5 free online HTML editing tools that test the best code
If you ask someone how to become web developers, they will tell you about JavaScript, Python, web programming, etc. and of course HTML.
No website is without HTML and you need to know how to edit it if you want to do web work. However, setting up an HTML editing process in Sublime Text or Visual Studio Code may be overkill if you don't work with a full project. If you just want to edit a small piece of HTML, the online HTML editor will be the right choice. This article will introduce you to the 5 best free online HTML editing tools to check code.
Why use online HTML editing tools .
The best of online HTML editing tools is that they run directly in the web browser. Web browser is the best tool to handle and display HTML code.

Meaning that the web browser is best equipped to preview HTML. When writing Web in an independent editor like Notepad or TextEdit, you need to save the changes to a file, then upload these files to the web browser, review and return to the editing tool to replace Change, this process will repeat until you feel satisfied.
However, the online HTML editor can automatically refresh when changing the code. No need to switch between windows, you just need to make changes on one side and the other side will automatically change.

Some stand-alone editors can be configured with a preview in real time, but they are not convenient. For example, the Live Preview feature in Brackets can open a separate Chrome window and push HTML changes into the browser whenever you save changes. However, this still requires a double window and it forces you to use Chrome.
Online HTML editing tools are like portable tools, it doesn't care about the device, no installation is required, just an Internet connection, you can open this online editing tool and start editing. edit the code.
Here are some of the best online HTML editing tools available today.
1. Codepen.io

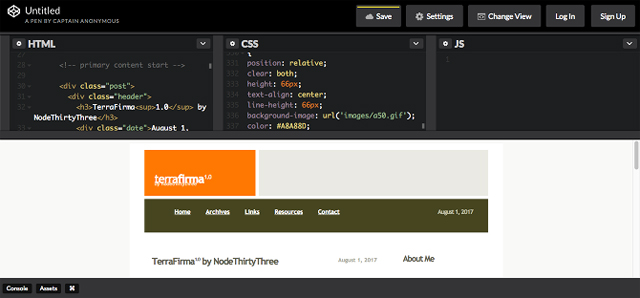
Codepen is a "social development environment" for web developers, it is basically an online editing tool with sharing and collaboration features. The tool itself is very simple, it has a control panel for HTML, a control panel for CSS and one for JavaScript, plus a control panel for real-time preview. All sizes of these tables are adjustable by dragging the surrounding edges.
You can create " Pens " to edit the code and these Pens can group together into Collections . To use Private Pens and Collections, users must upgrade to Pro accounts for $ 9 / month and have additional features such as content storage, embedable themes, real-time collaboration and Visit CodePen's full web development IDE.
- 10 tips for using Codepen for beginners
2. JSFiddle.net

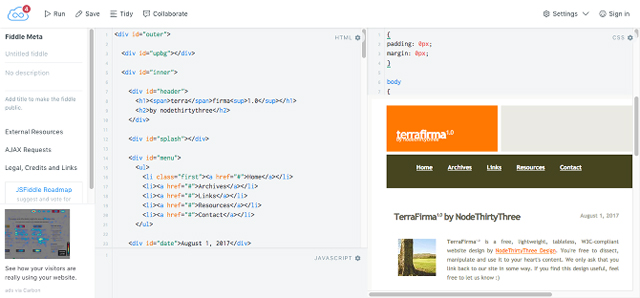
You can edit JavaScript, HTML and CSS with JSFiddle and can add External Requests in the sidebar to add external JavaScript and CSS files for the purpose of improving HTML. It also has the Tidy button, which is used to automatically delete the code line and the Collaborate button to perform the same code with others in real time. The only downside to this tool is that you need to click the Run button to update the preview panel.
3. JSBin.com

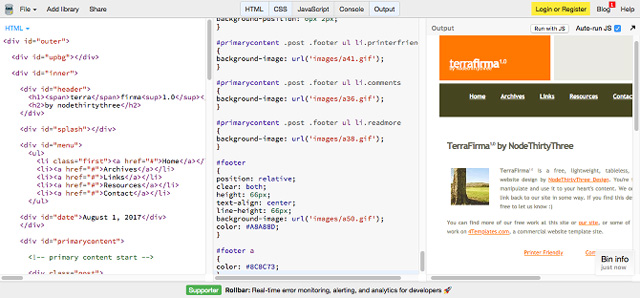
JSBin is a simpler and cleaner HTML editor than JSFiddle. You can edit the combination of HTML, CSS and JavaScript by turning on the tables with the toolbar at the top and can switch the preview panel and the control panel for the highest flexibility.
But while JSFiddle allows users to link external CSS and JavaScript resources, JSBin only has predefined JavaScript libraries such as from jQuery to React to Angular. JSBin is free and requires no account, but if you want a separate trash, custom embedding, content storage, Dropbox synchronization and pointless URLs for pages published through JSBin, users need to have a Pro account.
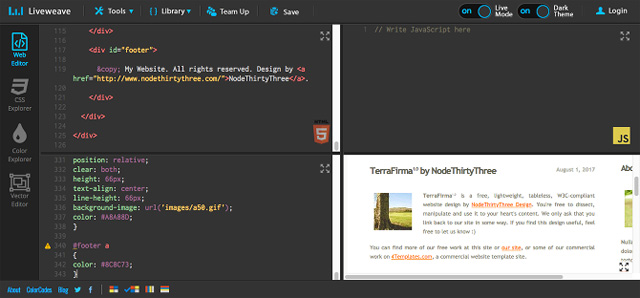
4. Liveweave.com

Liveweave is similar to previous HTM editing tools like JSFiddle, Liveweave allows real-time collaboration and like JSBin, it allows linking predefined third-party resources like jQuery.
In addition, it has a few other unique features like Lorem Ipsum Generator that creates text placeholder in the current cursor position, CSS Explorer provides a WYSIWYG tool to create CSS styles, Color Explorer to choose the perfect color for themes and Vector Editor for creating vector graphics for web pages.
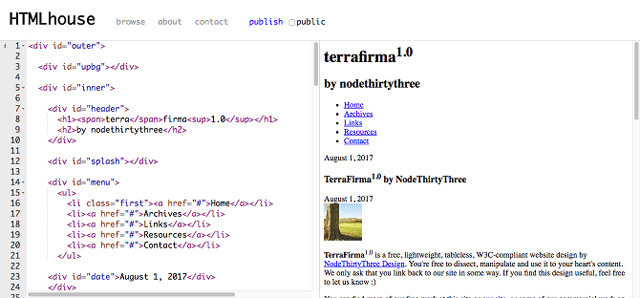
5. HTML.house

HTMLhouse is a good choice if you just want to edit HTML (ie no CSS or JavaScript). Its interface is very clean and single-sided, split vertically with editing on the left and real-time preview on the right. Another convenient feature is the ability to publish HTML and share privately (with the provided URL) or public (added to the HTMLhouse browser page).
See more:
- Top 10 HTML tags that each blog and website owner should know
- 17 simple HTML codes you can learn in 10 minutes
- 7 great HTML effects anyone can add to their website
 Beginners of computer programming need to focus on what?
Beginners of computer programming need to focus on what? What is Java? Why choose Java?
What is Java? Why choose Java? Basic Java exercises, with sample decoding
Basic Java exercises, with sample decoding 4 ways to write multi-threaded code in Java
4 ways to write multi-threaded code in Java 13 important SQL statements Programmer needs to know
13 important SQL statements Programmer needs to know Top 10 HTML tags that each blog and website owner should know
Top 10 HTML tags that each blog and website owner should know