The Easiest Way to Create an iPhone App
Setting Up Your Development Environment

Download and install Xcode. Xcode is the development environment in which all iPhone apps are built. Xcode is free to download from Apple, but requires OS X 10.8 or later to install. There is no official way to run Xcode on a Windows or Linux computer. This means that if you want to develop an iPhone app but don't have a Mac, you'll need to buy one.
To develop apps on iOS 8, you'll need Xcode 6.0.1 and the iOS 8 SDK, both of which can be downloaded from Apple. The iOS 8 SDK contains a significant number of new APIs that allow you to create all kinds of new app experiences, including iCloud and Touch ID integration.
To develop apps on iOS 10, you'll need Xcode 8 and the iOS 10 SDK, both of which can be downloaded from Apple. In this version of Xcode there are significant changes to the Swift language and SDK tools that you need to be aware of, but the good news is that there will be no 'code-breaking' changes to the Swift language after the release. this.

Install a good text editor program. While you can code entirely with Xcode, you'll find it much easier to work with large arrays of code if you have a dedicated text editor dedicated to programming syntax. TextMate and JEdit are two very popular choices.

Install a vector graphics program. If you plan to create your own art and design for your application, you will need to install a program that can create vector graphics. Vector graphics can be scaled without losing clarity, essential for a good-looking application. Popular vector programs include CorelDraw, Adobe Illustrator, Xara Designer, and Inkscape. A nice, free vector graphics program is DrawBerry. It's not as powerful as professional programs, but good for first-time users, or if you just don't want to have to pay for something that's disposable.

Familiarize yourself with Objective-C. Objective-C is a programming language used to create functionality inside iPhone applications. It handles data and manipulates objects. Objective-C is derived from the C series languages, and is an object-oriented language. If you already have a basic understanding of C or Java, much of Objective-C should be fairly easy to grasp.
A newer option is to build apps in Swift, a language that came after Objective-C. Swift has a more user-friendly syntax and feels more modern.
While you can build a basic application without knowing Objective-C, you cannot implement any kind of advanced functionality without coding it yourself. Without Objective-C, all you can do is go back and forth between screens.
There are many tutorials available online, as well as a wealth of information that can be found in book form about Objective-C. If iPhone app development is something you seriously want to do, you'll be satisfied by having a few helpful resources on hand.
A few of the more popular online Objective-C communities include the Apple Developer Forum, the iPhoneSDK Google Group, and StackOverflow.

Consider outsourcing application development. If you simply don't have any interest in learning Objective-C, or don't have any artistic flair in you, there are plenty of freelancers and development teams out there that can take care of you. Responsible for various aspects of the project for you. Outsourcing development is a complicated process, but it will save you a lot of headaches if you are not the type of person who likes to code. Make sure everyone involved signs a confidentiality agreement, and a compensation structure is in place before any work can be started.
ODesk and Elance are two of the most popular freelance services on the Internet, and both have hundreds of developers and artists of all skill sets.

Create a developer account. To be able to distribute your app on the App Store or pass it on to others for testing, you'll need to sign up for an Apple Developer account. The account costs $99 a year, and requires you to provide your tax identification number and bank account information.
You can create an account at the iOS Dev Center website.

Download some apps to test it out. Once you sign up for a Developer account, you'll have access to Apple's development resources. These resources include lots of sample projects that can give you a huge understanding of how application development works. Find an example related to the type of app you want to create and play around with it with Xcode.
Application Planning

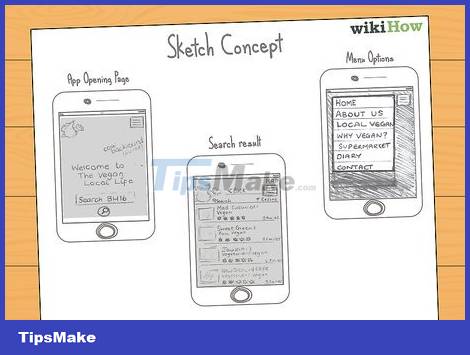
Define your concept. Before you open Xcode for the first time, you should have a carefully thought out plan for your app and its features. This includes a design document that outlines all the functionality of the application, an outline of the user interface and the flow of motion between screens, and a basic idea of the types of systems that need to be implemented. deployment.
Try to stick to the design document as much as possible while developing your application. This will help you focus on the features you want to have.
Try to draw at least one miniature sketch for each screen in your app.

