9 extension Visual Studio Code for easier programming
Microsoft Visual Studio Code is one of the best free code editors today. It is full of features, easy to use and good performance. Apart from the above reasons, what makes programmers interested in this tool is its scalability.
Like other popular code editing tools, Visual Studio Code has many extensions to help improve performance. Here are some extensions for Visual Studio Code you can refer to.
- 10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code
- 5 free online HTML editing tools that test the best code
- 6 best code editor apps for Mac
How to install the Visual Studio Code extension
It's easy to install extensions in Visual Studio Code. You just need to click on the Extensions icon on the left side of the screen. This is the fifth icon down, right below the Debug icon.
Now just enter the name or part of the name of the extension you want to install. Click on the name to see the introduction to the extension, then click the Install icon to install.
1. Visual Studio IntelliCode
https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode 
Developed by Microsoft DevLabs, Visual Studio IntelliCode is an extension that enhances artificial intelligence to help you write better code. This extension currently supports Python, JavaScript / TypeScript and Java.
If you used Intellisense previously in Visual Studio or Visual Studio Code, you can expect these features in Visual Studio IntelliCode. This extension is still in the early stages of development and has been very impressive. In the future, it can even be integrated right into Visual Studio Code.
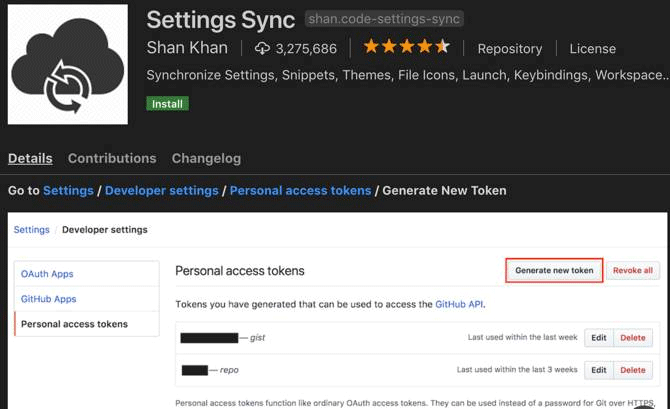
2. Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync 
Most code editor users often change its settings for easier use. Many people even edit settings to match their personal work style. If you regularly work on multiple machines, changing these settings is very time consuming.
Settings Sync will help you solve this problem. This extension uses GitHub Gist simply to sync your settings, including other extensions. You only need to make changes on one machine, sync settings and can easily sync them on another device.
This synchronization process only takes a few minutes and you can see how to set it up through the Extension overview in Visual Studio Code.
3. Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense 
If using Visual Studio Code to edit system or personal configuration files, Intellisense Path may be the extension you need. This extension adds complete Intellisense style to the file name, allowing you to easily enter long path names without including them in memory.
This is a pretty simple extension, but there are several configuration options. You can choose to add a slash after the folder name or not if you want. Other options include adding file names to import statements and ignoring certain file types.
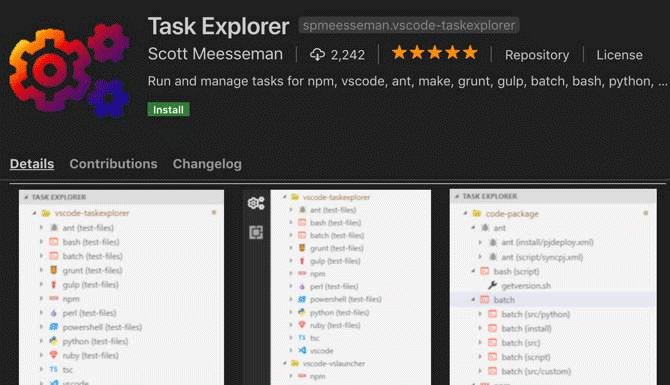
4. Task Explorer
https://marketplace.visualstudio.com/items?itemName=spmeesseman.vscode-taskexplorer 
Extension Task Explorer adds IDE task functions to Visual Studio Code. It not only works for the current project, but also supports bash, Python and other scripts.
Task Explorer supports a large number of standard build tools like NPM, Grunt, Gulp, Ant, Make and even Visual Studio Code. With this Extension, you can customize the path for each task launcher and scripting language. This is useful if you have multiple versions installed and want to use a specific version.
