How to Run HTML Files on Visual Studio Code
Create, open and save HTML files

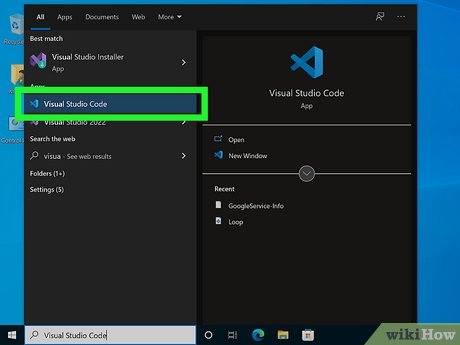
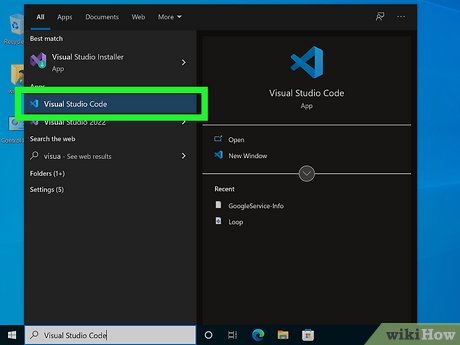
Open Visual Studio Code. The program has an icon similar to a blue ribbon and is usually located in the Windows Start menu (Windows), Applications folder (Mac), or Apps menu (Linux). Click the Visual Studio Code icon to launch the software.
If you haven't installed it yet, you can download Visual Studio Code for free at https://code.visualstudio.com/. Just click the Download button on the website and open the installation file right in your web browser or in your Downloads folder. Then, follow the instructions to complete the installation process.

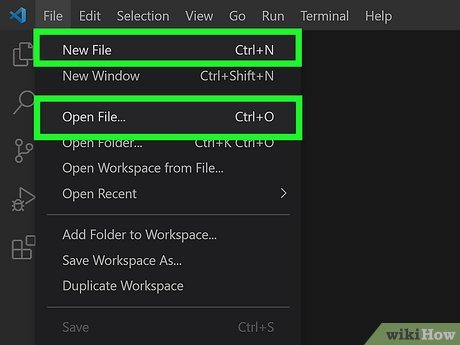
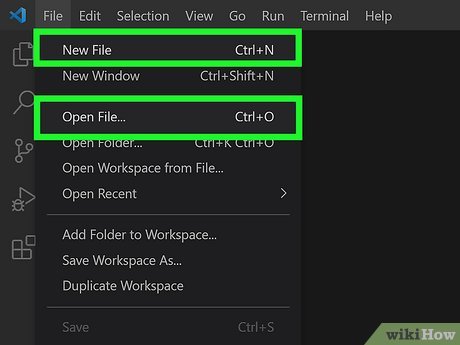
Open or create a new HTML file. Apply one of the steps below to open or create a new file:
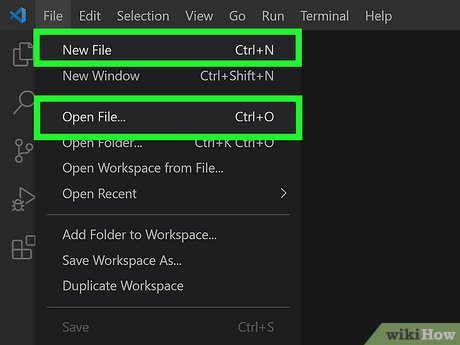
To create a new file, click File in the top menu bar. Then click New File . Start entering HTML code.
To open an existing file, click File in the top menu bar. Then, select Open File . Go to the HTML file you want to open and click to select it. Finally, click Open .