Identify the application user. Your app users will have a lot to do with the look and functionality of your app. For example, a to-do list app will have a vastly different audience than a bloody shooting game. This will help you.

Solve the need with the app. If your application is some kind of utility, it needs to provide a solution to a previously unresolved problem, or must do better than previous efforts. If your app is a game, it should have one or more unique features that set it apart and attract certain players.

Consider content. Your user interface will be determined by the type of content you intend to present to the users of your application. For example, if the application processes photos, you'll want a user interface that makes viewing and browsing photos as easy as possible.

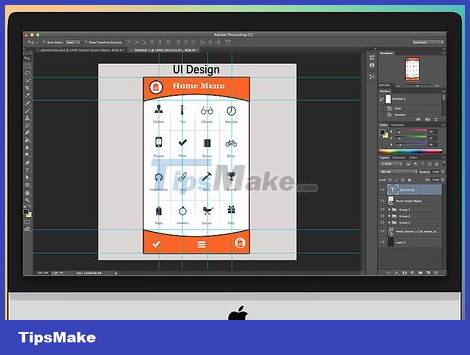
Practice good UI design processes. The user interface should never get in the way of the user. This means that the options must be clearly presented, and the user should never have to ask what the button is for. If you use icons, they must accurately represent their function. Browsing the app should be smooth and natural.
UI design is more of an art than a science. You will likely have to review your design continuously as the project progresses.
Create Apps

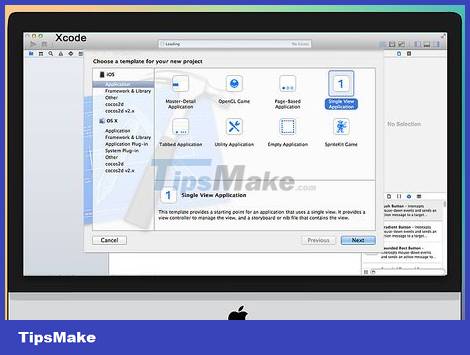
Create a new project in Xcode. Open Xcode, and start a new Project from the File menu. Select 'Application' from the 'iOS' heading on the left pane of the window. In the templates section, select 'Empty Application'.
There are many templates available, all designed for different tasks. Let's start with a blank template until you get more familiar with the development process. You can try out one or more complex patterns once you get used to how things work.
You will need to provide a Product Name, your company identifier, and a class prefix. If you don't already have a corporate identity from Apple, enter com.example. For the class prefix, type enter XYZ.
Select "iPhone" from the Devices menu.

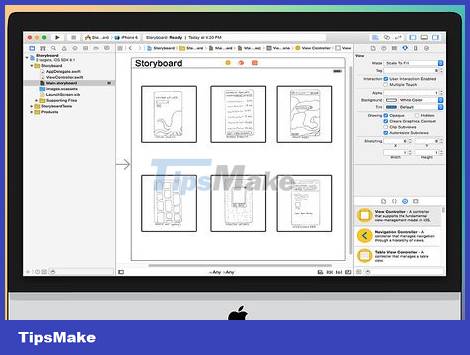
Create a Story Scenario. A storyboard is a visual representation of all your app screens. It shows the contents of each screen as well as the transitions between them. The Storyboard tool will help you develop the flow of your application.
Click File → New → File.
Under the iOS heading, tap "User Interface".
Select Storyboard, then click Next.
Select iPhone from the Devices menu, then name the file 'Main'. Make sure the file is saved in the same location as your project.