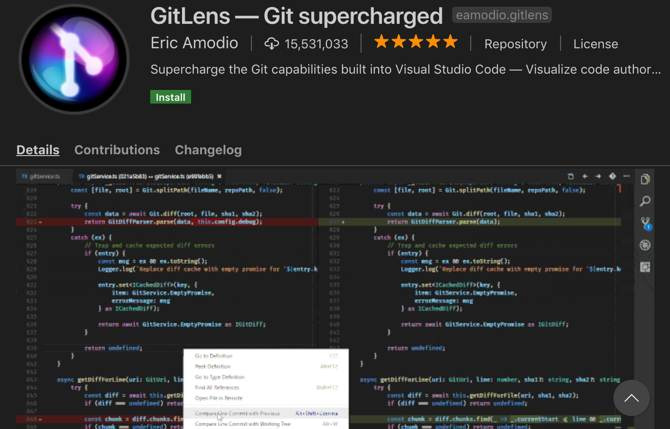
5. GitLens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens 
Visual Studio Code has Git integration so you may not need this extension. However, GitLens adds a number of features that make it easier for users to visualize, navigate and understand the project's Git history.
GitLens adds a different view so that users can see the differences between commits and branches. In addition, the extension also allows users to search through project commit history, search by author name, file, commit message and more.
Other features include heat map so you can easily view jobs in a certain file. If you rely heavily on Git, try this extension.
6. Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode 
If you are a front end developer, you should not ignore Prettier. This extension will automatically format JavaScript, TypeScript and CSS using the same code format tool.
Prettier takes the code you write and rewrites the code for you to follow a strict format guide. You can use this extension with some tools like eslint or tslint to make sure it follows your own linting configuration if you want.
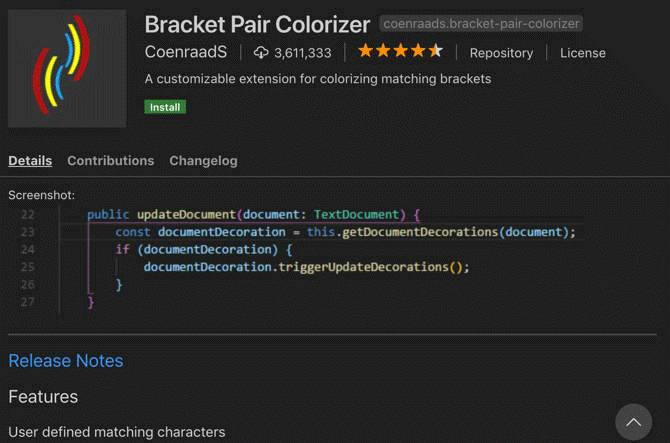
7. Bracket Pair Colorizer
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer 
Frame Pair Colorizer is an extension that automatically colors specific characters to help you know the level of a given code. Although there are some programming languages that support this but not all. So if the language you choose does not have this feature, try extension the Frame Pair Colorizer.
8. Code Time
https://marketplace.visualstudio.com/items?itemName=softwaredotcom.swdc-vscode 
Have you ever wondered about the time you worked on the code editor? Is the best time of day or week to program? If yes, Code Time is the extension you need.
This extension calculates your activity in Visual Studio Code and reports to you about the above activities, as well as other metrics. You will see real-time metrics in the status bar and have the control panel in the editor to see more clearly. Alternatively, you can set Code Time to send weekly email reports or schedule programming with integrated Google Calendar.
9. Client REST
https://marketplace.visualstudio.com/items?itemName=humao.rest-client 
As a web front end developer or someone who spends a lot of time on the server, you will need to check the REST API. There are many browser plugins and other tools to help you do this, but if you regularly use the code editor, you can use the REST Client to check REST.
With the REST Client you can easily send HTTP as well as cURL command. It also supports basic authentication, Digest Authentication authentication, SSL client certificate and more.
These are special extensions for new users using Visual Studio Code. There are many other extensison that support you with specific programming languages. Whether you write code in JavaScript, C ++, Go or other languages, you'll find extensions that can make your work easier.
You should read it
- Visual Studio Code now has an extremely useful color picker
- How to Install Visual Studio Code on Ubuntu 20.04
- How to install Visual Studio Code on Windows 10
- Compare 2 Visual Studio Code and Atom editors
- How to Install Visual Studio Code on Arch Linux
- Write code in a browser with Microsoft Visual Studio Online
 10 reasons to use Godot Engine for game development
10 reasons to use Godot Engine for game development Rust - interesting programming language worth learning
Rust - interesting programming language worth learning C ++ editor online
C ++ editor online 10 professional code sample websites for programmers
10 professional code sample websites for programmers HTML editor online
HTML editor online CSS online editor
CSS online editor