What is CSS? Introduction to CSS
CSS helps a lot when writing a website in HTML.
What is CSS?
CSS stands for Cascading Style Sheets, a simple design language that partly handles the look and feel of a website. CSS describes how HTML elements appear on screens and other media.
Using CSS, you can control text color, font size, font style, spacing between paragraphs, size of elements on the web page, background color, layout design, and how the web page appears on the screen. screens of different sizes as well as a variety of other effects.
CSS is very useful and convenient. It can control all the pages on a website.
External stylesheets are stored as .CSS files. CSS is combined with the HTML or XHTML markup language.
CSS example - an HTML page with various styles
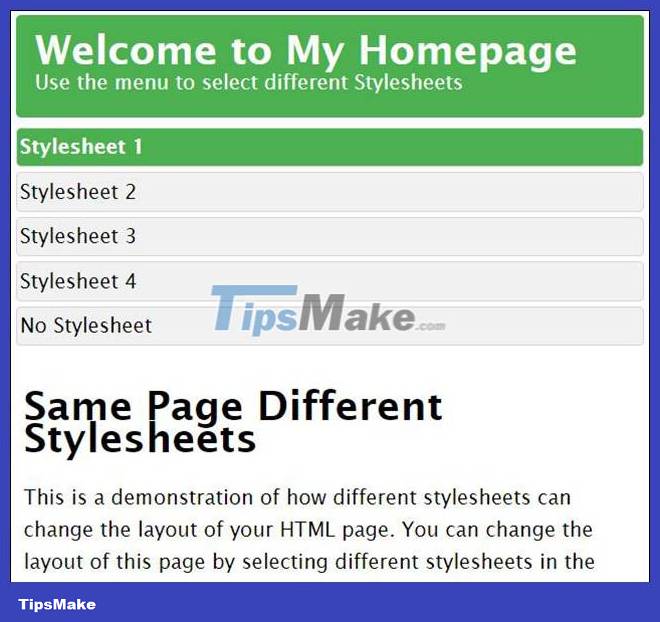
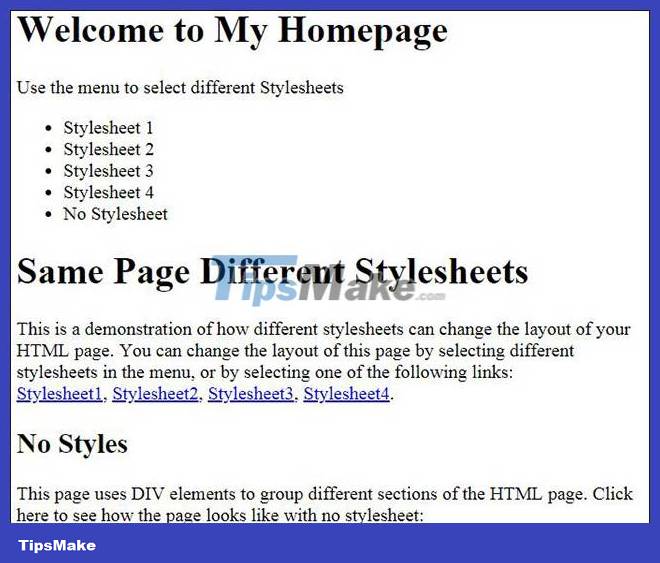
Below is an example of an HTML page displayed with 4 different stylesheets.




HTML page when using 4 stylesheets

An HTML page without a stylesheet
Why should you use CSS?
CSS is used to define the style of your website's pages, including design, layout, and how they display differently on different devices and screen sizes.
CSS helps solve the big problem of HTML
HTML has no elements to format a web page. HTML is only used to create content for the page. When elements like and color attributes were added to HTML 3.2, web developers' nightmare began. Developing a large website that adds font or color information to each page requires a lot of time.
To solve this problem, the World Wide Web Consortium (W3C) created CSS, which eliminates stylistic formatting from HTML pages. Style-related definitions are included in the .css file and thanks to the external stylesheet file, you can change the entire website with just a single file.
Save time
You can write CSS once and reuse them on multiple HTML pages. It is possible to style each HTMLM element and apply that style to as many web pages as you want.
Load pages faster
With CSS, you don't need to declare properties for each HTML tag each time you use that tag. Just write the tag's property in CSS and it will be applied every time the tag appears on the web page. Thanks to that, the amount of code that needs to be written will be less, and the page load time will be faster.
Easy maintenance
To make changes across the entire page, simply change the styles in the CSS file and all elements on the web page will be updated automatically.
There are more styles than HTML
CSS has a wide range of properties, much more than HTML. Thanks to that, you can make the website display better than just using HTML.
Compatibility with many devices
CSS allows content to be optimized across a variety of devices. By using the same HTML document, it can display well on PCs, phones, handheld devices or when printed.
Global web standards
HTML attributes are no longer used, you are advised to use CSS to be able to create cross-browser compatible websites in the future.
Next lesson: Syntax and Selectors in CSS
 How to use functions in Less CSS
How to use functions in Less CSS How to create custom tags with HTML and CSS
How to create custom tags with HTML and CSS Synthesize the most beautiful CSS Background Gradient template
Synthesize the most beautiful CSS Background Gradient template How to create the RSS Feed logo with CSS3
How to create the RSS Feed logo with CSS3 How to create Gmail logo with CSS3
How to create Gmail logo with CSS3 ID selector in CSS
ID selector in CSS