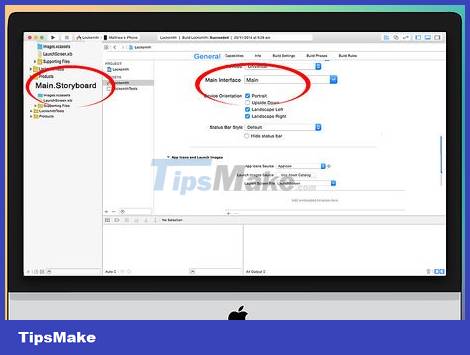
Assign a Storyline to your project. Once you've created your Story Scenario, you'll need to assign it as the main interface of your app. The storyboard will be loaded when your app is started. If you don't assign a Story Scenario, nothing will happen when the app is launched.
Click on your project name on the left hand navigation tree.
Find the Targets heading above the main frame. Select your project from the Targets list.
Find the Deployment Info section in the General tab.
Enter Main.storyboard in the "Main Interface" text field.

Add your first display using a display driver. The display drivers specify how the content is displayed by the user. Various display drivers are available, including standard displays and panels. You'll add a display controller to your storyboard that tells the app how to display content to the user.
Select the file "Main.storyboard" in the project navigation menu. You should see a blank canvas appear in the Interface Builder window.
Find the Object Library. It's at the bottom of the right pane, and can be selected by clicking the little boxy button. This will load a list of objects that can be added to your canvas.
Click and drag the 'View Controller' object onto the canvas. Your first screen will show a background frame.
Your first "Scene" is done. When the application starts, the display driver will load your first screen.

Add interface objects above the fold. Once you have your display drivers set up, you can start filling the screen with the interface objects you need, such as labels, text input fields, buttons. The interface objects can be found in the Objects Library list, where you find the View Controller object.
Click and drag objects from the list to add to your screen.
Most objects can be resized by clicking and dragging the boxes on the edges of the object. When sizing, guides will appear on the screen so you can make sure everything is aligned correctly.

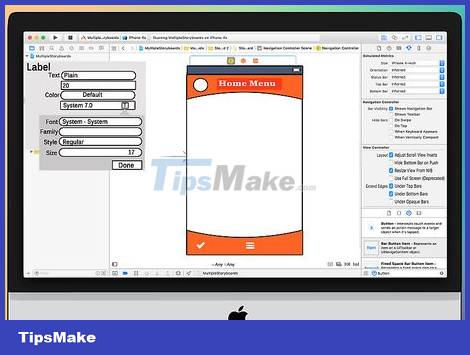
Customize the audience you add. You can adjust properties for each object, allowing you to create a custom and intuitive look and feel. For example, you can add a placeholder text to a text input field to help guide users through input.
Select the object you want to customize and then press the 'Attributes Inspector' button at the top of the right pane. This button looks like a shield.
Customize the audience to your liking. You can change the font style, font size, text color, alignment, background image, placeholder text, border style, and more.
The available options may vary depending on the audience you customize.

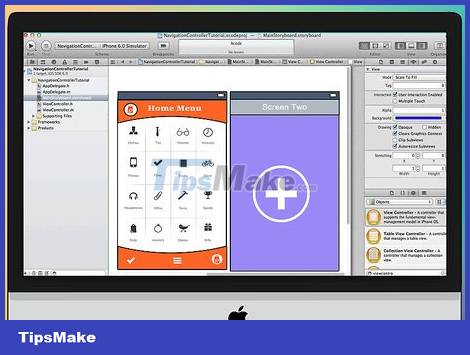
Additional screens. As the project grows, you will likely need to add more screens to display all the content needed for the app to be useful. For example, if you make a to-do list app, you'll need at least two screens: one to enter to-dos, and one to display the entire list.
New screens are added by dragging and dropping display controls onto empty parts of your canvas. If you can't find a space to drop up, press the 'Zoom out' button until you find an empty area. Make sure you have released the display control on the frame and not on the existing screen.
You can change the initial display by selecting the display driver you want to take the lead from from the project draft. Click the Attribute Inspector button and then check the 'Is Initial View Controller' box. For example, if you're going to create a to-do list, you'll want the list to actually be seen by the user first when opening the app.