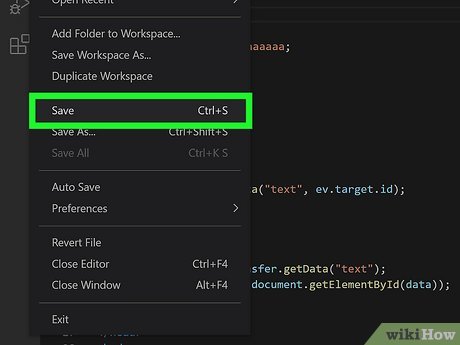
Save the file in HTML format. When you're ready to run your HTML file in Visual Studio Code, you'll first need to save the file in HTML format. After saving the file, you can launch it in any web browser. Follow these steps to save an HTML file in Visual Studio Code:
Click File in the top menu bar.
Click Save as .
Enter a file name in the "File Name" field.
Use the drop-down menu next to "Save as type" to select " HTML ".
Click Save .
Use Terminal

Open Visual Studio Code. The program has an icon similar to a blue ribbon and is usually located in the Windows Start menu (Windows), Applications folder (Mac), or Apps menu (Linux). Click the Visual Studio Code icon to launch the software.

Open or create a new HTML file. If the HTML file is not already open, open an existing file or create a new one and save it in HTML format. If the HTML file is open, you can view it by clicking the HTML file tab at the top of the screen.

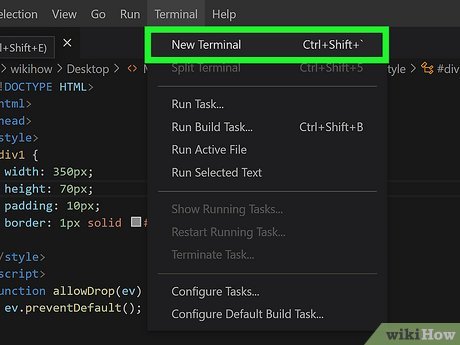
Open a new Terminal window. To do this, click the Terminal icon at the top of the screen, then click New Terminal . Terminal is the only way to run HTML files on Visual Studio Code without using extensions. This is also the most complicated way.
Or you can click View at the top and select Terminal .

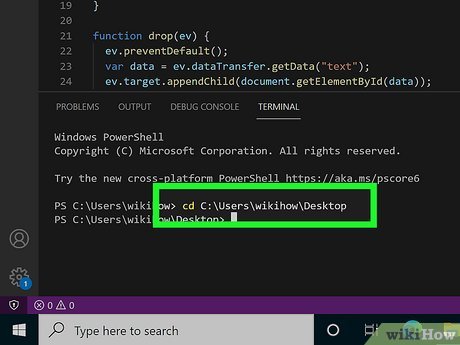
Enter cdalong with the path to the HTML file and press ↵ Enter. You will be redirected to the location of the HTML file. For example, if the HTML file is in the Documents folder, type cd UsersusernameDocumentsand press Enter (remember to replace 'username' with your username).
If the HTML file is saved in a drive with a different letter name than the operating system drive, you will need to change to that drive in the command prompt before navigating to the HTML file. To proceed, simply enter the drive letter (for example, D:for drive D:) and press Enter .
If you don't know where the HTML file is saved, you can right-click the HTML file tab at the top of the screen and select Copy Path . Enter cdinto Terminal and paste the path right after. Delete the filename at the end of the path and press Enter .
If any folder in the path to the HTML file has a space in the name, Terminal will not be able to navigate to that folder. Use File Explorer (Windows) or Finder (Mac) to go to folders with spaces in their names and rename them so they don't remain (for example, if there's an "HTML Files" folder, you'll need to change it to "HTML_Files".)

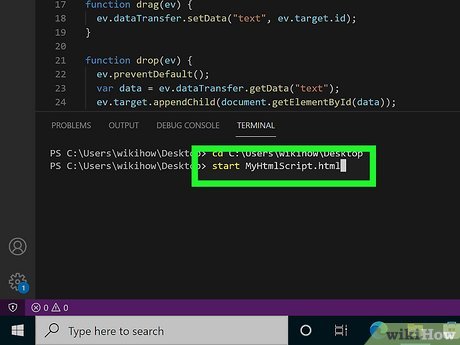
Enter startthe same HTML file name and press ↵ Enter. For example, if you want to run an HTML index file, type start index.htmland press Enter . The HTML file will launch in its own window and you can preview it.
To close the preview, simply click the "x" icon at the top of the window.
Use the "HTML Preview" extension

Open Visual Studio Code. The program has an icon similar to a blue ribbon and is usually located in the Windows Start menu (Windows), Applications folder (Mac), or Apps menu (Linux). Click the Visual Studio Code icon to launch the software.

