HTML editing tool
Compose HTML with Notepad or TextEdit
You can create and edit web pages using professional HTML editing tools. But to learn HTML, it is better to use simple editing tools such as Notepad (on PC) or TextEdit (on Mac). You can even use the online HTML code tool to do it.
Here are the steps to create your first web page with Notepad or TextEdit.
Step 1 - Open the editing tool
Open Notepad (on PC)
- With Windows 8 onwards: Open Start Screen > type Notepad.
- With Windows 7 go back: Start > Programs > Accessories > Notepad.
Open TextEdit (on Mac)
Finder > Applications > TextEdit. Also, change the settings to save the file, by going to Preferences > Forrmat > Plain Text.
Under Open and Save, select Display HTML files as HTML code instead of formatted text.
Then open the text and paste the code into it.
Step 2 - Edit HTML
Write or copy the written HTML into Notepad.
Learn HTML programming
HTML is a hypertext markup language.

Paste the HTML code into Notepad
Step 3 - Save the HTML page
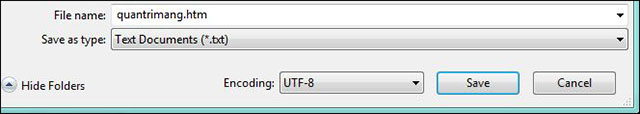
Save the file on your computer, select File > Save as in the dropdown. Name the file quantrimang.htm and choose the UTF-8 encoding (preferred for HTML files).

Save the newly created text as text
Note: You can select the extension for this file as .htm or .html.
Step 4 - View the HTML page on the browser
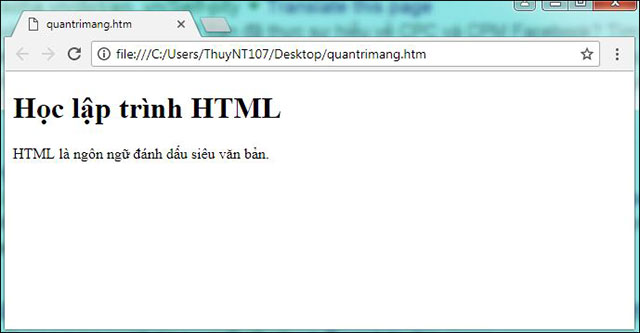
Open the saved HTML file in the browser you want (double click or right-click and select Open With).

Display image of the file just created on Chrome browser
See also: 5 free online HTML editing tools for best code checking
Previous article: Introduction to HTML
The following article: Basic examples of HTML
 Basic examples of HTML
Basic examples of HTML Elements in HTML
Elements in HTML Attributes in HTML
Attributes in HTML Title in HTML
Title in HTML Text in HTML
Text in HTML Style properties in HTML
Style properties in HTML