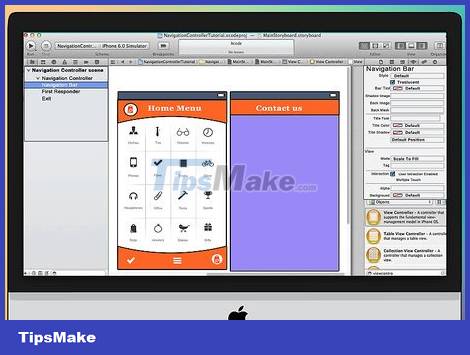
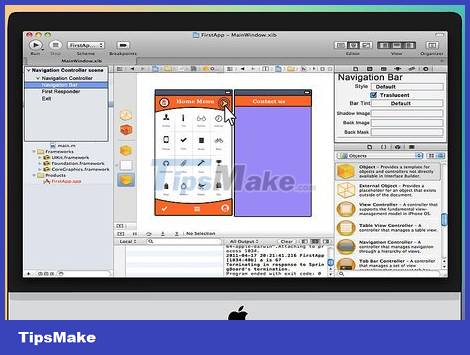
Add a navigation bar. You've got two screens in your app, now it's time for the user to move between them. You can do this through the use of a Navigation Controller, which is a dedicated display controller. This controller will add a navigation bar to the top of your application to allow users to move back and forth between screens.
Your navigation controller needs to be added to the initial display so that it can control all subsequent screens.
Select initial view from project outline.
Click Editor → Embed In → Navigation Controller.
You should see a gray navigation bar appear at the top of the screen where you added the driver.

Add functionality to the navigation bar. You've added the navigation bar, now you can start adding navigation tools to it. This allows your users to move back and forth between screens.
Add a title to the navigation bar. Click the Navigation Item below the display controller you assign it to. Open the Attribute Inspector and type in the title of the current display in the Title field.
Add a navigation button. Open the object library (if not already open) and find the Bar Button Item. Click and drop it on the navigation bar. Normally the 'forward' scroll buttons in the application are placed on the right, and the 'backward' scroll buttons are placed on the left.
Set properties for the button click. Buttons can be configured to have unique properties that make them more adaptable to specific circumstances. For example, if you create a to-do list, you'll want to add an 'Add' button to create a new task. Select the button, and open the 'Attribute Inspector' panel. Find the Identifier menu and select 'Add'. The button will change to a '+' symbol.

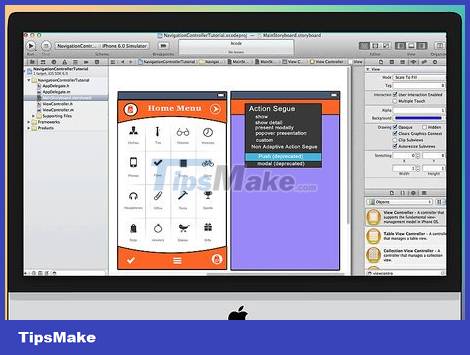
Associate the new button with an existing screen. For your button to work, you'll need to connect it to another display. In our to-do list example, the button is placed on the master list, and should be linked to the item recording screen. To bind the button, hold down the Ctrl key and drag the button onto the second monitor.
When you release the mouse button, the Action Segue menu appears with a list of options. Select 'Push' to use push transitions when moving between screens. You can also select 'Modal', to open the screen as a standalone action rather than in sequence.
If you choose Push, a navigation bar will be automatically added to your second screen and a 'back' button will be automatically created. If you choose Modal, you'll need to manually add a second navigation bar as well as add a 'Cancel' and 'Done' button (for a to-do list, labels for the button). Your click will vary depending on the needs of your application).
"The 'Cancel' and 'Done' buttons can be created the same way you would an 'Add' button. Simply choose 'Cancel' or 'Done' from the Identifier menu in the Attribute Inspector.

