Scratch: A guide to creating an opening for a project
Scratch is a programming language that allows users to create their own stories, animations, games, and more. Scratch is available on all platforms, so it's very convenient and easy to use.
Scratch is especially suitable for children aged 8 and up, helping them learn to think creatively, reason scientifically, work in groups, etc. In this article, let's learn the steps to create a basic opening or ending with Scratch.
Instructions on how to create an opening in Scratch
Step 1: Access Scratch
Scratch has applications for Windows and Mac computers, phones running Android and iOS operating systems, as well as a website for easy access for users. To start a project, open the Scratch app on the respective platform.
- Download Scratch for Windows
- Download Scratch for Mac
- Download Scratch for Android
- Download Scratch for iOS
Step 2: Choose the Background and Characters
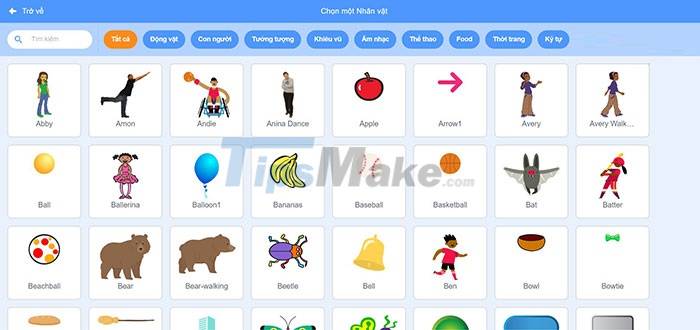
After opening Scratch, creating a blank project, users can choose from a variety of background and character options. Click on the two circles in the bottom right corner, the image icon to choose the background and the cat icon to select the character.

Step 3: Create a welcome message and animation for the character
To add movement and dialogue to the character, users will need to use the options on the toolbar on the right side of the screen. Click a block and drag and drop it into the empty area.

For example, to create a greeting, select When clicking on the green flag in Controls > say Hello! for 2 seconds in Display. Both the message content and the time can be customized according to the user's preferences.
The character can move left, right, up and down if the respective arrow keys are clicked. From Events, drag and drop blocks when left arrow key is pressed (press arrow to open dropdown menu and select other arrow buttons) > change x by 10 in Motion (customizable x amount).

To animate up, select the block when pressing the up arrow key > change y by 10. To make the movement down, select when pressing the down arrow > change y by -10 (values of x and y) can be changed at will).

Users can choose any type of animation in the Motion section, such as rotate, move steps, glide, . by dragging and dropping into an empty area.
Step 4: Add another object
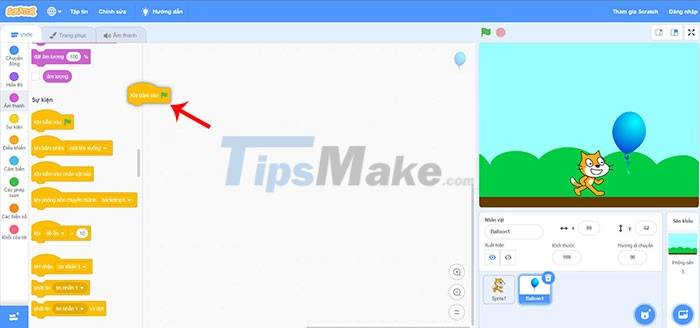
Click the character selection circle and add another character or object. In this example, a balloon is for the cat character to run after the ball.

Then click on the balloon and start coding it. To make the balloon fly, select when clicking on the green flag > continuously (in Controls) > go to random position > change x by amount > repeat > change x by amount.

The x/y values and motion position of the object can be changed at the discretion of the user. Any block placed inside continuously will run without stopping until manually terminated with the Stop button next to the blue flag.

So people can make an opening with a cat running after a balloon and saying hello. The same approach can be used to create an ending for a Scratch project by replacing Hello with Goodbye or any dialogue.
 Instructions for creating simple games on Scratch
Instructions for creating simple games on Scratch Basic Scratch tutorial for beginners
Basic Scratch tutorial for beginners How to create mind maps with EdrawMind and EdrawMax
How to create mind maps with EdrawMind and EdrawMax Android SDK - Download Latest Android SDK
Android SDK - Download Latest Android SDK Steps to Install and Setup Rider: Powerful C#, .Net Programming Tool
Steps to Install and Setup Rider: Powerful C#, .Net Programming Tool Why the Rust programming language will be the future of programming
Why the Rust programming language will be the future of programming