Click the Extensions button. This button has a 4 square icon and is located on the left side of the menu bar. The Extensions search menu will appear.

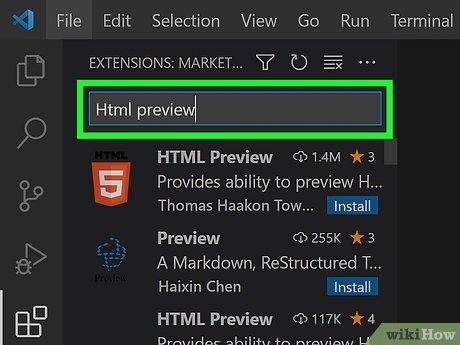
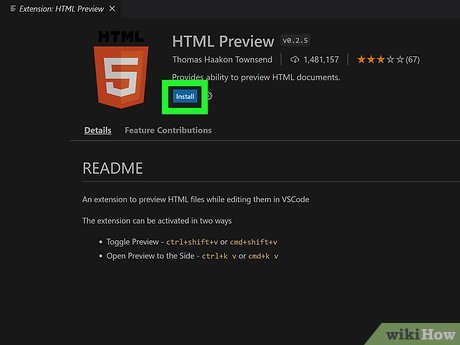
Type HTML Previewin the search bar. The search bar is at the top of the Extensions menu that appears on the left. A list of extensions that match the keyword you entered will appear. "HTML Preview" is an extension for Visual Studio Code that allows you to preview HTML files from within Visual Studio Code using split screen or full screen mode.

Click the "HTML Preview" extension. This widget was created by Thomas Haakon Townsend and will show up first in the list. HTML Preview has an orange shield icon with the number "5" in the middle (HTML 5 logo).

Click Install . This option is below the "HTML Preview" heading on the information page to the right of the extension menu. The add-on will begin to install and this process takes a few minutes.

Open or create a new HTML file. If the HTML file is not already open, open an existing file or create a new one and save it in HTML format. If the HTML file is open, you can view it by clicking the HTML file tab at the top of the screen.

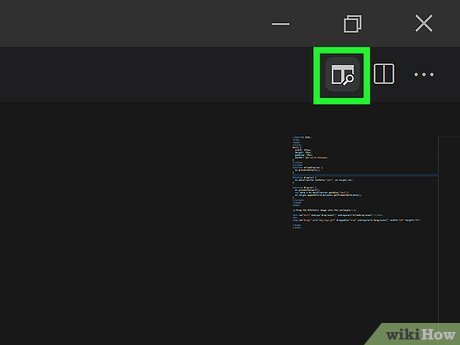
Click the preview button with the split screen icon and magnifying glass on the left. This button is located in the upper right corner of the screen. A preview of the HTML file will appear on a split screen in Visual Studio Code.
Hold down the Alt key and click the preview button to see a preview of the HTML code in full screen mode.
To close the preview, simply click the "x" icon in the preview card at the top of the screen.
Use the "open in browser" extension

Open Visual Studio Code. The program has an icon similar to a blue ribbon and is usually located in the Windows Start menu (Windows), Applications folder (Mac), or Apps menu (Linux). Click the Visual Studio Code icon to launch the software.

Click the Extensions button. This button has a 4 square icon and is located on the left side of the menu bar. The Extensions search menu will appear.