Add data processing capabilities. Up to this point, you should be able to create a basic navigation interface without writing any code. If you want to add advanced functionality, such as saving data and handling user input, then you'll need to get your hands on the code. Coding is beyond the scope of this tutorial, but there are plenty of Objective-C tutorials available online.
You can use your navigable interface prototype to help you hire a developer. Having a working interface makes it easier for you to explain what you need on the coding side of things.
Application Testing

Start iOS Simulator. Xcode comes with an iOS emulator that allows you to test the app on a variety of simulated iOS devices. To open the Simulator, select "Simulator and Debug" from the drop-down menu at the top of the Xcode window, and then select the device you want to test it on.

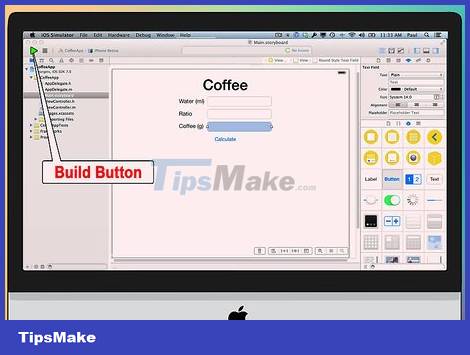
Build application. Click the Build button, which looks like a traditional Play button, to compile the app and run it. Building the app can take a few minutes. You can monitor the process in the toolbar. Once the build is complete, iOS Simulator will open and you can start testing your app.

Test the app on your iPhone. Before you distribute your app for testing, you can test it right on your device (if you have one). First of all, plug your device into the computer via the USB port. Close iTunes if it opens. Select 'Device and Debug' from the drop-down menu, then click the Build button. After a few seconds the application will start running on the iPhone. Test all functionality before closing the app.

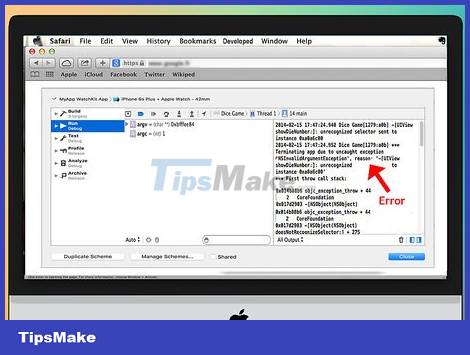
Fix bugs for the application. If your app crashes, you need to start figuring out what happened and why. This is a huge topic and there are tons of reasons for your app to crash. Open the error correction console and read the error messages. For the most part, they are quite confusing. If you don't understand the error, try searching for the error message with Google. Chances are you'll find a post on the Apple developer forums where a seasoned and friendly developer has responded to members' requests for help.
Error correction can be time consuming and tedious for you. If you don't give up and persevere, there will come a time when you will get better at this. You'll start to recognize errors, track them down faster, and sometimes even know when they happened. A common mistake is to free an object from memory more than once. Another mistake is forgetting to allocate memory and instantiate an object before trying to add or assign to it. With each application your errors will gradually become less.

