Embed video into simple website with 6 ways
Video is a great way to talk to an audience and communicate information in an interesting way. Adding videos to a website is not as easy as uploading it to YouTube. It's great if the web page or CMS allows you to do it perfectly, otherwise, you'll have to spend hours to make the videos work. To prevent this from happening, this article will guide you 6 ways to embed a website or blog video.
What is video embedding?
Embed the video is to put a video into the website code. This means that the video player is integrated in the website. Unlimited video embedding in uploading a simple video to some servers, is a much more complicated process. You will need a video in the specified format and a web player to run it.
Embedded video format
First need to distinguish between regular video and web video. Videos are available in many formats such as AVI, MP4, MKV, WMV, TOD, TS, etc. Web videos are found a lot on video sharing sites as streaming video. In streaming video, all content is sent in continuous data stream and played when it arrives.
- Learn about video file formats
Not all video formats can be streamed except WebM, MP4, QT, MOV, WMV, FLV, SWF, 3GP, RM and some other formats. The problem is that these formats are closely connected with middleware software:
- FLV and SWF are exclusive 'containers' of Adobe Systems, which are broadcast via Adobe Flash Player.
- WMV can be viewed directly with Microsoft Windows Media Player.
- QT and MOV are linked to Apple QuickTime.
- RM relates to RealNetworks' RealPlayer.
M P4 (H.264, AAC) seems to be the most popular format for streaming video on the Internet. It is not related to any specific middleware software and can be viewed directly in most browsers on desktop and mobile.
Standard web video
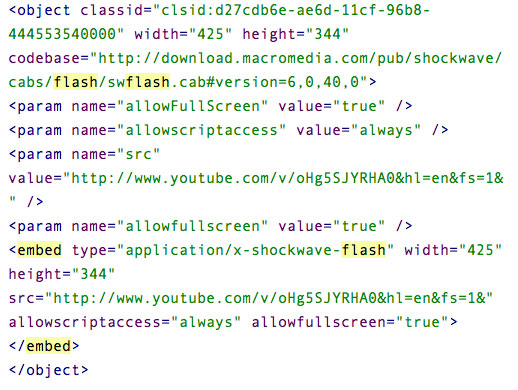
In 2011, only one web standard was known as HTML4 and it did not allow embedding video directly into web pages. < Iframe > or < object > tags with reference to some middleware software (like Flash Player or RealPlayer). This way the video embed code will look like the following:

Luckily, everything changed with the arrival of HTML5 in 2015. This new standard offers the ability to embed video without any middleware, only via cards.
 Instructions to save screenshots directly to Dropbox
Instructions to save screenshots directly to Dropbox Troubleshoot 'Dropbox Has Stopped Syncing' problem in Dropbox
Troubleshoot 'Dropbox Has Stopped Syncing' problem in Dropbox How to get YouTube video embed code to embed in website, blog
How to get YouTube video embed code to embed in website, blog How to download Youtube videos offline, watch Youtube videos offline
How to download Youtube videos offline, watch Youtube videos offline How to play YouTube videos automatically on Android and iPhone phones
How to play YouTube videos automatically on Android and iPhone phones How to share files on Google Drive
How to share files on Google Drive