Using only HTML and CSS code, one can create a masterpiece full of aesthetics like this
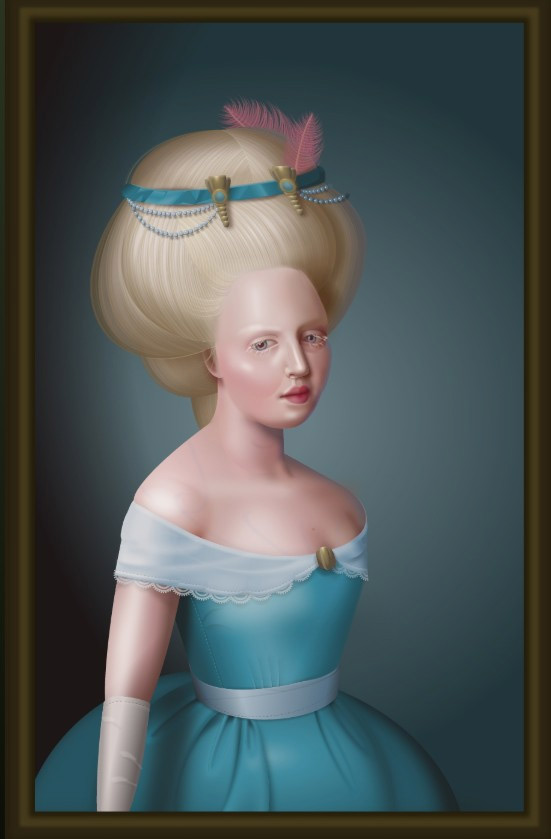
When you look at the 'Pure CSS Francine' picture of Diana Smith, an interface designer, you will be amazed because it is unlike anything you've ever seen before. You will not be able to see the data in each flat pixel removed from the server because it is not drawn with a tablet, with a mouse or a graphics software, instead only pure lines of HTML and CSS code.
'Pure CSS Francine' is an elaborate oil painting of the 1800s created by Smith entirely by code. This means that you will not be able to save any "Pure CSS Francine" images on the web, instead you can just take a screenshot or download the code and run it on the computer. his calculation.

This makes Smith's Pure CSS Francine and other CSS images into unique works of art. Because it's made of code that tells the browser to do something, Francine looks different on each browser.

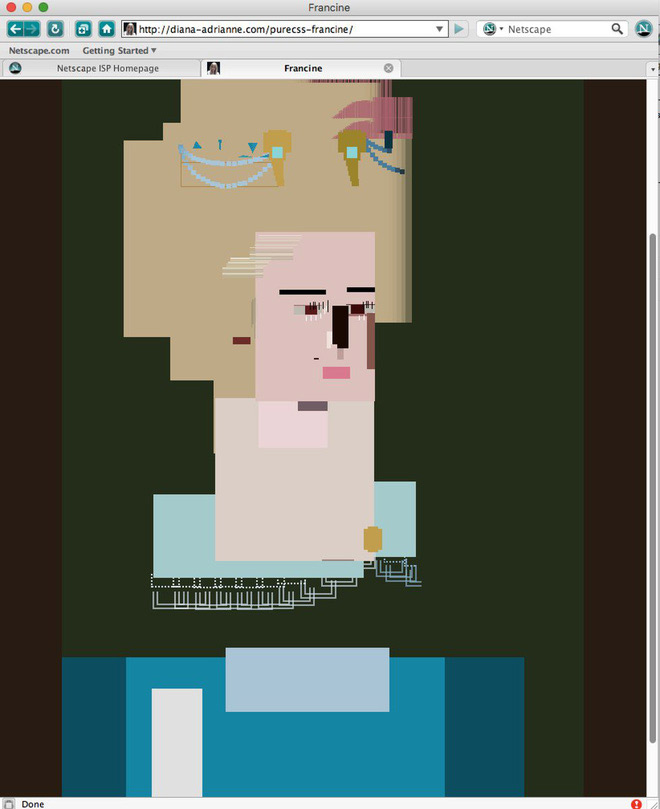
Pure CSS Francine is like a stereoscopic artistic masterpiece when displayed on the ancient browser Netscape Navigator.

On an older version of the Opera browser, the drawing looks a bit peculiar compared to current browsers.
Cascading style sheets (CSS) are tools that guide your browser on how to display a particular web page. Using CSS to create images involves writing code to display an object in a browser and then adjust its size, color, angle (to create a circle) and many other things. .
Smith took about 2 weeks to create a pure CSS image. But her work has never really ended since the code that created the image can be tweaked constantly.
In fact, there are many other CSS images, but this is the first time that a masterpiece has an aesthetic and an attractive perspective like Smith's work.
See more:
- This guy uses only Microsoft Excel formulas that create 3D games
- The magic arrow always points to the right that makes the people in awe
- It turns out this is what happens when filming music videos with 3D sensors, attractive and fanciful like being lost in another world
 5 things you need to know about Your Phone on Windows 10
5 things you need to know about Your Phone on Windows 10 Top 10 most downloaded iPhone apps in the world, Tik Tok is at the top of the list
Top 10 most downloaded iPhone apps in the world, Tik Tok is at the top of the list The new update fixes many bugs on Windows 10 April 2018 Update but causes a more serious error
The new update fixes many bugs on Windows 10 April 2018 Update but causes a more serious error Instagram launched sticker survey survey on Story
Instagram launched sticker survey survey on Story Video: Windows 10 ARM works smoothly on Lumia 950 XL
Video: Windows 10 ARM works smoothly on Lumia 950 XL We invite you to admire the first 1 million MP photo in the world
We invite you to admire the first 1 million MP photo in the world