Explore new profile templates in Visual Studio Code
Visual Studio Code has new profile templates. Let's learn with TipsMake how the new profile templates in Visual Studio Code work !

Visual Studio Code or VS Code is a popular code editor in the programming world. The comprehensive extensive library and easy-to-use interface have made it a favorite choice for many people. The latest version of Visual Studio Code brings the feature the developer community has been waiting for: profile templates.
This new feature builds on existing VS Code profiles. The article will take you to explore different types of profile templates and how to customize them to improve workflow.
What is Profile in Visual Studio Code?
A profile in Visual Studio Code is a collection of customizations created by tweaking different settings, extensions, and UI layouts in the editor. Profiles provide a convenient way to switch between profiles and, at the same time, share them with others.
With VS Code, you can create, customize, import and export profiles to tailor the editor to your specific needs and configuration. You can create a profile directly from scratch in VS Code using File > Preferences > Profiles > Create Profile .

By default, the current profile is the default profile. You can create a profile based on the current profile or from an empty profile. Another option will prompt you to enter a name for the new profile.
Profile features in Visual Studio Code
Each profile comes with its own set of defined customizations. You can categorize them in the content of a profile
An ideal profile includes:
- Settings: This section is for the settings.json file that contains the setting values you want.
- Extensions: Extensions can be installed in profiles. This section contains a list of all extensions. Then you can customize it based on your choice.
- UI state: This section contains a default globalState.json file , which describes the layout and visibility of VS Code elements.
- Keybinding: VS Code has some default keyboard shortcuts available. This section allows you to customize and edit them for other commands and actions in the editor.
- Snippets: This section contains a user-defined snippet of code in the file format {language}.json .
- User Tasks: This section contains the tasks.json file , which defines and configures tasks for the workflow.
For a profile created from scratch, the UI state is automatically added by default.
Visual Studio Code profile template
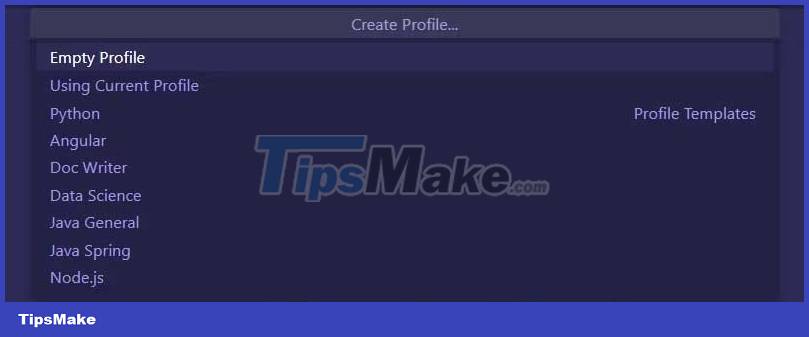
Introducing profile templates provides an easy and efficient route to VS Code profile customization. It provides many templates available for different types of projects. Each template comes with a list of extension suggestions, user settings, snippets, and user tasks. Currently available templates that support profiles include:
- Doc Writer
- Java General
- Java Spring
- Data Science
By choosing the right profile template, you can easily configure VS Code for a specific type of project without having to spend time researching, installing extensions, or manually adjusting settings.
How to customize profiles in Visual Studio Code
You can also create a profile based on a template by selecting the template during the profile creation process.

After creating a profile, you can make other edits as needed such as:
Edit profiles
You can add or remove extensions and profiles from profile content even after creating them. To show each modification in the profile, you must save the changes. Alternatively, you can manage a profile using: File > Preferences > Profiles > Show Contents .
Rename profile
You can rename an existing profile by choosing rename from the Profiles menu .

Delete profile
You can remove profiles by selecting the delete option from the profile menu, then using the drop-down menu to select the profile you want to delete.

The profile feature in Visual Studio Code gives you the platform to customize your development environment to your needs. Profiles provide the flexibility to switch between collections of extensions, settings, and shortcuts without having to edit VS Code's default configuration.
This feature is especially useful for those who are working on multiple projects or languages that need to switch between different settings, depending on their workflow.
You should read it
- 10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code
- How to install Visual Studio Code on Windows 10
- How to Install Visual Studio Code on Ubuntu 20.04
- Visual Studio Code now has an extremely useful color picker
- How to Install Visual Studio Code on Arch Linux
- Write code in a browser with Microsoft Visual Studio Online

 How to Add Search to a Django App
How to Add Search to a Django App Common Auto-GPT installation errors and how to fix them
Common Auto-GPT installation errors and how to fix them StarCoder: Everything you need to know about the new programming AI
StarCoder: Everything you need to know about the new programming AI Common HTML mistakes that you should avoid for better web programming
Common HTML mistakes that you should avoid for better web programming React mistakes to avoid for successful app development
React mistakes to avoid for successful app development Tips and tricks for using Animation in CSS that you need to know
Tips and tricks for using Animation in CSS that you need to know