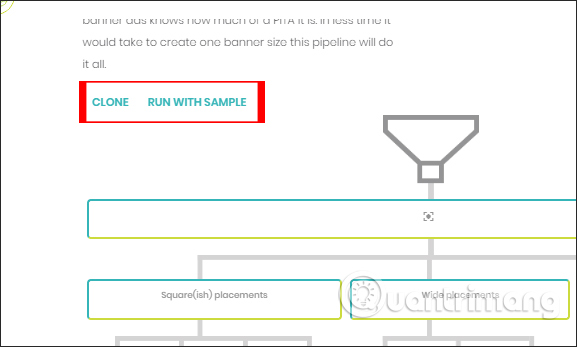
Can click Run with sample to preview how it works. Website allows downloading and saving images in zip format. Images are designed in many different sizes. Click Clone to switch to the main design interface.

Step 4:
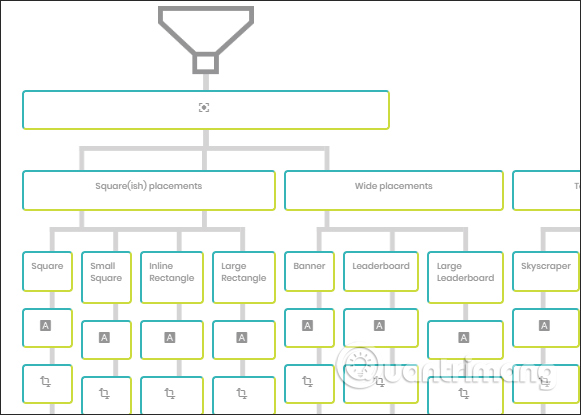
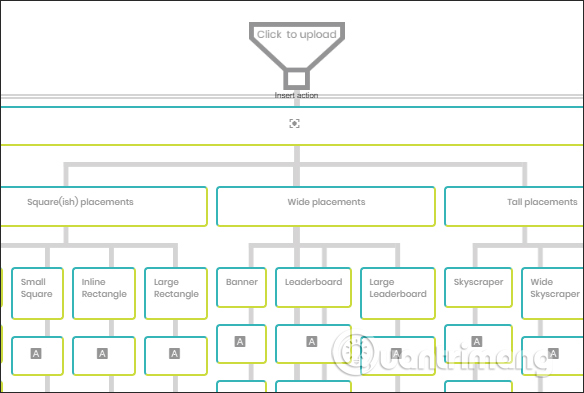
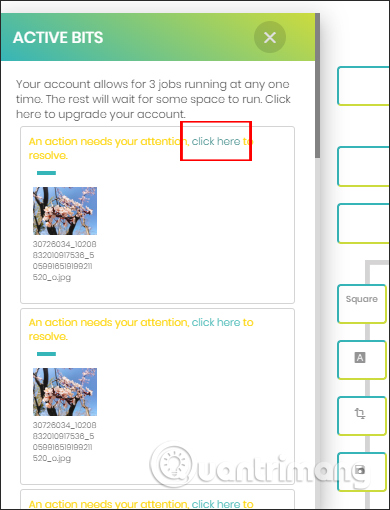
For example, designing website banners will have the interface as shown below. The interface for each photo design purpose will be different. With the design of the website banner when clicking on the first funnel image , we upload the image to be designed, can download multiple images if desired. Then the image resizing process will take place in the Active Bits interface in the left corner of the screen.

Click here to continue the banner design.

Step 5:
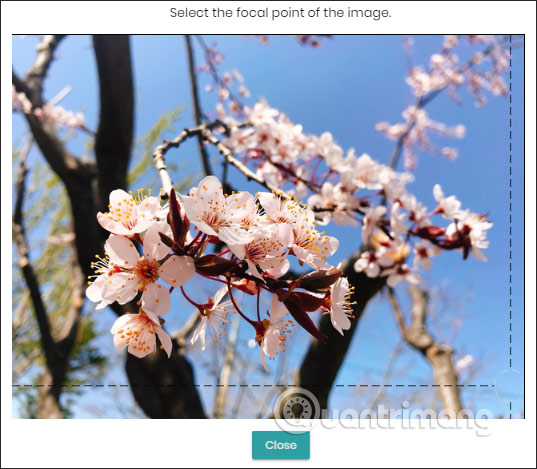
With banner design, there will be an interface that selects the center of the image , so that when adjusting the image size, it will always keep the image center selected.

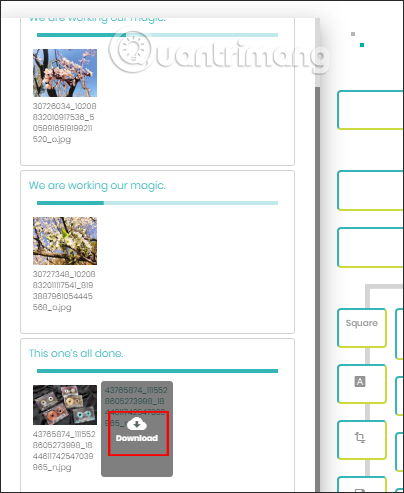
If you download multiple images, you need to do it several times and wait for Laazy to process the image. When the process is finished, there will be notice This one's all done. Click the download icon next to the image to download to your computer or click the download icon next to the X button to download the entire image when you're done.

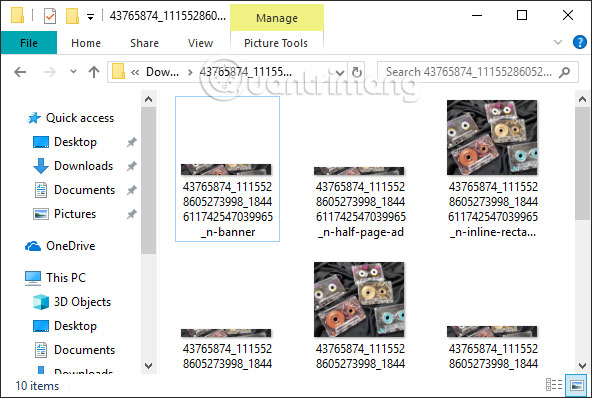
Downloaded images will be compressed in zip files and need to be extracted . Folder results are images with different sizes for website banners.

Each of the image design themes, Laazy provides users with an interface to design or customize completely different images. Laazy proceeds to customize many images at the same time as the design purpose that the user has chosen.
I wish you all success!
You should read it
- How to split photos with Photoshop
- Instructions for using Recraft.AI to design photos online
- Instructions for creating a website for beginners
- How to use Weebly to create a website on your phone
- How to design profile photos on Profile Pic Maker for free
- How to design a website in Photoshop (Part 2): Create a Landing page for travel websites
 How to design Cover Letter professionally by Canva
How to design Cover Letter professionally by Canva 6 leading website design companies in Vietnam
6 leading website design companies in Vietnam What do you know about golden ratios (Golden Ratio) in design?
What do you know about golden ratios (Golden Ratio) in design? How to create leaflets using Canva
How to create leaflets using Canva How to create a resume with Canva
How to create a resume with Canva