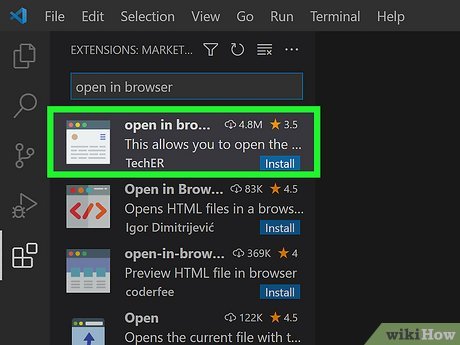
Enter open in browserin the search bar. The search bar is at the top of the Extensions menu on the left. A list of extensions matching the search keyword will appear. "open in browser" is an extension for Visual Studio Code that allows you to open HTML files in your regular web browser right in Visual Studio Code

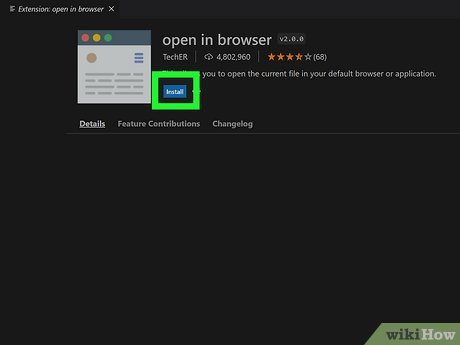
Click the "open in browser" widget. This will be the top option on the list. This utility was created by TechER with the name all lowercase. Click on the extension to select it.

Click Install . This option is under the "open in browser" heading on the information page to the right of the extensions menu. The utility will begin installing, which usually takes a few minutes.

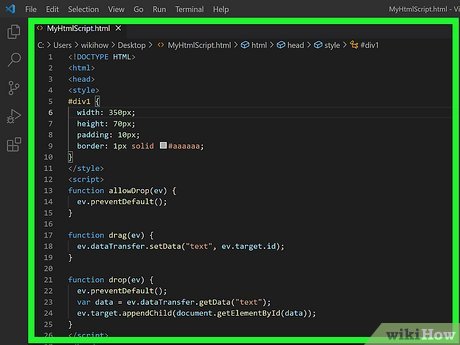
Open or create a new HTML file. If the HTML file is not already open, open an existing file or create a new one and save it in HTML format. If the HTML file is open, you can view it by clicking the HTML file tab at the top of the screen.

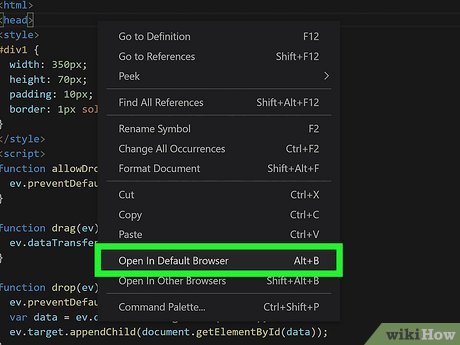
Right click anywhere in the HTML code. A context menu will appear.

Click Open in Default Browser . The HTML file will open in your default web browser and you can view it.
Or you can click Open in Other Browser and double-click the web browser you want to use.
If asked to choose the default browser, click the browser in which you want to open the file and click Ok .
You should read it
- 10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code
- How to install Visual Studio Code on Windows 10
- How to Install Visual Studio Code on Ubuntu 20.04
- Visual Studio Code now has an extremely useful color picker
- How to Install Visual Studio Using Parallels Desktop on a Mac
- Write code in a browser with Microsoft Visual Studio Online
 Which mouse pad should I buy? Detailed instructions on how to buy mouse pads
Which mouse pad should I buy? Detailed instructions on how to buy mouse pads 2 ways to quickly connect a wireless mouse to a laptop
2 ways to quickly connect a wireless mouse to a laptop What is a Wireless Mouse? Difference between Wireless and Bluetooth mouse
What is a Wireless Mouse? Difference between Wireless and Bluetooth mouse What is HDD? Advantages and disadvantages of HDD hard drives
What is HDD? Advantages and disadvantages of HDD hard drives Chip 'Intel 300' is coming, Pentium, Celeron brands become a thing of the past?
Chip 'Intel 300' is coming, Pentium, Celeron brands become a thing of the past? 6 reasons not to buy an HDR monitor for a gaming PC
6 reasons not to buy an HDR monitor for a gaming PC