Check memory usage. iPhone has a very limited amount of memory. Each time you allocate memory space for an object, you must release it when you are done with the object and return the memory space. Instruments is the iPhone SDK's tool for viewing and analyzing memory usage among other things.
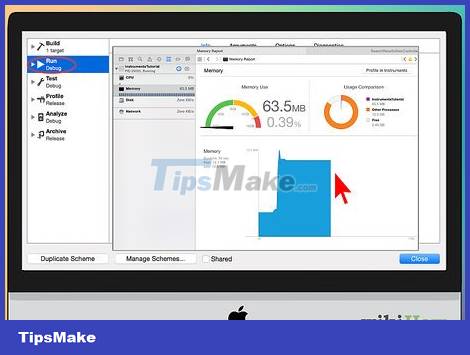
Go to the Device and Debug option above, choose Run → Run with Performance Tool → Leaks. This will enable Instruments and start the app on your device. Just continue to use the app normally. Sometimes the application will freeze while Instruments records and analyzes your memory usage. Any loss will create a red spike on the Leaks progress. The source of the loss will be displayed on the bottom half of the screen.
Double-clicking on the lost object will take you to the code responsible or clicking the little arrow in the address column will show you the loss history. Sometimes the place of loss detection is not necessarily where it originates.
If it's really overwhelming, try the elimination process. Write comments and/or carefully ignore areas of code and run it. Sometimes you can narrow down the general scope and then even localize the line of code responsible. Once you know where it is, you can fix it or rewrite it. Remember, using Google often gives you the fastest direct links to internal Apple forums or documents that solve your problem.

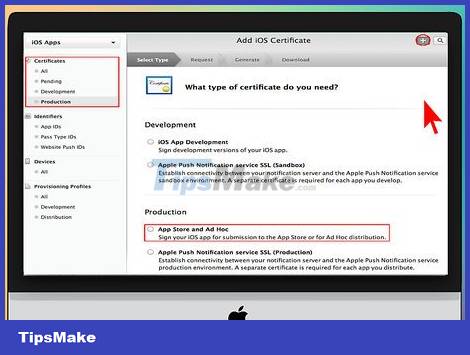
Distribute your app so others can test it too. While testing your app in emulator is a good way to make sure it works and looks good, nothing is better than getting tested from lots of users other than yourself. . Just make sure you've addressed the biggest bugs before putting it out for external testing. In order to distribute your app to testers, you will need to create an Ad-Hoc certificate on the iOS Dev Center site.
External testers can provide a lot of feedback that you might not expect. This can be especially useful if you have a complex application.
To authorize test tester devices, you will need the UDID number of each device.
Select Device from the drop-down list and then press the 'Build' icon. In Finder, browse to your project folder and look for the "Ad-Hoc-iphoneos" folder. Inside there will be an application. Copy the "AdHoc.mobileprovision" certificate you got from the iOS Dev Center into the same folder. Select apps and certificates and zip them. This archive is transferable to your external testers. You will need to create a separate archive for each Ad-Hoc certificate.
Release Your Project

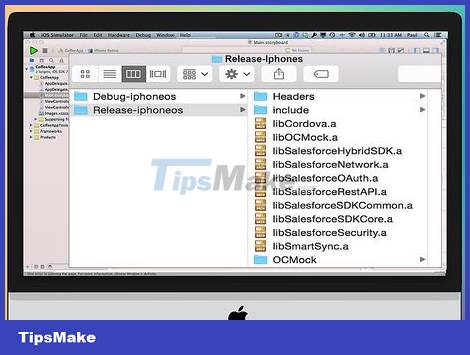
Create your Distribution. Select Device and Release from the drop-down menu. Press the 'Build' icon. In the Finder section, browse to your project folder and look for the "Release-iphoneos" folder. Inside there will be an application. Compress into a compressed file.
In order for new apps to receive Apple certification, they will need to be optimized for iOS 8 and Retina displays.

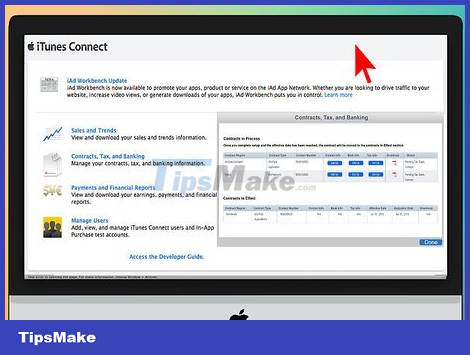
Open the iTunes Connect control panel. You can access this panel from the iOS Dev Center. If you have any unfinished steps to finish the installation, they will be listed at the top of the page. Make sure all your banking information and tax identification number are entered correctly.

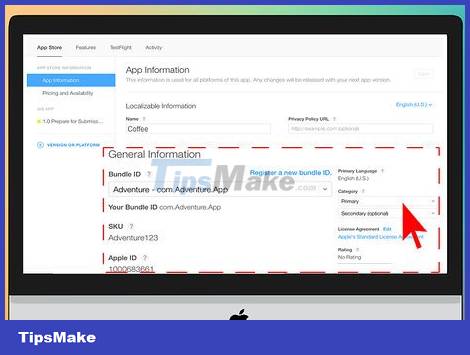
Enter your application information. Click 'Manage Your Applications' and then select 'Add new Application'. Fill in the app name, SKU number and select the ID for the plan. Select your apk from the drop-down menu.
Fill out the form providing description for app, keywords, support page, category, contact email, copyright.
Fill out the Authority and Pricing forms.
Have your artwork ready for iTunes. You will need a large 512x512 vector icon, as well as a few screenshots of your application. The screenshots can be taken from the iPhone emulator using the Command + Shift + 4 combination and then dragging the cross-hair pointer (cross viewfinder) over the selection. Make sure they are 320x480 for iPhone. Screenshots are a very important part of your app's marketing, so make sure they represent the most important parts.

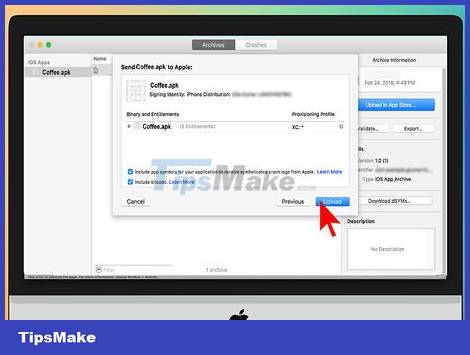
Upload your app. Click on 'Ready to Upload Binary' and you will be taken to a screen instructing you to download the Application Uploader. Download it and then click Done.
Install the Application Uploader tool and launch it. The first time running the program will ask for your iTunes login information.
The Application Uploader tool will check your iTunes Connect account and find any apps you're willing to upload in binary. They will be displayed in a drop-down menu. Select the app you want, select the zipped Distribution you created previously, and upload it. The uploader will check a few things inside the package and will give an error if it detects something incorrect, such as some incorrect version, missing icons…If everything is ok, it will load zip file up and done.

Waiting for reviews. Now there is nothing left for you to do but wait for the evaluation process. Apple will notify you in a few days or weeks via email if your app's status changes to 'In review'. Once included in the assessment, the process is very quick. If you don't pass the initial review barrier, you'll receive a disapproval letter explaining why, and Apple will offer suggestions to fix it. If your app passes the test, Apple will send you an email notifying you that your app is ready for sale. Your app should now appear on the iTunes app store.

Advertise your app. Now that your brand new app is purchasable, it's time to start promoting it. Use social media, send out press releases to app-specific sites, create some YouTube videos, and do everything you can to get people talking about your app.
You can send free copies to expert reviewers who will either write about your app on their website or rate it on their YouTube channel. If you can, take it to the experts. popular reviewers, which can lead to increased app sales.

Sales tracking. Get the free iTunes Connect Mobile app for your iPhone. Log in every day and check the sale, market and country of sale. This is the cool part! Apple will periodically email you with a link to your latest sales data. You can download it to take notes. Good luck!
 Scratch: A guide to creating an opening for a project
Scratch: A guide to creating an opening for a project Instructions for creating simple games on Scratch
Instructions for creating simple games on Scratch Basic Scratch tutorial for beginners
Basic Scratch tutorial for beginners How to create mind maps with EdrawMind and EdrawMax
How to create mind maps with EdrawMind and EdrawMax Android SDK - Download Latest Android SDK
Android SDK - Download Latest Android SDK Steps to Install and Setup Rider: Powerful C#, .Net Programming Tool
Steps to Install and Setup Rider: Powerful C#, .Net Programming Tool